Bruce W. Perry - Google Web Toolkit for Ajax
Here you can read online Bruce W. Perry - Google Web Toolkit for Ajax full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2007, publisher: O Reilly, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Google Web Toolkit for Ajax
- Author:
- Publisher:O Reilly
- Genre:
- Year:2007
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
Google Web Toolkit for Ajax: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Google Web Toolkit for Ajax" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Google Web Toolkit for Ajax — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Google Web Toolkit for Ajax" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
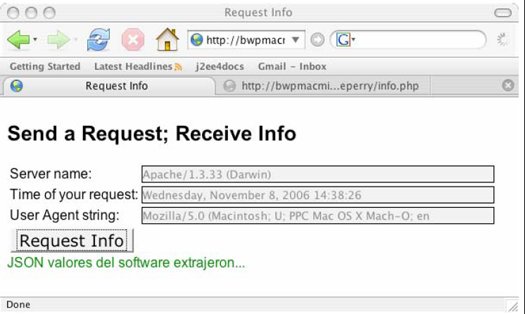
Most web sites make an effort to display their messages in different languages, or are simply required to because of the nature of their business. shows an informational message for a user with a Spanish locale specified. Pardon the translation if it does not make sense or unintentionally says something silly or worse, as I am not a professional translator (I used Google's language tool)! We're just using these translations as an example of how to implement the GWT's i18n mechanism.

If you are familiar with Java's mechanism involving ResourceBundles and property files, then you will recognize GWT's i18n methods. First, we create a default properties file named GwtAjaxConstants.properties to handle our messages. The application stores this file in the same directory as the GetAjax.java file: com.parkerriver.gwt.intro.client .
#sample constant property to be translated in language specific versions of this#property fileformSubmissionMsg=Form values were submitted...JsonMsg=JSON object values extracted...I specified the Spanish version of these messages in the file GwtAjaxConstants_es_ES.properties . Java developers use this file-naming convention for property files that represent certain locales. This one represents the "Spanish speakers in Spain" locale, which is specified by es_ES .
formSubmissionMsg=Los valores de la forma fueron sometidosJsonMsg=JSON valores del software extrajeron...We also included a properties file for German speakers, which we do not have to show. That file name is GwtAjaxConstants_de_DE.properties . "de" is the language code for German; "DE" is the country code for Germany.
Next, you have to provide an interface that extends com.google.gwt.i18n.client.Constants .
NOTE
This is only one i18n mechanism that is included in the GWT framework. For a description of the others, see the documentation at:
http://code.google.com/webtoolkit/documentation/com.google.gwt.doc .DeveloperGuide.Internationalization.html
This interface defines the methods your code will call to dynamically generate messages for specific locales. How the code accomplishes this task will be more apparent when I show the specific locale-related code in the GwtAjax.java class. Here is the code for the GwtAjaxConstants.java interface.
package com.parkerriver.gwt.intro.client;/** * Interface to represent the constants contained in resource bundle: * /gwt/src/com/parkerriver/gwt/intro/client/GwtAjaxConstants.properties'. */public interface GwtAjaxConstants extends com.google.gwt.i18n.client.Constants { /** * Translated "Form values were submitted...". * * @return translated "Form values were submitted..." */ String formSubmissionMsg(); /** * Translated "JSON object values extracted...". * * @return translated "JSON object values extracted..." */ String JsonMsg();}This code defines two methods: formSubmissionMsg() and JsonMsg() . The method names line up with the names of the properties in the properties files.
formSubmissionMsg=Form values were submitted...JsonMsg=JSON object values extracted...Here is the code inside the Java file GwtAjax.java that dynamically displays a translated message, depending on the particular locale.
final GwtAjaxConstants myConstants = (GwtAjaxConstants) GWT. create(GwtAjaxConstants.class);status.showStatus(true, myConstants.formSubmissionMsg(),"green");...browserBox.setText(jobj.get("browser").isString().stringValue());status.showStatus(true, myConstants.JsonMsg(),"green");The method chain using this JSON API is a little verbose. Here is an explanation. A JSONObject calls get() , passing in the key name as a String . This method returns the value associated with the key as a JSONValue object. The isString() method returns a JSONString , on which you call stringValue() to obtain the key value.
Remember that we have to include the following values in the module XML file. These values correspond to properties files of the form GwtAjaxConstants_de.properties . The latter resource will translate messages for the "de" locale, representing the German language (but not further delineating the country).
Running the XXX-shell and XXX-compile command-line tools may not be the most convenient method for developing a GWT application. What if all you want to do is compile your Java files into JavaScript, copy the altered application to your deploy directory, and refresh the browser to check out the changes? The Ant XML tool allows you to automate this activity. Here is a portion of the Ant file I used to execute GWT's compiler, then copy the results to a directory specified in a properties file.
The ${web.deploy.location} syntax is how Ant dereferences property values. For example, web.deploy.location is a property name whose value points to a directory path where the GWT compiler's output will be made available for HTTP requests. This Ant file also excludes copying to the web directory the files ending in .cache.xml (a part of the GWT compiler's output), because these files do not have to be deployed to your web server.
indicates that the TextBoxes have a thin border around them, and the Button's label uses a different font than other elements on the page. (OK, so a professional designer might frown at these choices' lack of aesthetic quality!) The CSS file that is linked to the HTML controls these visual aspects of the application. Here is the link tag in the HTML that connects to our CSS file.
Your code can automatically reference GUI elements using the syntax gwt-Button or gwt-TextBox in the CSS file selectors, as in our file gwttest.css .
.gwt-TextBox { border: thin solid black}.gwt-Button { font-family: Verdana, serif; font-size: 1.2em}You can also dynamically change the style attributes of a GUI element in Java code, as in the upcoming RpcStatus class.
This concludes the condensed tour of many of the principle tasks you can accomplish with the Google Web Toolkit. Of course, this shortcut has not covered every aspect of the GWT. For a lot more, visit the GWT documentation at http://code.google.com/webtoolkit/documentation/com.google.gwt.doc.DeveloperGuide.html.
Copyright 2007, O'Reilly Media, Inc.. All rights reserved.
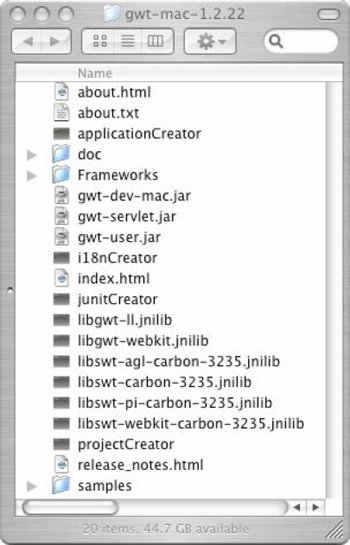
When you look inside the unpacked directory of the GWT, as in , four of the files represent the toolkit's command-line interface (CLI) tools.

The CLI scripts are designed to be run from a command-line window such as Terminal in Mac OS X. They include:
applicationCreator
This generates the skeleton directory structure for your application.
projectCreator
This script generates a project skeleton, as well as Ant build files or Eclipse projects, according to what the command line specifies.
i18nCreator
This creates some of the files required to use internationalized messages with GWT. The shortcut describes this application aspect in another section.
junitCreator
The script can be used to get you started using JUnit with GWT. A later section describes using this command line tool.
We are using applicationCreator with our application. I opened up a Terminal or CLI window and typed:
Font size:
Interval:
Bookmark:
Similar books «Google Web Toolkit for Ajax»
Look at similar books to Google Web Toolkit for Ajax. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Google Web Toolkit for Ajax and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.