Nate Barbettini - Little ASP.NET Core Book
Here you can read online Nate Barbettini - Little ASP.NET Core Book full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 0, publisher: GitBook, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Little ASP.NET Core Book
- Author:
- Publisher:GitBook
- Genre:
- Year:0
- Rating:5 / 5
- Favourites:Add to favourites
- Your mark:
- 100
- 1
- 2
- 3
- 4
- 5
Little ASP.NET Core Book: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Little ASP.NET Core Book" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Little ASP.NET Core Book — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Little ASP.NET Core Book" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
- 1.1
- 1.2
- 1.2.1
- 1.2.2
- 1.2.3
- 1.3
- 1.3.1
- 1.3.2
- 1.3.3
- 1.3.4
- 1.3.5
- 1.3.6
- 1.4
- 1.5
- 1.5.1
- 1.5.2
- 1.5.3
- 1.5.4
- 1.6
- 1.6.1
- 1.6.2
- 1.7
- 1.7.1
- 1.7.2
- 1.7.3
- 1.7.4
- 1.8
- 1.8.1
- 1.8.2
- 1.9
- 1.9.1
- 1.9.2
- 1.10
Out of the box, the Individual Auth template includes functionality for registering using an email and password. You can extend this by plugging in additional identity providers like Google and Facebook.
For any external provider, you typically need to do two things:
- Create an app (sometimes called a client) on the external provider that represents your application
- Copy the ID and secret generated by the provider and put them in your code
You can create new Facebook apps using the Facebook Developer console at https://developers.facebook.com/apps. Click Add a New App and follow the instructions to create an app ID.
Sidebar: If you don't have a Facebook account, you can set up Google or Twitter login instead. The steps on the provider's site will be different, but the code is almost identical.
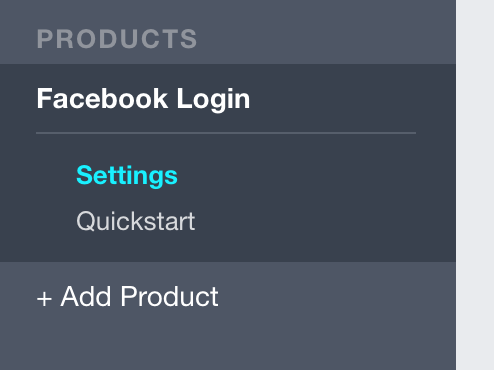
Next, set up Facebook Login and then click Settings on the left side, under Facebook Login:

Add the following URL to the Valid OAuth redirect URIs box:
http://localhost:5000/signin-facebookClick Save Changes and then head over to the Dashboard page. Here you can see the app ID and secret generated by Facebook, which you'll need in a moment (keep this tab open).
To enable Facebook login in ASP.NET Core Identity, add this code anywhere in the ConfigureServices method in the Startup class:
services .AddAuthentication() .AddFacebook(options => { options.AppId = Configuration[ "Facebook:AppId" ]; options.AppSecret = Configuration[ "Facebook:AppSecret" ]; });Instead of hardcoding the Facebook app ID and secret in your code, the values are pulled from the configuration system. The appsettings.json file is normally the place to store configuration data for your project. However, since it's checked into source control, it's not good for sensitive data like an app secret. (If your app secret was pushed to GitHub, for example, anyone could steal it and do bad things on your behalf.)
You can use the Secrets Manager tool for sensitive data like an app secret. Run this line in the terminal to make sure it's installed (make sure you're currently in the project directory):
dotnet user-secrets --helpCopy the app ID and secret from the Facebook app dashboard and use the set command to save the values in the Secrets Manager:
dotnet user-secrets set Facebook:AppId dotnet user-secrets set Facebook:AppSecretThe values from the Secrets Manager are loaded into the Configuration property when your application starts up, so they're available to the code in ConfigureServices you added before.
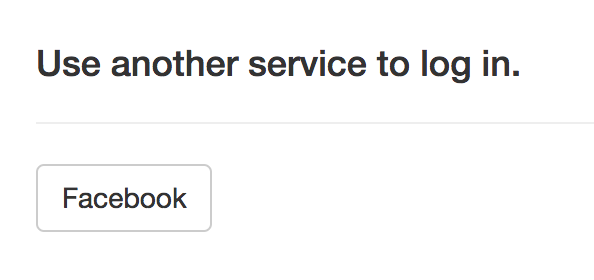
Run your application and click the Login link in the navbar. You'll see a new button for logging in with Facebook:

Try logging in with Facebook. You'll be redirected and prompted to give your app permission in Facebook, then redirected back and logged in.
You've created a model, a view, and a controller. Before you use the model and view in the controller, you also need to write code that will get the user's to-do items from a database.
You could write this database code directly in the controller, but it's a better practice to keep all the database code in a separate class called a service. This helps keep the controller as simple as possible, and makes it easier to test and change the database code later.
Separating your application logic into one layer that handles database access and another layer that handles presenting a view is sometimes called a layered, 3-tier, or n-tier architecture.
.NET and C# include the concept of interfaces, where the definition of an object's methods and properties is separate from the class that actually contains the code for those methods and properties. Interfaces make it easy to keep your classes decoupled and easy to test, as you'll see here (and later in the Automated testing chapter).
First, create an interface that will represent the service that can interact with to-do items in the database. By convention, interfaces are prefixed with "I". Create a new file in the Services directory:
Services/ITodoItemService.cs
using System; using System.Collections.Generic; using System.Threading.Tasks; using AspNetCoreTodo.Models; namespace AspNetCoreTodo.Services { public interface ITodoItemService { Task> GetIncompleteItemsAsync(); }}Note that the namespace of this file is AspNetCoreTodo.Services. Namespaces are a way to organize .NET code files, and it's customary for the namespace to follow the directory the file is stored in (AspNetCoreTodo.Services for files in the Services directory, and so on).
Because this file (in the AspNetCoreTodo.Services namespace) references the TodoItem class (in the AspNetCoreTodo.Models namespace), it needs to include a using statement at the top of the file to import that namespace. Without the using statement, you'll see an error like:
The type or namespace name 'TodoItem' could not be found (are you missing a using directive or an assembly reference?)Since this is an interface, there isn't any actual code here, just the definition (or method signature) of the GetIncompleteItemsAsync method. This method requires no parameters and returns a Task>.
If this syntax looks confusing, think: "a Task that contains a list of TodoItems".
The Task type is similar to a future or a promise, and it's used here because this method will be asynchronous. In other words, the method may not be able to return the list of to-do items right away because it needs to go talk to the database first. (More on this later.)
Now that the interface is defined, you're ready to create the actual service class. I'll cover database code in depth in the Use a database chapter, but for now you'll just fake it and return hard-coded values:
Services/FakeTodoItemService.cs
using System; using System.Collections.Generic; using System.Threading.Tasks; using AspNetCoreTodo.Models; namespace AspNetCoreTodo.Services { public class FakeTodoItemService : ITodoItemService { public Task> GetIncompleteItemsAsync() { // Return an array of TodoItems IEnumerable items = new [] { new TodoItem { Title = "Learn ASP.NET Core" , DueAt = DateTimeOffset.Now.AddDays() }, new TodoItem { Title = "Build awesome apps" , DueAt = DateTimeOffset.Now.AddDays() } }; return Task.FromResult(items); } }}Font size:
Interval:
Bookmark:
Similar books «Little ASP.NET Core Book»
Look at similar books to Little ASP.NET Core Book. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Little ASP.NET Core Book and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.