Marc Bodmer - Instant Ember.js Application Development How-to
Here you can read online Marc Bodmer - Instant Ember.js Application Development How-to full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2013, publisher: Packt Publishing, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Instant Ember.js Application Development How-to
- Author:
- Publisher:Packt Publishing
- Genre:
- Year:2013
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
Instant Ember.js Application Development How-to: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Instant Ember.js Application Development How-to" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Your first step in creating amazing web applications
Overview
- Learn something new in an Instant! A short, fast, focused guide delivering immediate results.
- Create semantic HTML templates using Handlebars.
- Lay the foundation for large web applications using the latest version of Ember.js in an easy to follow format.
- Follow clear and concise examples to build up a fully working application.
In Detail
Ember.js is a frontend web development framework that organizes your JavaScript into clean, reusable code. With its powerful tools and concepts at your disposal you can create large scale web applications that rival native applications.
No matter how big your application gets, Ember.js makes your code manageable.
Instant Ember.js Application Development: How-to is a practical guide that provides you with clear step-by-step examples. The in-depth examples take into account the key concepts and give you a solid foundation to expand your knowledge and your skills.
That will help you utilize the power of Ember.JS in your applications.
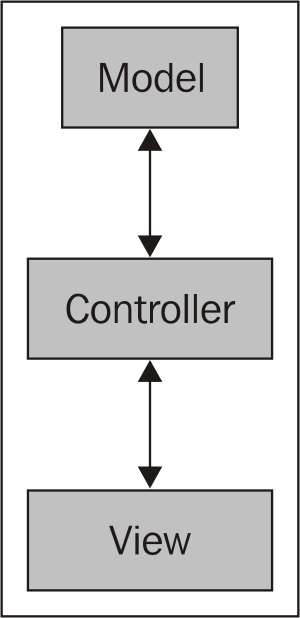
As you progress through the initial examples you will begin to develop an understanding of how Ember.js organizes your frontend development. Reading further you will see how the Model-View-Controller architecture (MVC) is incorporated into Ember.js. Well guide you through the basics of Handlebars HTML templates, before finally diving into how routing works within an application and how the state of the application changes as the user interacts with it.
Instant Ember.js Application Development: How-to will teach you to build ambitiously large web applications with practical examples.
What you will learn from this book
- Determine where and how to incorporate Ember.js.
- Get to know the MVC architecture.
- Create an Ember model, view, and controller.
- Define semantic Handlebars HTML templates.
- Enhance Ember.js models with computed properties and bindings.
- Import external data into an Ember.js application.
- Build a router for your application.
Approach
Filled with practical, step-by-step instructions and clear explanations for the most important and useful tasks. Get the job done and learn as you go. A how-To book with practical recipes accompanied with rich screenshots for easy comprehension.This book follows a recipe-based approach that can be used both for problem solving or getting started with Ember.js. Regardless of your skill level you should find this book useful and beneficial to any of your application development projects.
Who this book is written for
Are you a frontend developer whose code has gotten out of control? This book will also show you how you can use Ember.js to make your web application easy to manage as it increases in complexity. Even if youve never used Ember.js before, but have HTML and JS skills, this guide will help you get up to speed in no time.
Marc Bodmer: author's other books
Who wrote Instant Ember.js Application Development How-to? Find out the surname, the name of the author of the book and a list of all author's works by series.