Mikael Olsson
Hammarland, Finland
Any source code or other supplementary material referenced by the author in this book is available to readers on GitHub via the books product page, located at www.apress.com/9781484249024 . For more detailed information, please visit http://www.apress.com/source-code .
ISBN 978-1-4842-4902-4 e-ISBN 978-1-4842-4903-1
https://doi.org/10.1007/978-1-4842-4903-1
Mikael Olsson 2019
Standard Apress
Trademarked names, logos, and images may appear in this book. Rather than use a trademark symbol with every occurrence of a trademarked name, logo, or image we use the names, logos, and images only in an editorial fashion and to the benefit of the trademark owner, with no intention of infringement of the trademark. The use in this publication of trade names, trademarks, service marks, and similar terms, even if they are not identified as such, is not to be taken as an expression of opinion as to whether or not they are subject to proprietary rights.
While the advice and information in this book are believed to be true and accurate at the date of publication, neither the authors nor the editors nor the publisher can accept any legal responsibility for any errors or omissions that may be made. The publisher makes no warranty, express or implied, with respect to the material contained herein.
Distributed to the book trade worldwide by Springer Science+Business Media New York, 233 Spring Street, 6th Floor, New York, NY 10013. Phone 1-800-SPRINGER, fax (201) 348-4505, e-mail orders-ny@springer-sbm.com, or visit www.springeronline.com. Apress Media, LLC is a California LLC and the sole member (owner) is Springer Science + Business Media Finance Inc (SSBM Finance Inc). SSBM Finance Inc is a Delaware corporation.
Introduction
CSS, which stands for Cascading Style Sheets, is a stylistic language that defines how web pages are presented. It complements HTML, which is the language used for describing the structure of web site content. Because HTML predates CSS, it includes a number of limited stylistic elements and attributes, but they have largely been deprecated in favor of the much greater design control offered by CSS.
One of the main features of CSS is that it enables the complete separation of a web sites presentation from its content. This separation reduces the complexity and repetition associated with including stylistic information in the structural content. Furthermore, this separation makes it easy to enforce site-wide consistency in the presentation of a web site because the entire look and feel of a site can be controlled from a single style sheet document.
As one of the core languages of the Web, CSS is used today by almost all web sites to enhance the web experience. It has been a revolution in the World Wide Web and is a must-learn language for anyone working with web design. Like HTML, the CSS language is easy to learn and use, as is shown in this book.
CSS Versions
The CSS language is under ongoing development by the World Wide Web Consortium (W3C), which is the international standards organization for the Internet. The W3C writes the specifications that web browsers implement to display web pages consistently in compliance with those specifications. Each new specification extends the language with new features while maintaining backward compatibility.
The first specification, CSS level 1 (or CSS 1), became a W3C recommendation in 1996. In 1998, CSS 2 was finalized, extending CSS 1 with additional features. Because all widely used web browsers currently implement the features of both these specifications, it is seldom necessary to make a distinction between them, and this book does so only when relevant.
Since 1998, the W3C has been working on CSS 3. Unlike the two earlier levels of CSS, this level became considerably larger and was therefore split into several separate specifications called modules. This split allowed the modules to mature independently at their own pace. As a result of the ongoing development, support for CSS 3 varies. Some features are stable and have widespread browser support; other features are supported only by the latest browser versions or are not supported at all. This book focuses mainly on the CSS 3 features that are supported in the major browsers at the time of writing.
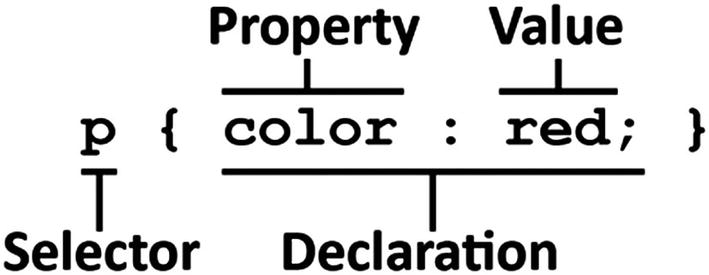
Rule Structure
CSS is commonly used within a style sheet document, which consists of a list of rules. For example, a rule to color all paragraph elements red is shown here:
p { color: red; }
This rule has two parts: a selector and a declaration block. The selector is the link between the HTML document and the style sheet that specifies the element to which the rule is applied. In this case, it is the type selector p that applies to all paragraph elements (
). Any HTML element can be used as a type selector in this way.
The declaration block, which is enclosed within curly braces, defines the styling applied to the selected elements. The block can contain one or more declarations, each of which is made up of a style property followed by a colon and a valid value for that property. Each declaration is terminated with a semicolon, although this is optional for the last one.
p { color: red; background: black }
Although the last semicolon is not necessary, it is a good practice to include it because it is easy to forget the missing semicolon when you add more styles to the rule. Another general practice is to use lowercase letters when writing CSS, even though selectors and properties are case insensitive.
To summarize, a style rule consists of a selector and one or more declarations, each comprising one or more property-value pairs. This structure is illustrated here: