Evelina B. [B. - HTML5 APPLICATIONS DEVELOPMENT MANUAL
Here you can read online Evelina B. [B. - HTML5 APPLICATIONS DEVELOPMENT MANUAL full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2017, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:HTML5 APPLICATIONS DEVELOPMENT MANUAL
- Author:
- Genre:
- Year:2017
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
HTML5 APPLICATIONS DEVELOPMENT MANUAL: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "HTML5 APPLICATIONS DEVELOPMENT MANUAL" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Evelina B. [B.: author's other books
Who wrote HTML5 APPLICATIONS DEVELOPMENT MANUAL? Find out the surname, the name of the author of the book and a list of all author's works by series.
HTML5 APPLICATIONS DEVELOPMENT MANUAL — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "HTML5 APPLICATIONS DEVELOPMENT MANUAL" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
 Evelina Buiciag HTML5 APPLICATIONS DEVELOPMENT MANUAL Iai Romania 2016 ISBN: 978-973-0-24454-0 The use of this material is reserved only for private use. It is forbidden and may be caught and multiplication law public use because constitutes a violation of copyright law. Copywriting @ 2017 Evelina Buiciag, AnySolution. All rights reserved.
Evelina Buiciag HTML5 APPLICATIONS DEVELOPMENT MANUAL Iai Romania 2016 ISBN: 978-973-0-24454-0 The use of this material is reserved only for private use. It is forbidden and may be caught and multiplication law public use because constitutes a violation of copyright law. Copywriting @ 2017 Evelina Buiciag, AnySolution. All rights reserved.
Table of content Table of content 1 - Introduction to HTML5 Application 2 - Understand the platform fundamentals 3 - Creating Apps 4 - Packaging and the Runtime Environment 5 - Application State 6 - Touch Interfaces and Gestures 7 - Debugging and Testing 8 - Validating HTML5 Code 9 - Publishing an Application 10 - HTML Essentials 11 - Organize Content 12 - Input and Validation 13 - CSS Introduction 14 - CSS Sintax - Managing Content 16 Layouts 17 - Managing Text Flow 18 - Managing the Graphical Interface 19 - Building Interactive Applications 20 - Creating and Using Functions and Variables in JavaScript 21 - jQuery and Other Third-Party Libraries 22 - Objects in JavaScript 23 - Document Object Model (DOM) 24 - Locating and Accessing Elements 25 - Listening and Responding to Events 26 - Changing, Adding and Deleting Elements 27 - Coding Animations by Using JavaScript 28 - Working with Images, Shapes, and Other Graphics 29 - Transmitting Data 30 - Loading and Saving Files 31 - Responding to the Touch Interface 32 - Coding Additional HTML5 APIs 33 - Accessing Device and Operating System Resources 34 - Bootstrap 35 Weather application development Bilbliografie 1 - Introduction to HTML5 Application  Hi, my name it is AnySolution and I will be your mentor throughout this HTML5 APPLICATIONS DEVELOPMENT MANUAL. HTML5 is the latest HTML standard and a family of technologies that includes HTML, CSS, and JavaScript.
Hi, my name it is AnySolution and I will be your mentor throughout this HTML5 APPLICATIONS DEVELOPMENT MANUAL. HTML5 is the latest HTML standard and a family of technologies that includes HTML, CSS, and JavaScript.
Although the HTML5 standard wont be finalized for a few years, most modern Web browsers already support HTML5 elements. HTML5 app development for Web and mobile device browsers is well underway. Hyper Text Markup Language(HTML) is the language with which the content of a website is made (paragraphs, images, text, etc.). Cascade Style Sheet(CSS) is the language used to design a website (colors, fonts, backgrounds, etc.). JavaScript is a scripting language (a programming language that uses scripts and requires no compiler) that adds interactivity to Web pages. Although you can use HTML5, CSS3, and JavaScript to create Web pages, you can also use the combination to develop client applications (apps) that run-on touch-enabled devices like PCs, slates, tablets, and smartphones.
Essentially, the same technologies developers use to build Web pages are now beginning used to build applications that run on different devices.  2 - Understand the platform fundamentals Although HTML5 is HTML, it has been developed by the W3C to work directly with CSS3 and JavaScript to allow developers and designers the ability to create web applications that will also work on touch-enabled devices and easily adapt to smaller screens. In addition, HTML5, CSS3, and JavaScript are all considered platform-independent technologies and therefore can run regardless of the operating system if the operating system has a web browser. For example, Windows 8 and Windows Phone 8 have the Internet Explorer browser, Mac OS and iPhone have the Safari browser, Linux OS has the Firefox browser and Android phones have the Google Chrome browser. Each of these browsers can run HTML5, CSS3, and JavaScript. However, browsers also have versions, so if the browser being used is the newest version then most HTML5 and CSS3 features will be supported.
