My goal in writing this book is to make some of the subtler aspects of CSS more approachable to readers that are just starting out. I also aim to shed some light on why CSS can be difficult to write and test and why spending time refactoring CSS is a worthwhile endeavor.
Reading this book will provide the knowledge necessary to take immediate action to start working toward a better CSS codebase that should also be more maintainable when working with a team. While doing so, readers are encouraged to revisit chapters that apply to concepts theyre currently making use of.
Whats Not In This Book
This book focuses on explaining concepts that are not necessarily technical in nature. As such, there are a lot of topics that are not covered in this book. These include:
CSS properties
Knowledge of available CSS properties is necessary for writing CSS, but they will not be covered in this book. While there may be recommendations for which properties to use from time to time, these properties are better learned by consulting a book like CSS: The Definitive Guide by Eric Meyer or CSS Cookbook by Christopher Schmitt (both from OReilly), or any number of reputable websites like the Mozilla Developer Network.
Structuring HTML
HTML and CSS are used in tandem to build user interfaces, and one can influence the other. Strategies for decoupling CSS from HTML will be discussed, but the pros and cons of how to write and structure HTML will not.
Frontend performance
Frontend performance is an important aspect of building any website, and its an extremely interesting topic. Since this book is only about refactoring CSS, though, this topic will only be covered very brieflyit is far too broad a topic, since it encompasses a variety of other subjects. Steve Souders has written some great books about performance, and Paul Irish, Nicole Sullivan, and Stoyan Stefanov have done a lot of great work on the topic as well. Google also provides a number of guidelines and tools that can be very beneficial to frontend performance.
CSS frameworks
CSS frameworks change frequently and impose their own rules on implementation, so they wont be covered in this book. However, after reading this book I hope that you will be able to look at the source code of any given framework and draw your own conclusions about its implementation.
Lesser-known or less popular browsers
There are a ton of web browsers out there, but Ill only be discussing the major playersMicrosoft Edge (formerly Internet Explorer), Safari, Chrome, and Firefox, as well as their mobile counterpartsbecause they comprise the majority of the market share.
Nomenclature
Although the intended audience for this book has some knowledge about CSS, some nomenclature might not be familiar, so various terms will be defined throughout the book. At an even more basic level:
Selectors are patterns that are used to choose an element or group of elements to style.
A declaration block is a collection of rules that denote the properties and values that should be applied to an HTML element.
A property indicates which style should be applied to the selected elements and is assigned a value.
A ruleset is comprised of one or more selectors combined with a declaration block.
In .
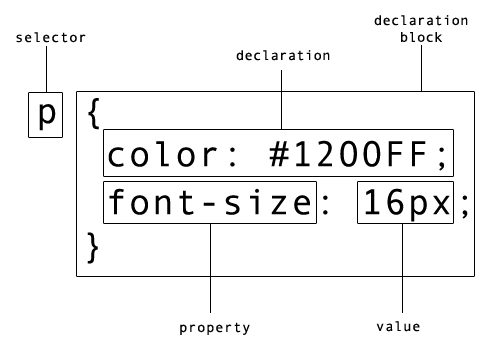
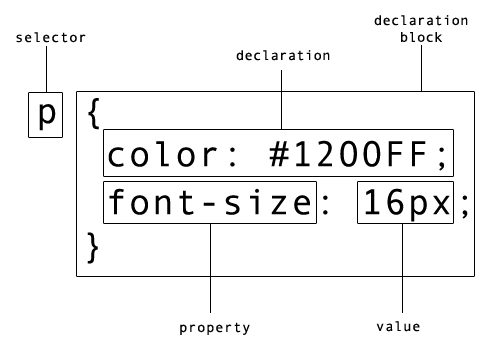
Example P-1. A sample ruleset
p{color:#1200FF;font-size:16px;}
Figure P-1. Diagram of a CSS ruleset










![Steve Lindstrom [Steve Lindstrom] - CSS Refactoring: Tune Your Style Sheets for Performance](/uploads/posts/book/119143/thumbs/steve-lindstrom-steve-lindstrom-css.jpg)