Jeanine Meyer [Jeanine Meyer] - HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications
Here you can read online Jeanine Meyer [Jeanine Meyer] - HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2018, publisher: Apress, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications
- Author:
- Publisher:Apress
- Genre:
- Year:2018
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
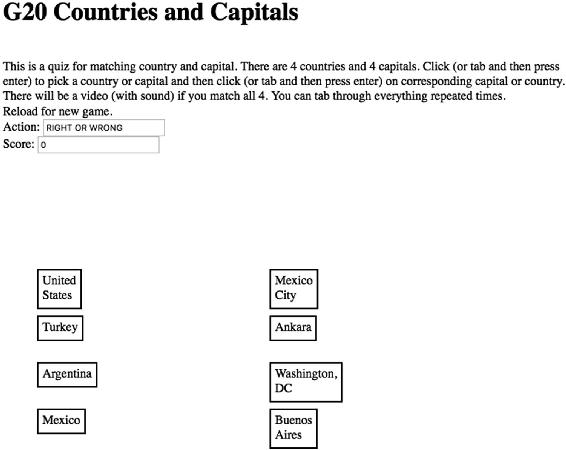
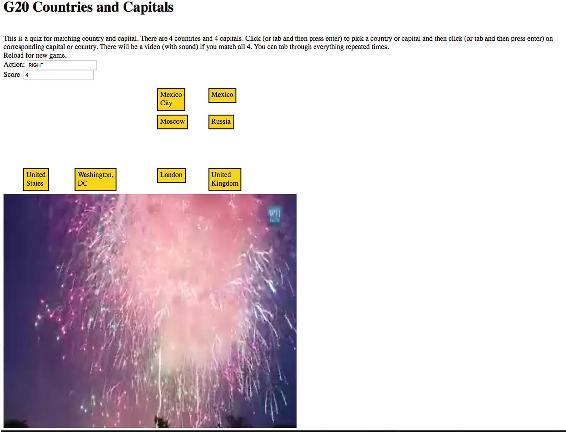
HTML5 and JavaScript Projects is fully updated as a second edition and covers important programming techniques and HTML, CSS, and JavaScript features to help you build projects with images, animation, video, audio and line drawings. Youll learn how to build games, quizzes and other interactive projects; incorporate the use of the Google Maps API and localStorage; and address the challenges of Responsive Design and Accessibility.
Each project starts out with a description of the examples operation, often with full-color illustrations. Youll then review the HTML5 and JavaScript concepts that relate to the project followed by a step-by-step explanation of the programming used. Tables are used to show the relationship of functions and provide comments for each line of code so that you can easily apply the techniques to your own HTML5 projects.
What Youll Learn
- Enhance your HTML5 and JavaScript programming skills.
- Poduce applications combining Canvas drawings, photos, and videos
- Incorporate Google Maps and geolocation into your projects
- Build applications requiring persistent data, storing the information locally or on a database on the server
Developers who have some knowledge of programming and want to build more substantial applications by combining basic features and combining JavaScript with other technologies.
Jeanine Meyer [Jeanine Meyer]: author's other books
Who wrote HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications? Find out the surname, the name of the author of the book and a list of all author's works by series.

![Jeanine Meyer [Jeanine Meyer] HTML5 and JavaScript Projects: Build on your Basic Knowledge of HTML5 and JavaScript to Create Substantial HTML5 Applications](/uploads/posts/book/120565/thumbs/jeanine-meyer-jeanine-meyer-html5-and.jpg)