Canvas Pocket Reference
David Flanagan
Copyright 2010 David Flanagan
OReilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (.
Nutshell Handbook, the Nutshell Handbook logo, and the OReilly logo are registered trademarks of OReilly Media, Inc. The Pocket Reference series designation, Canvas Pocket Reference , the image of a gold weaver bird, and related trade dress are trademarks of OReilly Media, Inc.
Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and OReilly Media, Inc., was aware of a trademark claim, the designations have been printed in caps or initial caps.
While every precaution has been taken in the preparation of this book, the publisher and authors assume no responsibility for errors or omissions, or for damages resulting from the use of the information contained herein.

O'Reilly Media
Preface
This book documents the JavaScript API for drawing graphics in an HTML
tag. It assumes that you know the JavaScript programming language and have at least basic familiarity with the use of JavaScript in web pages. is a reference to each of the Canvas-related classes, methods, and properties.
This book is an excerpt from the much longer book JavaScript: The Definitive Guide ; my publisher and I felt that the
tag is such an exciting feature of HTML5 that it deserves a timely and concise book of its own. Because the Canvas API is relatively small, this short book can document it definitively .
Thanks to Raffaele Cecco for a careful review of the book and its code examples. Thanks also to my editor, Mike Loukides, for his enthusiasm for this project and to editor Simon St. Laurent for his work converting the material from Definitive Guide to Pocket Reference format.
The examples in this book can be downloaded from the books web page, which will also include errata if any errors are discovered after publication:
| http://oreilly.com/catalog/0636920016045/ |
In general, you may use the examples in this book in your programs and documentation. You do not need to contact us for permission unless youre reproducing a significant portion of the code. We appreciate, but do not require, an attribution like this: From Canvas Pocket Reference by David Flanagan ( OReilly ). Copyright 2011 David Flanagan , 978-1-449-39680-0. If you feel your use of code examples falls outside fair use or the permission given here, feel free to contact us at .
To comment or ask technical questions about this book, send email to:
This book is also available from the Safari Books Online service. For full digital access to this book and others on similar topics from OReilly and other publishers, sign up at http://my.safaribooksonline.com.
Chapter 1. Canvas Tutorial
This book explains how to draw graphics in web pages using JavaScript and the HTML
tag. The ability to dynamically generate sophisticated graphics in the web browser instead of downloading them from a server is revolutionary:
The code used to produce graphics on the client side is typically much smaller than the images themselves, creating a substantial bandwidth savings.
Offloading drawing tasks from the server to the client reduces the load on the server, potentially saving on hardware costs.
Generating graphics on the client is consistent with the Ajax application architecture in which servers provide data and clients manage the presentation of that data.
The client can rapidly and dynamically redraw graphics, enabling graphically intense applications (such as games and simulations) that are simply not feasible when each frame has to be downloaded from a server.
Writing graphics programs is fun, and the
tag gives web developers some relief from the drudgery of the DOM!
The
tag has no appearance of its own but creates a drawing surface within the document and exposes a powerful drawing API to client-side JavaScript. Thetag is standardized by HTML5 but has been around for longer than that. It was introduced by Apple in Safari 1.3, and has been supported by Firefox since version 1.5 and Opera since version 9. It is also supported in all versions of Chrome. Thetag is not supported by IE before IE 9, but can be reasonably well emulated in IE 6, 7, and 8.
Using the Canvas in IE
To use the
tag in IE 6, 7, or 8, download the open-source ExplorerCanvas project from http://code.google.com/p/explorercanvas/. After unpacking the project, include the excanvas script in the of your web pages using an Internet Explorer conditional comment like this:
With those lines at the top of your web pages,
tags and basic Canvas drawing commands will work in IE. Radial gradients and clipping are not supported. Line width does not scale correctly when the X and Y dimensions are scaled by different amounts, and you can expect to see other minor rendering differences in IE as well.
Most of the Canvas drawing API is defined not on the
element itself but instead on a drawing context object obtained with the
getContext() method of the canvas. Call
getContext() with the argument 2d to obtain a Canvas Rendering Context2D object that you can use to draw two- dimensional graphics into the canvas. It is important to understand that the canvas element and its context object are two very different objects. Because it has such a long class name, I do not often refer to the CanvasRenderingContext2D object by name and instead simply call it the context object. Similarly, when I write about the Canvas API I usually mean the methods of the CanvasRenderingContext2D object. Also, since the long class name CanvasRenderingContext2D does not fit well on these narrow pages, the reference section that follows this tutorial chapter abbreviates it as CRC.
3D Graphics in a Canvas
At the time of this writing, browser vendors are starting to implement a 3D graphics API for the
tag. The API is known as WebGL, and is a JavaScript binding to the OpenGL standard API. To obtain a context object for 3D graphics, pass the string webgl to the
getContext() method of the canvas. WebGL is a large, complicated, and low-level API that is not documented in this book: web developers are more likely to use utility libraries built on top of WebGL than to use the WebGL API directly.
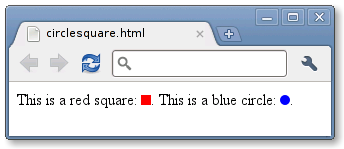
As a simple example of the Canvas API, the following code draws a red square and blue circle into
tags to produce output like that shown in :This is a red square:.This is a blue circle:.// Get first canvas element and its contextvar canvas = document.getElementById("square"); var context = canvas.getContext("2d");// Draw something in the canvascontext.fillStyle = "#f00"; // Set color to redcontext.fillRect(0,0,10,10); // Fill a small square// Get second canvas and its contextcanvas = document.getElementById("circle");context = canvas.getContext("2d");// Begin a path and add a circle to itcontext.beginPath(); context.arc(5, 5, 5, 0, 2*Math.PI, true);context.fillStyle = "#00f"; // Set blue fillcontext.fill(); // Fill the path