Table of Contents
INTRODUCTION
What is HTML5?
HTML stands for Hypertext Markup Language, the standard markup programming languagethat web browsers use to interpret and compose text, images, and other materialsinto web pages. Also referred to as Web Applications 1.0, HTML5 is a W3C specification,which defines the fifth major revision of the HTML language. HTML5 upgrades the HTML4standard.
HISTORY OF HTML
HTML is based on SGML, which stands for Standard Generalized Markup Language. HTMLwas initially intended to be used by non-SGML users to publish and exchange scientificmaterials and other technical documents. HTML helped facilitate this exchange byallowing documents to link electronically using hyperlinks, hence the name HypertextMarkup Language.
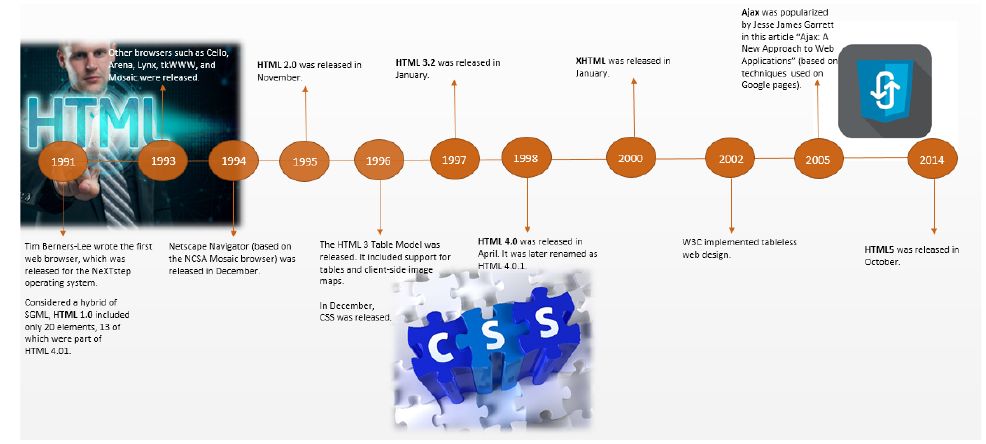
HTML Timeline
DIFFERENCE BETWEEN HTML4 AND HTML5
| HTML4 | HTML5 |
| Syntax |
| DOCTYPE declaration is used to refer to an external source, such as: | is enough to specify the document type. |
| http://www.w3.org/TR/html4/strict.dtd> |
| Multimedia Elements |
| Multimedia is integrated in web pages using third-party plugins (e.g., Silverlightand Flash) | Contains built-in support for integrating multimedia files into a web page via embed,video, and audio tags. |
| User Geolocations |
| Difficult to determine the geographical locations of visitors to a site, more sowhen the website is accessed through mobile devices. | Easy to get the users location. HTML5s JavaScript (JS) GeoLocation can be usedto identify the location of the user accessing the website. |
| Client Side Storage |
| To store important data on the clients side, the browsers cache is used. However,it is limited and does not support relational storage mechanisms. | This issue has been addressed via Web SQL database and application cache that canbe accessed via HTML5s JavaScript interface. |
| Client Server Communication |
| Communication between the client and server is done through streaming and long polling,as there are no available web sockets. | Contains web sockets that allow full duplex communication between clients and servers. |
| JavaScript Threading |
| JavaScript and the browser interface, with which the user interacts, run in the samethread, which affects performance. | Contains JS Web Worker API, which allows JavaScript and the browser interface torun in separate threads. |
| Tags |
| 1. Used the following tags: , , , |
, ,
2. tag is used as an anchor, as well as forreferringto a link. tag is used onlyasa hyperlink, but if the href tag is removed from the tag, the tagcan be used as a place holder for other hyperlinks.
1. These tags are no longer supported in HTML5.
2. The |
| Attributes |
| Script attribute is used to link tags to refer to JavaScript or other similar scripts. | It is not necessary to use the script attribute. |
WHATS NEW IN HTML5?
Document Sections
This includes the ability to mark up sections of an HTML file using the sectioningand related tags, which help identify types of content within a section (e.g., headers,footers, and sidebars).
| Type | Example |
: Displays a portion of the web page that contains a complete andindependent material.
 |
Sample Code
I Love Study Briefs
Study briefs are great resourcesfor mastering materials of various topics.
|
: Defines content aside from the content it is placed in. The asidecontent should be related to the surrounding content.  | Sample Code
Study briefs are great resources for masteringmaterials of various topics.
Study Brief creation
Create a Study Brief first in a word processor
|
: Defines a footer for a document or section. Theelementshould include information about its containing element. It consists of the following:
Authorship information
Copyright information
Contact information
Sitemap
Back to top links
Related documents
 | Sample Code
Study Briefs are great resources for masteringmaterials of various topics.
Posted by: John Miles Contact information: .
|
| Note : There can be severalelements in one document. |
: Represents a container for introductory content or a set of navigationallinks. Theelement contains:
One or more heading elements
Logoor icon
Authorship information
 | Sample Code
Study Briefs are great resources for masteringmaterials of various topics.
Heading1
Subheading here
Some other stuff here
I love Study Briefs....
|
| Note : There can be severalelements in a document. In addition, atag cannot be placed within a,, or anotherelement. |
: Defines a set of navigation links. Not all links of a document shouldbe inside.
 | Sample Code
Study Briefs are great resources for masteringmaterials of various topics.
|
|
|
|
| Note : Theelement is intended only for major block of navigation links.Browsers, such as screen readers for disabled users, can use this element to determinewhether to omit the initial rendering of this content. |
: Defines sections in a document, such as chapters, headers, footers,or any other sections of the document.  | Sample Code
Study Briefs are great resources for masteringmaterials of various topics.
What is a StudyBrief?
A Study Brief is a material that is used to organize lecturenotes and text book materials so that you can increase your comprehension and memoryof large amounts of information.
|
Embedding Audio and Video
These are new tags in HTML5 that are used to embed video or audio content.