This book file has been tested with iBooks 1.5 on iOS 5, and the Kindle software version 1.13.1. If you are using an earlier version of iBooks and are experiencing problems, please try upgrading iBooks.
You can download the most up-to-date version of your electronic books from your Manning Account at .
Manning Publications Co. We welcome reader comments about anything in the manuscript - other than typos and other simple mistakes. These will be cleaned up during production of the book by copyeditors and proofreaders.
Welcome
Thank you for buying the MEAP for The Transparent Web: Functional, Reactive, Isomorphic. If the title isn't enough of a hint, this book is a little bit unlike many other tech books. It is a broad survey of what's on the horizon of web development.
This book requires a bit of programming experience. Whether you have created a handful of sites or you have many more under your belt, this is for you. You'll also need a dash of curiosity to get the most out of it. More concretely, I assume a little bit of object-oriented programming experience as well.
This MEAP starts with chapters 1, 2, and 5. Chapter 1 is a broad overview of all the concepts in the book. Chapter 2 dives into writing an application using an isomorphic web framework, Opa. And chapter 5 looks into what modern static typing brings to the table.
Over the course of the rest of the book, I'll dig into three big themes: functional, reactive, and isomorphic. Functional programming serves as the backdrop for the rest of the concepts in the book. Functional programming is less widespread in web application development, but it brings with it a rich toolbox of techniques for building complex apps. As it applies to web development, isomorphic, means being able to reuse the same code on both the client and the server. Looked at another way, I think of it as treating the client and server as one unified platform. More holistically, this also includes things like compiling native code to JavaScript, and creating applications which include their own operating system as a library. Lastly, we'll look at the concept of reactive programming. This flips the normal control flow of user-facing applications on its head. Instead of writing programs which expect to be in control, reactive programming handles interaction with the user in terms of what the user is doing. Surprisingly, the result isn't chaos, but clean, elegant apps. I look at reactivity in both JavaScript and Elm, a whole language built around these ideas.
This book has been a big undertaking for me. Now, I hope you'll join me in the MEAP process to make the book better. Let me know what you think, what could be changed, or what you'd like to see in later chapters. I look forward to seeing your feedback in the Author Online forum.
I can't thank you enough for taking time to pick up this book. I hope you'll find it useful, and thought-provoking.
Chris Wilson

Brief Table of Contents
Part 1:Unified Stack
Unify the Server with MirageOS
Unify the Client with ASM.js and Native Code in the Browser
Part 2:Functional Programming
Writing Functional Code
A Type-Safe Web App in Haskell
Part 3:Reactive Programming
The JavaScript Reactive Landscape
Writing Reactive GUIs with Elm
1
Advancing The Web
Web development can often feel like writing the same thing twice. We first write database schemas and application logic for the server. Then on the client we have to implement much of the same logic in order to validate inputs and provide realtime feedback. We are able to share data but not the code that implements application logic.
Even the way that we share that data seems awkward. We create routes structured around manipulating resources via a few distinct verbs: CREATE, READ, UPDATE, and DELETE. This leaves us with a one size fits all API that has much more to do with how the web works than how our application is structured.
When we write user interfaces on the web, we do so by first downloading a document interspersed with formatting and structuring commands. We then write JavaScript to imperatively modify this document, swapping in new chunks here, or altering the display of existing parts there. Again, this whole process marches to the drummer of the way that the web works. HTML, derived from SGML, is a document markup language, not a user-interface system.
And when it comes to interactivity, JavaScript is what you get. Much in the way that Henry Ford quipped about the Model T, Any customer can have a car painted any color that he wants as long as it is black, JavaScript is the only language supported by all modern browsers. The cause for JavaScripts immense popularity eventually circles back around to the fact that it is massively popular. Whatever the merits of JavaScript, and it does have many, the fact that theres no choice is a drawback. These issues are present in current web development:
Having to write similar code for multiple platforms (browser and server)
Awkward or tedious client-server communication
An ill-fitting UI language,
An imperative and limited scripting language
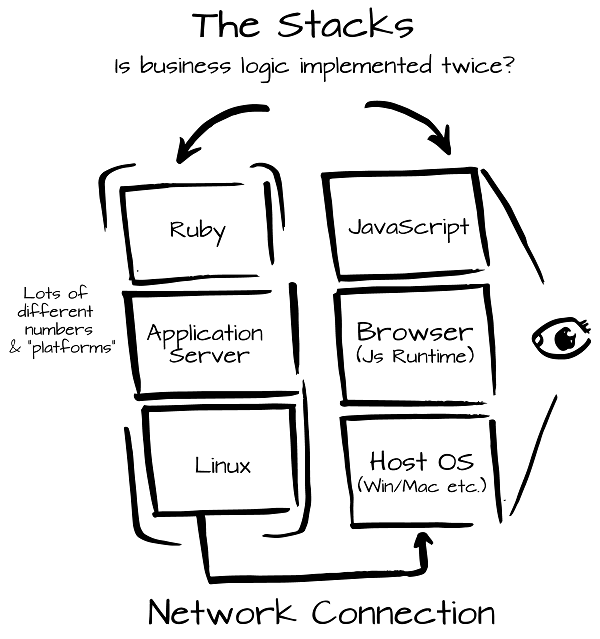
Figure 1.1. Applications can end up being written twice
This book, The Functional Web, is ultimately about making the web a better place for developers to develop and, by extension, a better web for all of us to use.
The first I call unified stacks, an example of this is combining server-side and client-side code into one code base. Then theres functional programming, a particular style of writing code. Functional programming is a big topic. My interest with it in this book is how it informs writing clear, succinct code that expresses programmer intent. Static typing is also a topic that I will lump in with functional programming throughout this book. Though it is neither a necessary nor sufficient condition for functional programming, static typing nonetheless fits well there. I feel that static typing is complementary to both functional programming and web development. It provides the structure while functional programming brings the dynamism. Lastly, there is reactive programming. Like functional programming this is a big topic! As it applies to this book, it describes methods for orienting applications to be responsive to outside input. In a user interface, this means reacting to clicks and key presses. It is conceptualizing applications not as a big run loop, but as small functions to be run in response to outside events.
This books mode is comparative and exploratory rather than prescriptiveI want to unearth options rather than try and find the "one true way". And because of that, it may come across as an odd tech book. Rather than an exhaustive tutorial of some technology, Im going to introduce you to many things. Well learn enough about each new language or technology to see how it could fit as a future direction for programming.