JSON Main principals By David. V.
Copyright 2016 by David. V. All rights reserved.
Contents
Introduction
JSON is a very useful framework when it comes to the development of software apps.
Contents
Introduction
JSON is a very useful framework when it comes to the development of software apps.
There is an increased need for transfer of data in a format which can be read by humans. Also, people need creating websites which will have the ability to update data live. JSON can help you in this. This book guides you step by step on how to do it.
Chapter 1- A Brief Overview of JSON
JSON is an open standard which is used for the purpose of transmission of data objects in human-readable text. It forms the primary data format which is used for asynchronous browser/server communication and this has replaced XML.
The standard was derived from JavaScript, but it is a language-independent data format. Code for generation and parsing of JSON data is always available in various types of programming languages. The reason for the tremendous growth in JSON is the need for a real-time, server-to-browser communication without the need to use browser plugins such as Java applets or Flash.
Chapter 2- Syntax
The syntax used in JSON is seen as a subset of the syntax used in JavaScript. It is made up of the following:
- Representation of data is done in name/value pairs.
- Curly braces for holding objects and each name has to be followed by ':'(colon), the name/value pairs separated by, (comma).
- Square brackets for holding arrays and values should be separated by, (comma).
Consider the simple example which is given below: { "book": [ { "id":"01", "language": "Android", "edition": "fourth", "author": "Joel John" }, { "id":"07", "language": "C++", "edition": "third" "author": "Mercy Joel" } ] } JSON supports the data structures given below:
- Collection of name/value pairs- this is a data structure which is supported by different programming languages.
- Ordered list of values- this is made up of list, array, vector or sequence, and others.
Chapter 3- Data Types in JSON
Let us discuss the data types which are supported in JSON. Number This refers to a double-precision floating point format used in JavaScript, and it is determined by its implementation.
Hexadecimal and Octal formats are not supported in JSON. The following are the numbers which are supported in JSON:
- Integer- Digits 1-9, 0 and positive or negative
- Fraction- such as .5, .3, .9
- Exponents- such as e, e+, e-, E, E+, E-
These are defined using the syntax given below: var json-object-name = { string : number_value, .......} Consider the example given below: var student = {marks: 57} String This is made up of zero or more Unicode characters having a backslash as the escape sequence. A single character string represents a Character, that is, a string having a length of 1. Consider the table given below, which shows the available string types:
| " | -double quotation |
| \ | -reverse solidus |
| / | -Solidus |
| b | -Backspace |
| f | -form feed |
| n | -new line |
| r | -carriage return |
| t | -horizontal tab |
| u | -four hexadecimal digits |
They use the syntax given below: var json-object-name = { string : "string value", .......} Below is an example of a String data type: var object = {name: 'John'} Boolean This takes either true or false values. It takes the syntax given below: var json-object-name = { string : true/false, .......} Consider the example given below: var object = {name: 'John', marks: 57, distinction: true} Array This represents an ordered collection of values. Square brackets are used for the purpose of enclosing the values of an array.
This means that the array has to begin with a square bracket, and also end with a square bracket. The values inside the array have to be separated by use of a comma. The indexing can be started from either 0 or 1. Arrays take the syntax given below: [ value, .......] Consider the array given below, which shows an array having numerous values: { "books": [ { "language":"Android" , "edition":"third" }, { "language":"C++" , "lastName":"fifth" }, { "language":"Java" , "lastName":"second" } ] } Object This represents an unordered set of pairs of values. The objects have to be enclosed within curly braces, which means that they have to start with a curly brace {and end with a curly brace }. Each name in the object has to be followed by a colon (:), and the names themselves are separated by use of a comma.
The keys used have to be strings, and each has to be unique. The following syntax is used for definition of objects: { string : value, .......} Consider the example given below: { "id": "022B", "language": "JAVA", "price": 600, } Whitespace This can be inserted between any pair of the tokens. It is added when one wants to make their code to be more readable. It takes the syntax given below: {string:" ",....} Consider the example given below: var p = " john"; var q = " joel" null This represents an empty type. It takes the following syntax: Consider the example given below: var j = null; if(j == 1){ document.write("
value of j is 1
"); } else{ document.write("
value is null
"); } JSON Value This includes the following:
- array
- boolean
- number (integer or floating point)
- string
- null
- object
It takes the syntax given below: String | Number | Object | Array | TRUE | FALSE | NULL Consider the example given below: var p = 1; var q = "john"; var r = null;
Chapter 4- Objects in JSON
JavaScript can be used for the purpose of creating JSON objects. There are various ways how this can be done.
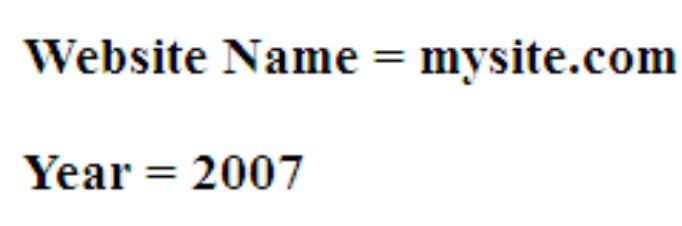
Let us discuss these ways. Creating an empty object: var JSONObj = {}; Creating a new object: var JSONObject = new Object(); Using bookname to create an object with the value in string: var JSONObject = { "bookname ":"C++ INTRODUCTORY BOOK", "price":600 }; JSON can be used for the creation of objects in JavaScript. This is shown below: var JSONObject = { "name" : "mysite.com", "year" : 2007 }; document.write("
JSON with JavaScript example
"); document.write("
"); document.write("
Website Name = "+JSONObject.name+"
"); document.write("
Year = "+JSONObject.year+"
"); You can save the above program, and then open it in your browser. It should give you the following output:

Creating Array Objects JSON can be used for creation of an array object in JavaScript. Consider the example given below which shows how this can be done: document.writeln("
A JSON array object
"); var books = { "C" : [ { "Name" : "C Made Simple", "price" : 800 }, { "Name" : "Guide to C", "price" : 500 }], "Java" : [ { "Name" : "Java for Beginners", "price" : 1200 }, { "Name" : "Java in Depth", "price" : 1400 }] } var j = 0 document.writeln(" "); for(j = 0;j document.writeln(" "); } for(i = 0;i document.writeln(" "); } document.writeln("
"); document.writeln(" "); document.writeln(" "); document.writeln(" "); document.writeln(" | Name | " + books.C[i].Name+" | | Price | " + books.C[i].price +" |
"); document.writeln(" |
Next page




![Jeff Friesen [Jeff Friesen] - Java XML and JSON: Document Processing for Java SE](/uploads/posts/book/124064/thumbs/jeff-friesen-jeff-friesen-java-xml-and-json.jpg)
![Sai Srinivas Sriparasa [Sai Srinivas Sriparasa] - JavaScript and JSON Essentials](/uploads/posts/book/120566/thumbs/sai-srinivas-sriparasa-sai-srinivas-sriparasa.jpg)





 Creating Array Objects JSON can be used for creation of an array object in JavaScript. Consider the example given below which shows how this can be done: document.writeln("
Creating Array Objects JSON can be used for creation of an array object in JavaScript. Consider the example given below which shows how this can be done: document.writeln("