2 - Understand the platform fundamentals Although HTML5 is HTML, it has been developed by the W3C to work directly with CSS3 and JavaScript to allow developers and designers the ability to create web applications that will also work on touch-enabled devices and easily adapt to smaller screens. In addition, HTML5, CSS3, and JavaScript are all considered platform-independent technologies and therefore can run regardless of the operating system if the operating system has a web browser. For example, Windows 8 and Windows Phone 8 have the Internet Explorer browser, Mac OS and iPhone have the Safari browser, Linux OS has the Firefox browser and Android phones have the Google Chrome browser. Each of these browsers can run HTML5, CSS3, and JavaScript. However, browsers also have versions, so if the browser being used is the newest version then most HTML5 and CSS3 features will be supported.
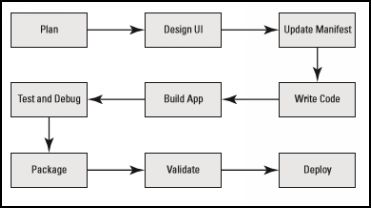
An important part of app development in the Windows environment is the Metro style user interface (UI) , which is the UI used by the latest Microsoft Windows version: Windows 8. The Metro style UI includes features like a clean, uncluttered look and feel, use of the full screen, large hubs (graphical buttons), and a focus on lateral scrolling, to name a few.  The HTML5 family includes many new markup tags and technologies like media queries, geolocation, Modernizr, and much more. These technologies add a lot of functionality to HTML-based apps and help make the finished product more stylish. 3 - Creating Apps Creating an app requires several steps: - Planning your project - Designing the user interface (UI) - Updating the app manifest - Writing the code - Building the app - Debugging and testing the app - Packaging the app - Validating the app - Deploying the app
The HTML5 family includes many new markup tags and technologies like media queries, geolocation, Modernizr, and much more. These technologies add a lot of functionality to HTML-based apps and help make the finished product more stylish. 3 - Creating Apps Creating an app requires several steps: - Planning your project - Designing the user interface (UI) - Updating the app manifest - Writing the code - Building the app - Debugging and testing the app - Packaging the app - Validating the app - Deploying the app  Plan your project : Think about the type of app you want to create. After you decide on the main action of your app, create an outline of the general flow of the application from start to finish.
Plan your project : Think about the type of app you want to create. After you decide on the main action of your app, create an outline of the general flow of the application from start to finish.
Also, determine the type of user interactivity you want to include, such as a touch interface, whether you need to save data outside of the app, and whether the app should connect to other apps or services (such as an RSS feed). Design UI: When designing the user interface, determine how you want the app to appear to users. Update the app manifest: Every app requires a manifest file. The manifest file describes properties of the app and what the app needs to run.  Write code: During this phase, you compose the code for your application, which might include a combination of HTML, CSS, and JavaScript. Build the app : Using an app development tool such as Visual Studio, convert your code and other resources into an actual application.
Write code: During this phase, you compose the code for your application, which might include a combination of HTML, CSS, and JavaScript. Build the app : Using an app development tool such as Visual Studio, convert your code and other resources into an actual application.
Debug and test: You must test your app thoroughly and fix any problems that appear. If the app uses a touch interface, its highly important to test the app on a touch device or use a touch emulator. Package: Packaging an app creates a container that holds all the various files required by the app, such as JavaScript, images, and so on. Validate : Validating your app means running it through a validation program to ensure nothing is missing. Deploy : Upload your app to a marketplace such as the Windows Store. 4 - Packaging and the Runtime Environment Application packaging is the process of bundling an application and its resources into an archive format for distribution and deployment.
The App Container When a Web app executes, it does so in a contained environment - An app container is a separate memory space The purpose of an app container is to prevent apps from corrupting the operating system Permissions are grouped into permission sets, and every assembly is assigned a set. The . NET Framework defines some standard permission sets such as FullTrust (implies all permissions) and Execution (permission to access the CPU only). Each user account is assigned a level of access (credentials). They can be set to use Windows Authentication, database authentication, no authentication, or custom authentication.  When you launch an app, its considered to be in a runtime environment (RTE) .
When you launch an app, its considered to be in a runtime environment (RTE) . 
Font size:
Interval:
Bookmark:
Similar books «HTML5 APPLICATIONS DEVELOPMENT MANUAL»
Look at similar books to HTML5 APPLICATIONS DEVELOPMENT MANUAL. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book HTML5 APPLICATIONS DEVELOPMENT MANUAL and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.