Since its release in late 2010, Backbone has been considered one of the leading libraries available that enables the creation of single-page web applications. Backbone is praised for being one of the more lightweight options and has found significant adoption with a large number of commercially successful web applications. Later in this chapter, we will examine what separates Backbone from competing solutions.
Backbone was created by Jeremy Ashkenas, who also wrote CoffeeScript. The library began its life as part of the DocumentCloud code base, an open source project that provides journalists with the ability to upload and annotate documents collaboratively. As a JavaScript-heavy application, what we now know as Backbone was responsible for structuring the application into a coherent code base. Underscore.js, Backbones only dependency, was also part of the DocumentCloud application.
Mission Statement
To put it really simply, Backbone helps developers manage a data model in their client-side web app with as much discipline and structure as you would get in traditional server-side application logic.
To appreciate how important this is for JavaScript developers, we need to look at the history of how web sites and applications have traditionally been developed and how Backbone fits into this evolution.
Server-Side Logic
Up until 2005, web sites were pretty static, with all the real business logic implemented in the server side, using languages such as PHP, Java, and .NET. While these sites were far from the dynamic experiences we are accustomed to today, this approach allowed front-end developers to have very clean code bases, with HTML for structure, CSS for presentation, and perhaps a little JavaScript for things such as form field validation and pop-up windows. While not very exciting, it was a very controlled environment.
Ajax
During 2005, Ajax (Asynchronous JavaScript and XML) gained popularity and changed how web sites would be used forever. With the ability to call server-side logic without reloading the entire page, a new breed of dynamic web site was now possible. While this was a big step at the time, it seems relatively conservative now. Usually, Ajax would be used to update a small section of the page.
For example, when filling in a registration form, you could implement an Ajax call in your JavaScript that would check whether a particular username existed and highlight this information in an error section of the page.
To create these more engaging user interfaces, front-end developers had to use a lot more JavaScript, and this led to more complex code. This was one of the points at which the language began to be taken more seriously because Ajax enabled a more natural way of communicating between the client and the server.
Representational State Transfer (REST) provides an architecture for client-server communication over HTTP. All Ajax requests are made using RESTful services, and when creating Backbone applications, you will invariably be consuming such services in your data model. Later in this book, when dealing with models, we will see more about the importance of REST for your JavaScript apps.
jQuery
Another key milestone in JavaScripts maturity was the release of John Resigs jQuery in 2006, a framework that acknowledged the need for a more controlled approach to writing JavaScript for web applications. The framework provides the ability to search and manipulate the Document Object Model (DOM), deal with events, create animations, and create Ajax applications with a straightforward syntax. jQuery also abstracted away many of the cross-browser incompatibilities that plagued front-end engineers.
With its modular architecture, developers could write their own plug-ins that would run on top of JQuery. Suddenly, JavaScript developers were taken seriously, and more elegant user interfaces were possible.
Single-Page Web Applications
A single-page web application is one that requires just one page load and where all required elements can be loaded dynamically onto the page without needing to leave. This more immersive user experience is what desktop applications have always benefited from. Now that Ajax had proved itself and the JavaScript ecosystem was providing more robust libraries and frameworks, single-page applications were easier to implement.
These applications are not without their challenges. For a single page to deal with different stages in the application life cycle, page state is required. In addition, there is a need to enable the user to bookmark the application at a particular stagethis one of the places where Backbone really helps alleviate the complexity of implementing such solutions.
The wide array of smartphones and tablets, all with their own platforms and idiosyncrasies, have led a significant majority of developers to work on HTML5-based web apps that behave in a similar fashion to native apps. Single-page applications enable such applications to be built and made available directly from web sites, rather than requiring users to acquire the app through the app store on their device.
The Continuing Need for Structure
As browser-based applications continue to dominate, the architecture behind single-page applications becomes much more significant. With so much logic now residing in the client side, its clear that the practices and patterns that have applied to traditional desktop applications are now relevant in JavaScript.
The core part of this is to have a data model at the center of your application. As your products grow in complexity, it is necessary to be able to track the state of many different components.
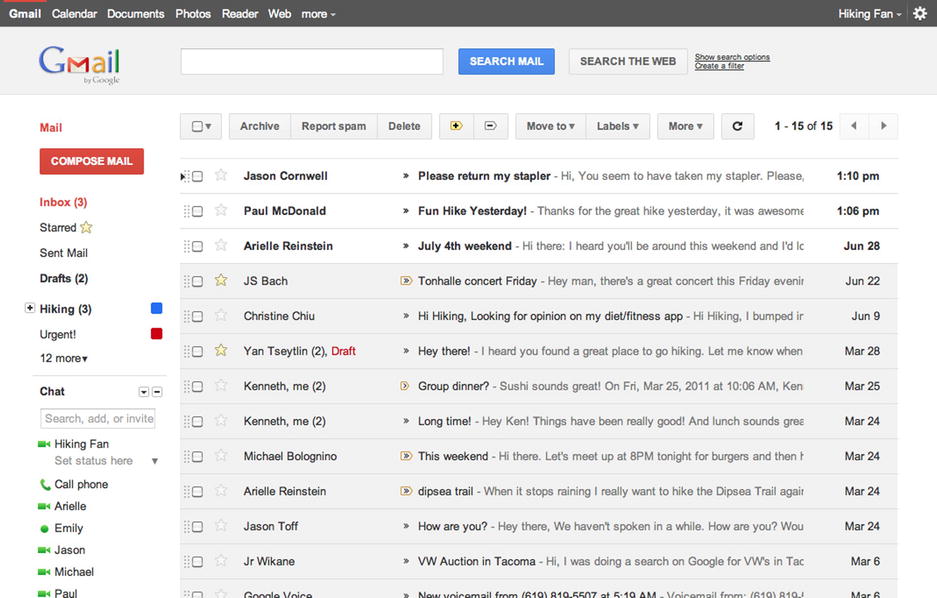
Gmail is a classic example of this (see Figure ). You need to track whether a message has been read or not, as well as the date, subject, sender, and message content. The number of unread messages is also highlighted in the left menu. The more you look at the Gmail web application, the more you appreciate the complexity of the data model behind it.




![RachelLeach - Developing Backbone.js applications: [building better JavaScript applications]](/uploads/posts/book/229199/thumbs/rachelleach-developing-backbone-js-applications.jpg)