Chapter 1. Introduction to JavaScript

1.1 What JavaScript Is
JavaScript is a popular general-purpose scripting language used to put energy and pizzaz into otherwise dead Web pages by allowing a page to interact with users and respond to events that occur on the page. JavaScript has been described as the glue that holds Web pages together.).
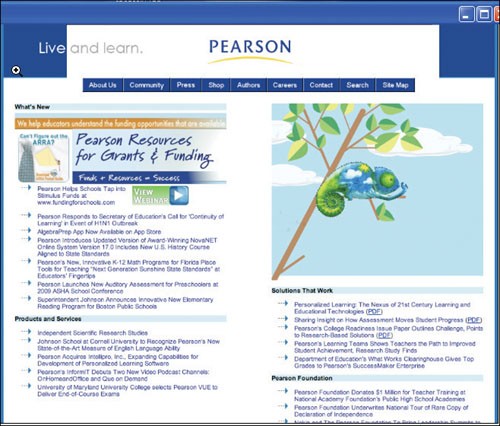
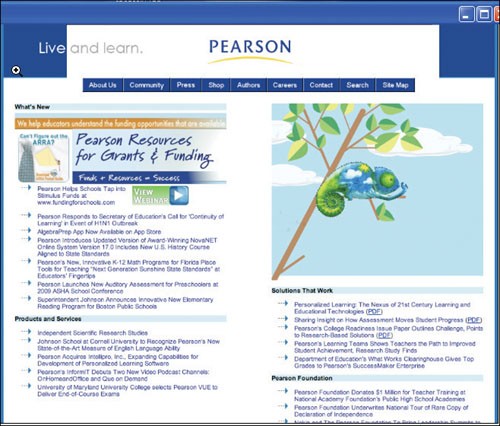
Figure 1.1 A dynamic Web page using JavaScript to give it life. For example, if the user rolls the mouse over any of the text after the arrows, the text will become underscored links for navigation.

JavaScript, originally called LiveScript, was developed by Brendan Eich at Netscape in 1995 and was shipped with Netscape Navigator 2.0 beta releases. JavaScript is a scripting language that gives life, hence LiveScript, to otherwise static HTML pages. It runs on most platforms and is hardware independent. JavaScript is a client-side language designed to work in the browser on your computer, not the server. It is built directly into the browser (although not restricted to browsers), Microsoft Internet Explorer and Mozilla Firefox being the most common browsers. In syntax, JavaScript is similar to C, Perl, and Java; for example, if statements and while and for loops are almost identical. Like Perl, it is an interpreted language, not a compiled language.
Because JavaScript is associated with a browser, it is tightly integrated with HTML. Whereas HTML is handled in the browser by its own networking library and graphics renderer, JavaScript programs are executed by a JavaScript interpreter built into the browser. When the browser requests such a page, the server sends the full content of the document, including HTML and JavaScript statements, over the network to the client. When the page loads, HTML content is read and rendered line by line until a JavaScript opening tag is read, at which time the JavaScript interpreter takes over. When the closing JavaScript tag is reached, the HTML processing continues.
JavaScript handled by a browser is called client-side JavaScript. Although JavaScript is used mainly as a client-side scripting language, it can also be used in contexts other than a Web browser. Netscape created server-side JavaScript to be programmed as a CGI language, such as Python or Perl, but this book will address JavaScript as it is most commonly usedrunning on the client side, your browser.
1.2 What JavaScript Is Not
JavaScript is not Java. Java is to JavaScript what Car is to Carpettypes must be declared. JavaScript types such as variables, parameters, and function return types do not have to be declared. Java programs are compiled. JavaScript programs are interpreted by a JavaScript engine that lives in the browser.
JavaScript is not HTML, but JavaScript code can be embedded in an HTML document and is contained within HTML tags. JavaScript has its own syntax rules and expects statements to be written in a certain way. JavaScript doesnt understand HTML, but it can contain HTML content within its statements. All of this will become clear as we proceed.
JavaScript is not used to read or write the files on client machines with the exception of writing to cookies (see ). It does not let you write to or store files on the server. It does not open or close windows already opened by other applications and it cannot read from an opened Web page that came from another server.
JavaScript is object based but not strictly object oriented because it does not support the traditional mechanism for inheritance and classes found in object-oriented programming languages, such as Java and C++. The terms private, protected, and public do not apply to JavaScript methods as with Java and C++.
JavaScript is not the only language that can be embedded in an application. VBScript, for example, developed by Microsoft, is similar to JavaScript, but is embedded in Microsofts Internet Explorer.
1.3 What JavaScript Is Used For
JavaScript programs are used to detect and react to user-initiated events, such as a mouse going over a link or graphic. They can improve a Web site with navigational aids, scrolling messages and rollovers, dialog boxes, dynamic images, and so forth. JavaScript lets you control the appearance of the page as the document is being parsed. Without any network transmission, it lets you validate what the user has entered into a form before submitting the form to the server. It can test to see if the user has plug-ins and send the user to another site to get the plug-ins if needed. It has string functions and supports regular expressions to check for valid e-mail addresses, Social Security numbers, credit card data, and the like. JavaScript serves as a programming language. Its core language describes such basic constructs as variables and data types, control loops, if/else statements, switch statements, functions, and objects. It is used for arithmetic calculations, manipulates the date and time, and works with arrays, strings, and objects. It handles user-initiated events, sets timers, and changes content and style on the fly. JavaScript also reads and writes cookie values, and dynamically creates HTML based on the cookie value.
1.4 JavaScript and Its Place in a Web Page
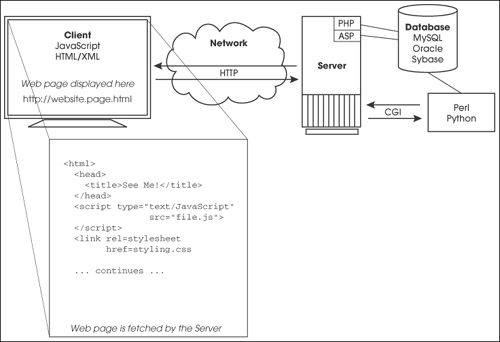
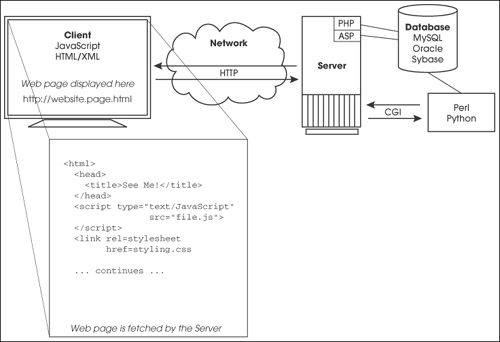
1.4.1 Analysis of the Diagram
The Players
The players in are the applications involved in the life cycle of a Web page:
1. A browser (Firefox, Internet Explorer, Safari, Opera). This is where JavaScript lives!
2. A network (HTTP).
3. A server (Apache, Windows IIS, Zeus).
4. A server module (PHP, ASP.NET, ColdFusion, Java servlet).
5. External files and/or a database (MySQL, Oracle, Sybase).
Figure 1.2 The life cycle of a typical Web page.

The Steps
illustrates the life cycle of a Web page from when the client makes a request until it gets a response.
1. On the left hand side of the diagram, we see the client, or browser where the request is made. The user makes a request for a Web site by typing the address of the Web site in the browsers URL location box. The request is transmitted to the server via Hypertext Transfer Protocol (HTTP). The Web server on the other side accepts that request. If the request is for an HTML file, the Web server responds by simply returning the file to the clients browser. The browser will then render the HTML tags, format the page for display, and wait for another request. If the page contains JavaScript tags, the JavaScript interpreter will handle that code based on a user-initiated event such as clicking a button, rolling a mouse over a link or image, or submitting a form. It is with JavaScript that the page becomes interactive. JavaScript detects whatever is happening on the page and responds. It handles fillout forms, feedback, animation, slide-shows, and multimedia. It responds to a key press, a mouse moving over an image, or a user submitting a form. It can read cookies and validate data. It can dynamically change a cell in an HTML table, change the text in a paragraph, or add a new bullet item to a list. But it doesnt do everything. It cannot close a window it didnt open, query a database, update the value in a file upload field, or write to files on a server. After the JavaScript interpreter has completed its tasks, and the page has been fully rendered, another request can be made to the server. Going back and forth between the browser and the server is known as the Request/Response loop, the basis of how the Web works.

![Ellie Quigley [Ellie Quigley] JavaScript by Example, Second Edition](/uploads/posts/book/120505/thumbs/ellie-quigley-ellie-quigley-javascript-by.jpg)






![Shelley Powers [Shelley Powers] - Learning JavaScript, 2nd Edition](/uploads/posts/book/120570/thumbs/shelley-powers-shelley-powers-learning.jpg)