Chapter 1. Publishing Web Content
WHAT YOULL LEARN IN THIS CHAPTER:
A very brief history of the World Wide Web
What is meant by the term web page, and why that term doesnt always reflect all the content involved
How content gets from your personal computer to someone elses web browser
How to select a web hosting provider
How different web browsers and device types can affect your content
How to transfer files to your web server using FTP
Where files should be placed on a web server
How to distribute web content without a web server
How to use other publishing methods such as blogs
Tips for testing the appearance and functionality of web content.
Before learning the intricacies of HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript, it is important that you gain a solid understanding of the technologies that help transform these plain-text files to the rich multimedia displays you see on your computer or handheld device when browsing the World Wide Web. For example, a file containing markup and client-side code HTML and CSS is useless without a web browser to view it, and no one besides yourself will see your content unless a web server is involved. Web servers make your content available to others who, in turn, use their web browsers to navigate to an address and wait for the server to send information to them. You will be intimately involved in this publishing process because you must create files and then put them on a server to make them available in the first place, and you must ensure that your content will appear to the end user as you intended.
A Brief History of HTML and the World Wide Web
Once upon a time, back when there werent any footprints on the moon, some farsighted folks decided to see whether they could connect several major computer networks together. Ill spare you the names and stories (there are plenty of both), but the eventual result was the mother of all networks, which we call the Internet.
Until 1990, accessing information through the Internet was a rather technical affair. It was so hard, in fact, that even Ph.D.-holding physicists were often frustrated when trying to swap data. One such physicist, the now-famous (and knighted) Sir Tim Berners-Lee, cooked up a way to easily cross-reference text on the Internet through hypertext links.
This wasnt a new idea, but his simple HTML managed to thrive while more ambitious hypertext projects floundered. Hypertext originally meant text stored in electronic form with cross-reference links between pages. It is now a broader term that refers to just about any object (text, images, files, and so on) that can be linked to other objects. Hypertext Markup Language is a language for describing how text, graphics, and files containing other information are organized and linked together.
Note
For more information about the history of the World Wide Web, see the Wikipedia article on this topic: http://en.wikipedia.org/wiki/History_of_the_Web.
By 1993, only 100 or so computers throughout the world were equipped to serve up HTML pages. Those interlinked pages were dubbed the World Wide Web (WWW), and several web browser programs had been written to allow people to view web pages. Because of the growing popularity of the Web, a few programmers soon wrote web browsers that could view graphical images along with text. From that point forward, the continued development of web browser software and the standardization of the HTMLand XHTMLlanguages has lead us to the world we live in today, one in which more than 110 million web servers answer requests for more than 25 billion text and multimedia files.
These few paragraphs really are a brief history of what has been a remarkable period. Todays college freshmen have never known a time in which the Web didnt exist, and the idea of always-on information and ubiquitous computing will shape all aspects of our lives moving forward. Instead of seeing web content creation and management as a set of skills possessed only by a few technically oriented folks (okay, call them geeks if you will), by the end of this book, you will see that these are skills that anyone can master, regardless of inherent geekiness.
Creating Web Content
You might have noticed the use of the term web content rather than web pagesthat was intentional. Although we talk of visiting a web page, what we really mean is something like looking at all the text and the images at one address on our computer. The text that we read, and the images that we see, are rendered by our web browsers, which are given certain instructions found in individual files.
Those files contain text that is marked up, or surrounded by, HTML codes that tell the browser how to display the textas a heading, as a paragraph, in a red font, and so on. Some HTML markup tells the browser to display an image or video file rather than plain text, which brings me back to the point: Different types of content are sent to your web browser, so simply saying web page doesnt begin to cover it. Here we use the term web content instead, to cover the full range of text, image, audio, video, and other media found online.
In later chapters, you will learn the basics of linking to or creating the various types of multimedia web content found in websites. All you need to remember at this point is that you are in control of the content a user sees when visiting your website. Beginning with the file that contains text to display or codes that tell the server to send a graphic along to the users web browser, you have to plan, design, and implement all the pieces that will eventually make up your web presence. As you will learn throughout this book, it is not a difficult process as long as you understand all the little steps along the way.
In its most fundamental form, web content begins with a simple text file containing HTML or XHTML markup. XHTML is another flavor of HTML; the X stands for eXtensible, and you will learn more about it as you continue through the chapters. The most important thing to know from the outset is that all the examples in this book are HTML 4 and XHTML compatible, meaning that they will be rendered similarly both now and in the future by any newer generations of web browsers. That is one of the benefits of writing standards-compliant code: You do not have to worry about going back to your code sometime in the future and changing it because it doesnt work. Your code will likely always work for as long as web browsers adhere to standards (hopefully a long time).
Understanding Web Content Delivery
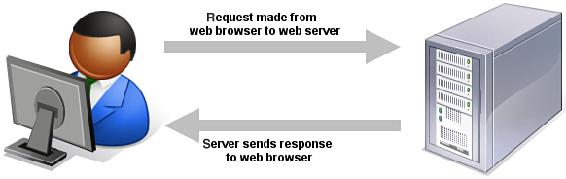
Several processes occur, in many different locations, to eventually produce web content that you can see. These processes occur very quicklyon the order of millisecondsand occur behind the scenes. In other words, although we might think all we are doing is opening a web browser, typing in a web address, and instantaneously seeing the content we requested, technology in the background is working hard on our behalf. shows the basic interaction between a browser and a server.
Figure 1.1 A browser request and a server response.
However, there are several steps in the processand potentially several trips between the browser and serverbefore you see the entire content of the site you requested.
Suppose you want to do a Google search, so you dutifully type .
Figure 1.2 Visiting www.google.com.





![Jon Duckett [Jon Duckett] - JavaScript and JQuery: Interactive Front-End Web Development](/uploads/posts/book/120511/thumbs/jon-duckett-jon-duckett-javascript-and-jquery.jpg)
![Julie C. Meloni [Julie C. Meloni] - HTML and CSS in 24 Hours, Sams Teach Yourself (Updated for HTML5 and CSS3) (9th Edition) (Sams Teach Yourself in 24 Hours)](/uploads/posts/book/119155/thumbs/julie-c-meloni-julie-c-meloni-html-and-css-in.jpg)