STERLING and the distinctive Sterling logo are registered trademarks of Sterling Publishing Co., Inc.
All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means (including electronic, mechanical, photocopying, recording, or otherwise) without prior written permission from the publisher.
For information about custom editions, special sales, and premium and corporate purchases, please contact Sterling Special Sales at 800-805-5489 or .
(INTRODUCTION)
When it comes to acquiring new skills, were big believers in picking things up on our own.
Debby, now a user experience designer, learned HTML in 1995 to code Suffolk Universitys first website and bootstrapped her way into CSS, bits of Perl, a responsive web framework or two, and enough jQuery to be dangerous. Todd, a programmer specializing in making disparate systems talk to each other, took a computer science class here and there but eventually realized hed be better off figuring things out for himself.
Theres nothing special about us. Were just people who like to learn.
Thats why we wanted to write this book: because there are lots of people out there who are curious about programming but arent sure whether theyre smart enough to do it. You are. Learning to program sounds complicated because computer code uses so much specialized jargon. But programming languages are just thatlanguagesand like all languages, they have categorized parts of speech and grammatical rules. And the best part of learning a programming language is that, when youve learned its grammar, you can often apply that knowledge to learn other languages more quickly, much as someone who knows Spanish will find it easier to understand French.
Were not going to teach you to be full-fledged engineersyoure not going to get a job at Google on the strength of your work from this bookbut were going to help you build an actual, functional, responsive web application, and were going to give you a sense of what the process looks like at a professional level. Youll get to sample all the different stages of modern application design: user research, user experience design, front-end development, and back-end development. By the end of this book, youll have a better idea of whether web application workany part of itis something you want to explore further, either on your own, or with formal training.
But before we begin, lets define some terminology.
WHATS A RESPONSIVE WEB APPLICATION?
A website is one or more pages written in HTML, usually also including CSS to style type, layout, and page elements consistently. For the purposes of this book, we assume that you already know at least some HTML and CSS, even if youve only ever written them using software with a graphical user interface and never by hand.
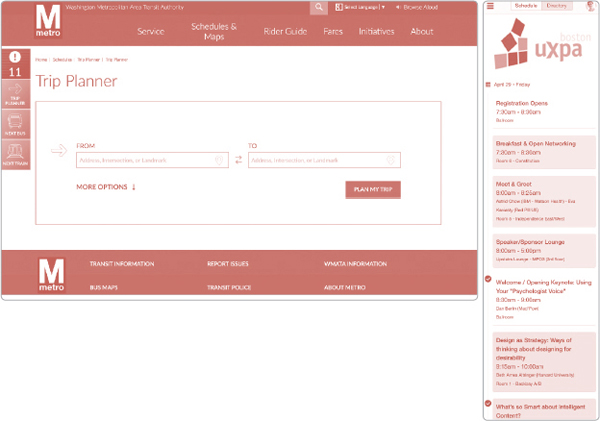
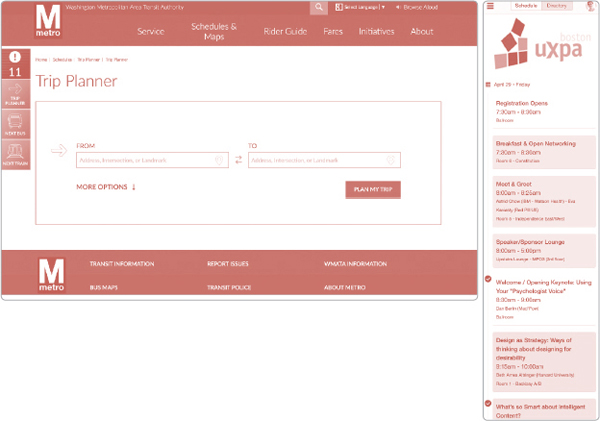
If a website is just a set of pages written in HTML and CSS, what makes it responsive? Responsive means that the web pages layout and other design elements change depending on screen size and/or the type of device being used to view the page. Responsive design allows coders to use one HTML page to display the right content and features depending on the viewers situation of use. For example, if youre at home using your laptop to see the #39 bus schedule, youve got a very different situation of use than if you were waiting at the bus stop in the rain. In the first case, youve got plenty of screen real estate, so the website should display a large map and lots of info. In the second case, youve got a much smaller screen, so the map will have to be smaller as well, and information might be overlaid instead of in a sidebar. Responsive design makes those different screen layouts and element sizes possible on a single web page so programmers can minimize their work and so you dont have to search for the public transportation systems mobile-friendly page to get basic information.
So weve covered the responsiveweb part of responsive web application. Whats the difference between a site and an application?

sched.org is a responsive web app that allows conference attendees to easily build a dynamic schedule of the sessions theyd like to attend. Because Scheds purpose is to be a tool that helps people accomplish a tasklocating and flagging conference sessions to attendwe think of it as an application instead of just a website.
All web applications are websites, but not all websites are web applications. Websites are one or more pages that focus primarily on nonfunctional content, such as text youre there to read or images youre there to look at. A web application, on the other hand, is a site whose purpose is primarily functional: the site enables you to perform one or more tasks, and although it will also include text and/or images, its main purpose is to provide interactive tools that let you get something done.
Websites may also incorporate a mix of static content and interactive tools. But in this book, were going to concentrate on teaching you how to code a standalone responsive web application.
How do you build a responsive web app?
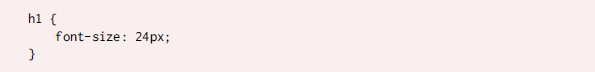
The key to responsive websites and applications is the media query, a CSS element that allows you to set different behavior for different screen sizes (among other parameters). Lets say that you want your
header to be 24px on laptops and desktops but only 16px on mobile devices. To achieve this, youd write your initial CSS like this:

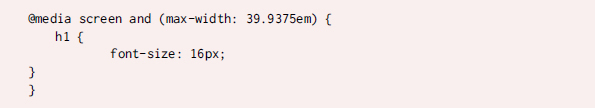
Then youd add a media query to specify the behavior at a small size:

You can see from the code example that anything wider than 39.9375 em will use the default
size. By convention, these breakpointsliterally, the point at which a layout breaks, or changesare usually set up with a mobile-first philosophy that specifies how wide a screen can get before the CSS shifts, but if you get deep into development, you may find you need to write many more breakpoints using different approaches. It all depends on the screen sizes and device types youre targeting.
But why write these fussy breakpoints if you dont have to? Shouldnt there be an easier way?
There is: you can use whats called a responsive framework, a toolkit of HTML, CSS, and JavaScript code that gives you a standard set of breakpoints as well as set of common responsive design elements, such as menus that collapse on smaller screens or grids of thumbnail images that automatically reflow as pages expand or contract. The responsive web framework we use in this book is Bootstrap (getbootstrap.com), a popular framework powering millions of sites and apps worldwide. There are many other responsive web frameworks out there as well, each with their own strengths and weaknessesbut once youve mastered the concepts in one responsive framework, you can usually apply that same knowledge to pick up the others.