Title: | JavaScript Grammar |
Edition: | I -- March 1, 2018 |
Genre: | Software, Web Development |
Publisher: | Learning Curve Books |
Imprint: | Independently published |
Author: | Greg Sidelnikov (greg.sidelnikov@gmail.com) |
Editors, volunteers, contributors: Grace Neufeld.
Primary purpose of Learning Curve Books publishing company is
to provide effective education for web designers, software engineers and all readers who are interested in being edified in the area of web development.
This edition of JavaScript Grammar was created to speed up the learning process of JavaScript -- the language for programming websites, applications and robots!
For questions and comments about the book you may contact the author or send an email directly to our office at the email address mentioned below.
Special Offers \& Discounts Available
Schools, libraries and educational organizations may qualify for special prices.
Get in touch with our distribution department at hello@learningcurvebook.net
Learning Curve Books is a registered trademark of Learning Curve Books, LLC.
License is required to distribute this volume in any form regardless of format or price. All graphics and content is copyright of Learning Curve Books, LLC. unless where otherwise stated.
2018 -- 2019 Learning Curve Books, LLC.
Foreword
We often think of the word "feature" as something that belongs to software products and services. Modern apps such as Instagram and Twitter have a "Follow" feature, for example. Uploading a photo to your account is another feature!
But computer languages have features too. A function is a feature. A for loop is a feature. So is the class keyword -- all are computer language features.
In JavaScript some of these features are borrowed from other languages, while many remain unique to its own design. Features such as this , class and const may appear similar to their original C++ implementation, but in many cases they are used in a completely unique way to JavaScript.
JavaScript is an evolving language. When EcmaScript 6 came out in June 2015 the language experienced a Cambrian explosion of new features that radically changed how JavaScript code should be written.
New features like ...rest and ...spread syntax, arrow functions , template strings , object destructuring are commonplace in modern JavaScript code. But just a few years ago, even seasoned JavaScript developers with over a decade experience with the language couldn't conceive of such concepts.
Functional Programming started to creep into JavaScript community seemingly at the speed of light and higher-order functions ( .map , .filter , .reduce ) tied to Array methods, that remained dormant for many years, have gained increased popularity.
But JavaScript is a multi-paradigm language. Programmers who come from traditional Object Oriented Programming background will find themselves at home after induction of the class keyword and a separate constructor function that provides an alternative to the classic JavaScript object-function constructors.
The ES6 specification triggered a whole new breed of coders who have developed more respect for a language that once was used to write primitive DOM scripts.
JavaScript engines that run in browsers (Chrome browser's V8, for example) have matured and JavaScript is no longer looked at as a simple scripting language.
It's a whole new era of JavaScript development. Today, you may often stumble upon a video titled Build a robot with JavaScript on YouTube. It is even possible to build desktop applications for Windows 10 almost entirely in JavaScript.
JavaScript frameworks and libraries like React and Vue abstract away some of the classic JavaScript principles, making it quicker to build modular applications.
But this often comes at the expense of never having to understand vanilla JavaScript at the beginner level -- its common grammar.
JavaScript Grammar was written to solve this problem by using carefully chosen subjects that, hopefully, match a natural learning experience. Content of this book will try to remain faithful to dynamic nature of JavaScript specification.
Finally, it is hoped that this book will encourage the reader to take the next step in the direction of more advanced subjects in the future.
\chapter {Presentation Format}
This book was structured with continuity in mind: it is meant to be read from first to last page in a consecutive order. However, it can also be used as a desk reference for looking up isolated examples when you need them.
JavaScript Grammar is not a complete JavaScript reference or manual. But, this is probably a good thing. The subjects were reduced to only what's important in modern-day JavaScript environment.
Namely: imports, classes, constructors, key principles behind functional programming, including many features ranging from ES5 - ES10 are covered in this book.
The distinction between "ES" specifications has become less relevant. All of it is JavaScript. But just to give the reader a bit of perspective...
\protect\includegraphics[height=1cm,valign=m]{F:/Golden/Latex/javascriptgrammar-I/es10} Sometimes you will see labels like this one.
This simply means that this feature was added to JavaScript as part of the EcmaScript's ES10 specification.
Creative Communication
Some of JavaScript is easy, some of it is difficult. Not everything can be explained by source code alone. Some things are based on intangible ideas or principles.
Throughout this tutorial book you will come across many creative communication devices, designed to make the learning process a bit easier and perhaps more fun.
One example of that is color-coded diagrams.
Theory
Not all subjects require extensive theory. On the other hand, some things won't make any sense without it. Additional discussion will be included, where it becomes absolutely necessary, in order to fully understand a particular concept.
Practical Examples
A practical example follows the theoretical discussion, so we can actually see the implementation. It will usually be explained by a source code listing.
Source Code
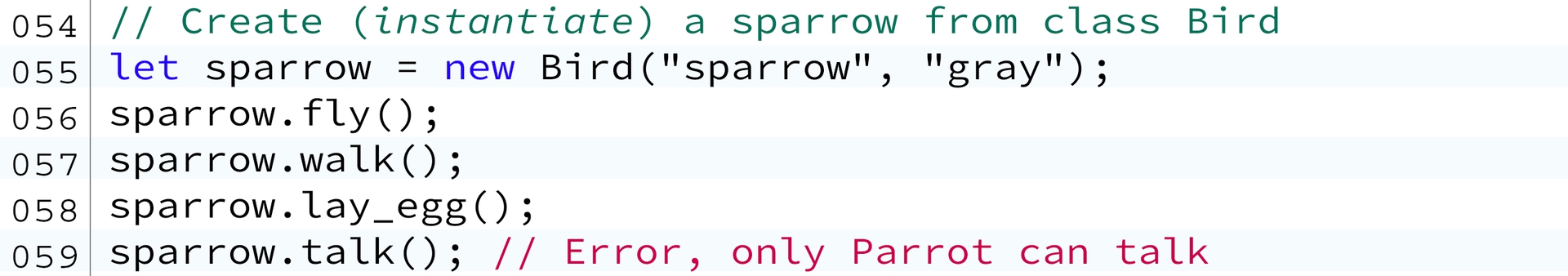
Source code listings will be provided to cement the foundational principles from preceding text.
This is an example of instantiating sparrow object from Bird class and using some of its methods.
Color-Coded Diagrams
A significant amount of effort went into creating diagrams describing fundamental ideas behind JavaScript. They were designed for communicative value, hopefully they will speed up the learning process in places where hard to grasp abstract ideas need to be explained visually.
There are two types of diagrams in this book: abstract ideas and source code close ins .