Eric Traub [Eric Traub] - Learn Blockchain Programming with JavaScript
Here you can read online Eric Traub [Eric Traub] - Learn Blockchain Programming with JavaScript full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2018, publisher: Packt Publishing, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Learn Blockchain Programming with JavaScript
- Author:
- Publisher:Packt Publishing
- Genre:
- Year:2018
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
Learn Blockchain Programming with JavaScript: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Learn Blockchain Programming with JavaScript" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Explore the essentials of blockchain technology with JavaScript to develop highly secure bitcoin-like applications
Key Features- Develop bitcoin and blockchain-based cryptocurrencies using JavaScript
- Create secure and high-performant blockchain networks
- Build custom APIs and decentralized networks to host blockchain applications
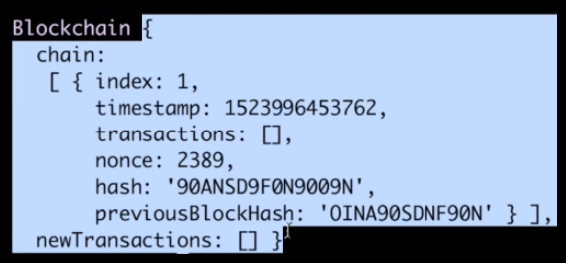
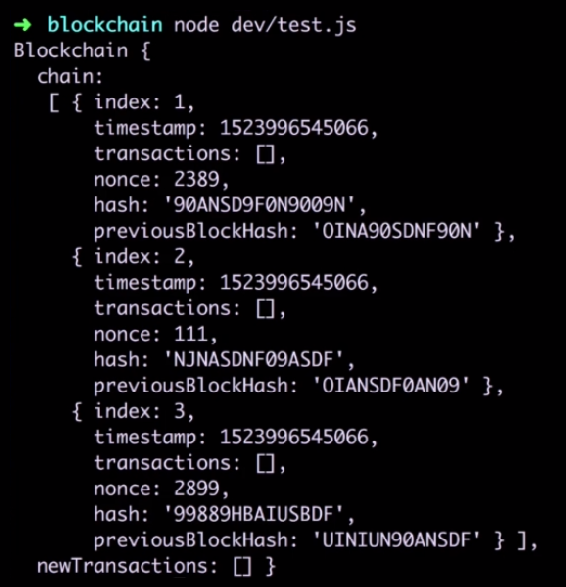
Learn Blockchain Programming with JavaScript begins by giving you a clear understanding of what blockchain technology is. Youll then set up an environment to build your very own blockchain and youll add various functionalities to it. By adding functionalities to your blockchain such as the ability to mine new blocks, create transactions, and secure your blockchain through a proof-of-work youll gain an in-depth understanding of how blockchain technology functions.
As you make your way through the chapters, youll learn how to build an API server to interact with your blockchain and how to host your blockchain on a decentralized network. Youll also build a consensus algorithm and use it to verify data and keep the entire blockchain network synchronized. In the concluding chapters, youll finish building your blockchain prototype and gain a thorough understanding of why blockchain technology is so secure and valuable.
By the end of this book, youll understand how decentralized blockchain networks function and why decentralization is such an important feature for securing a blockchain.
What you will learn- Gain an in-depth understanding of blockchain and the environment setup
- Create your very own decentralized blockchain network from scratch
- Build and test the various endpoints necessary to create a decentralized network
- Learn about proof-of-work and the hashing algorithm used to secure data
- Mine new blocks, create new transactions, and store the transactions in blocks
- Explore the consensus algorithm and use it to synchronize the blockchain network
Learn Blockchain Programming with JavaScript is for JavaScript developers who wish to learn about blockchain programming or build their own blockchain using JavaScript frameworks.
Downloading the example code for this book You can download the example code files for all Packt books you have purchased from your account at http://www.PacktPub.com. If you purchased this book elsewhere, you can visit http://www.PacktPub.com/support and register to have the files e-mailed directly to you.
Eric Traub [Eric Traub]: author's other books
Who wrote Learn Blockchain Programming with JavaScript? Find out the surname, the name of the author of the book and a list of all author's works by series.

![Eric Traub [Eric Traub] Learn Blockchain Programming with JavaScript](/uploads/posts/book/120568/thumbs/eric-traub-eric-traub-learn-blockchain.jpg)








![Kirankalyan Kulkarni [Kirankalyan Kulkarni] - Learn Bitcoin and Blockchain](/uploads/posts/book/119684/thumbs/kirankalyan-kulkarni-kirankalyan-kulkarni-learn.jpg)