This book is for all front-end developers who wish to improve their JavaScript skills. Youll need to be familiar with HTML and CSS and have a reasonable level of understanding of JavaScript in order to follow the discussion.
Conventions Used
Code Samples
Code in this book is displayed using a fixed-width font, like so:
A Perfect Summer's Day
It was a lovely day for a walk in the park.The birds were singing and the kids were all back at school.
Where existing code is required for context, rather than repeat all of it, will be displayed:
function animate() { new_variable = "Hello";}Some lines of code should be entered on one line, but weve had to wrap them because of page constraints. An indicates a line break that exists for formatting purposes only, and should be ignored:
URL.open("http://www.sitepoint.com/responsive-web-design-real-user-testing/?responsive1");Youll notice that weve used certain layout styles throughout this book to signify different types of information. Look out for the following items.
Tips, Notes, and Warnings
Hey, You!
Tips provide helpful little pointers.
Ahem, Excuse Me ...
Notes are useful asides that are relatedbut not criticalto the topic at hand. Think of them as extra tidbits of information.
Make Sure You Always ...
... pay attention to these important points.
Watch Out!
Warnings highlight any gotchas that are likely to trip you up along the way.
Chapter 1: Build a Full-Sphere 3D Image Gallery with React VR
by Michaela Lehr
React VR is a JavaScript library by Facebook that reduces the effort of creating a WebVR application. You may compare React VR with A-Frame by Mozilla, but instead of writing HTML, with React VR were using JavaScript to create a WebVR scene.
React VR is built on the WebGL library three.js and the React Native framework. This means that were able to use JSX tags, React Native components, like or , or React Native concepts, like the flexbox layout. To simplify the process of creating a WebVR scene, React VR has built-in support for 3D meshes, lights, videos, 3D shapes, or spherical images.

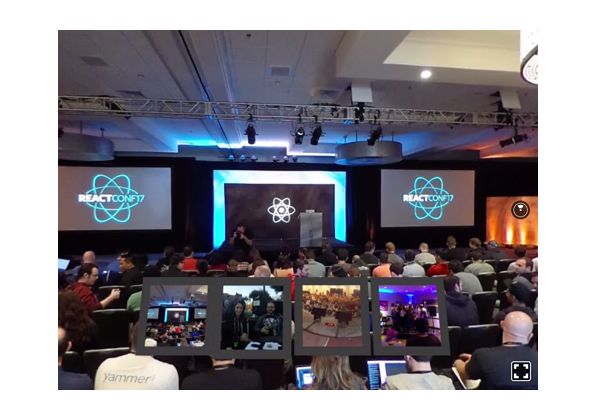
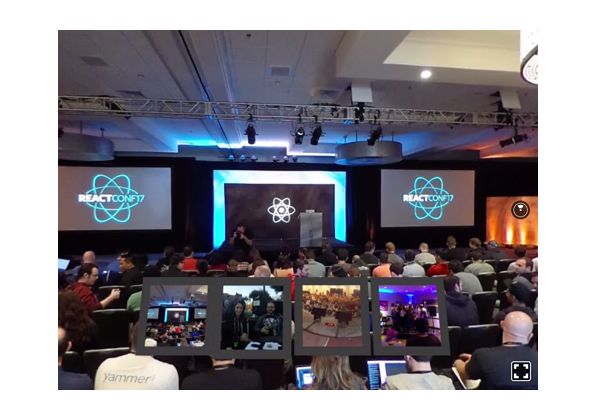
In this chapter, we want to use React VR to build a viewer for spherical images. For this, well use four equirectangular photos, which I shot at React Conf 2017 with my Theta S camera. The gallery will have four buttons to swap the images, which will work with the mouse and/or VR headset. You can download the equirectangular images as well as the button graphics here. Last but not least, well take a look at how animations work with React VR by adding a simple button transition.
For development, were using a browser like Chrome on the desktop. To check if the stereoscopic rendering for VR devices works, were using a Samsung phone with Gear VR. In theory, any mobile browser capable of WebVR should be able to render our app in a stereoscopic way for the usage with GearVR, Google Cardboard, or even Google Daydream. But the library, as well as the API, are still under development, so the support may not be reliable. Heres a good summary of browsers currently supporting WebVR features.
Development Setup and Project Structure
Lets start by installing the React VR CLI tool. Then create a new React VR project with all its dependencies in a new folder called GDVR_REACTVR_SITEPOINT_GALLERY:
npm install -g react-vr-clireact-vr init GDVR_REACTVR_SITEPOINT_GALLERYcd GDVR_REACTVR_SITEPOINT_GALLERYTo start a local development server, well run an npm script and browse to http://localhost:8081/vr/ in Chrome.
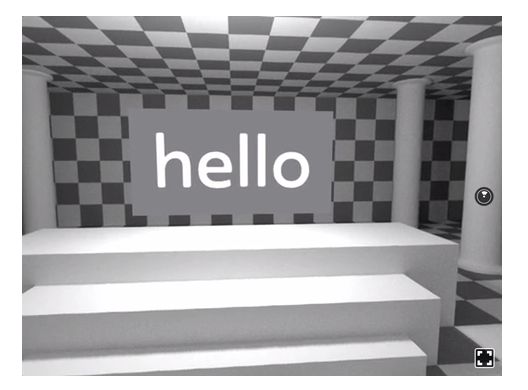
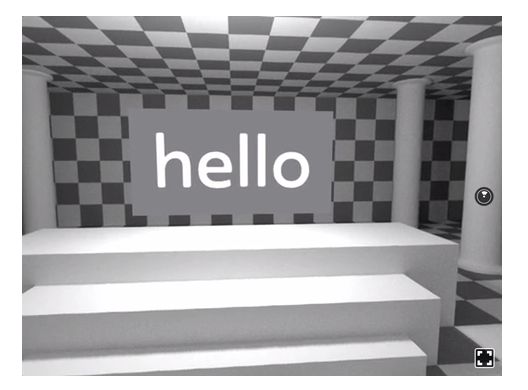
npm startIf you see a black and white room with stairs, pillars, and a hello text plane, everythings correct.

The most important files and folders scaffolded by the React VR CLI are:
index.vr.js. This is the entry point of the application. Currently, the file contains the whole source code of React VRs default scene, as we already saw in the browser.static_assets. This folder should contain all assets used in the application. Well put the equirectangular images and the button graphics in this folder.
We want our project to have three components:
- a Canvas component, which holds the code for the full-sphere images
- a Button component, which creates a VR button to swap the images
- a UI component, which builds a UI out of four Button components.
The three components will each have their own file, so lets create a