LEARN
GIT
WITH
GITHUB
IN 5 MINUTES
Copyright 2021 S Basu
All rights reserved.
Disclaimer:
The information and materials presented here are for educational purposes only. Every effort has been made to make this book as complete and as accurate as possible but no warranty or fitness is implied. The information provided is on an "as is" basis. The ideas and opinions expressed are of the author's own imagination and the author is not affiliated to any organization, school or educational discipline and will not be held accountable or liable for any inadvertent misrepresentation.
Contents
Chapter 1 : Introduction
What is Git ?
What is a Repository?
Git repository contains main projects source code.
What is GitHub?
GitHub is an Internet hosting platform for software development and version control using Git .
In order words GitHub is simply a website which holds the Git repository which in turn holds the projects source code.
Now lets install Git and set up the GitHub account.
Chapter 2 : Git installation & setting up GitHub account
2.1: Git Installation
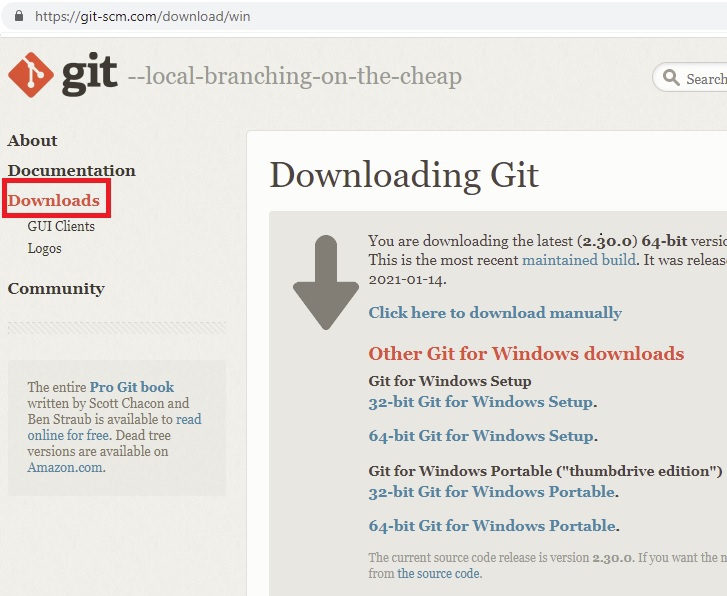
In order to download and install Git in our local machine, go to the following website https://git-scm.com/downloads
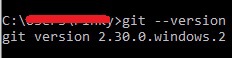
After successful installation, open command prompt and type the command git --version to check the Git version you downloaded.
2.2: Setting up GitHub account
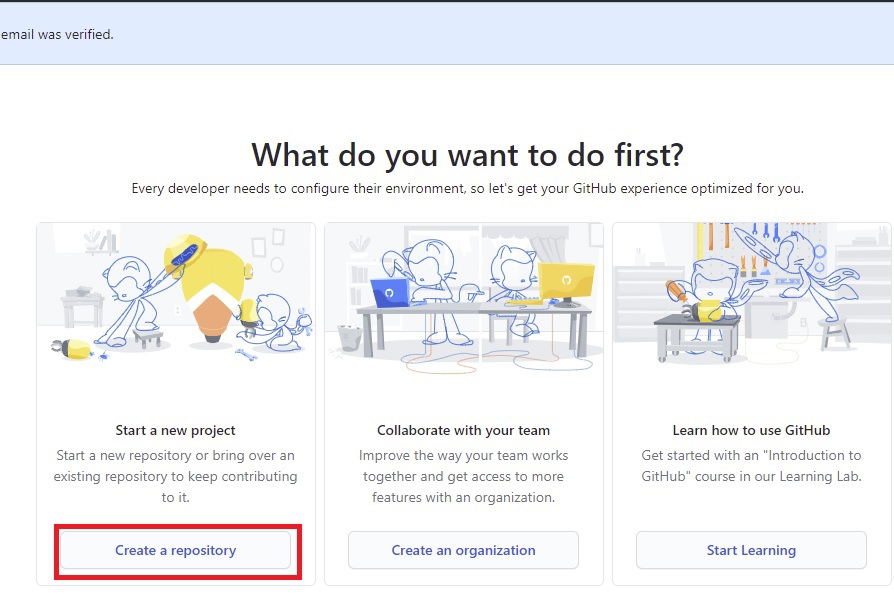
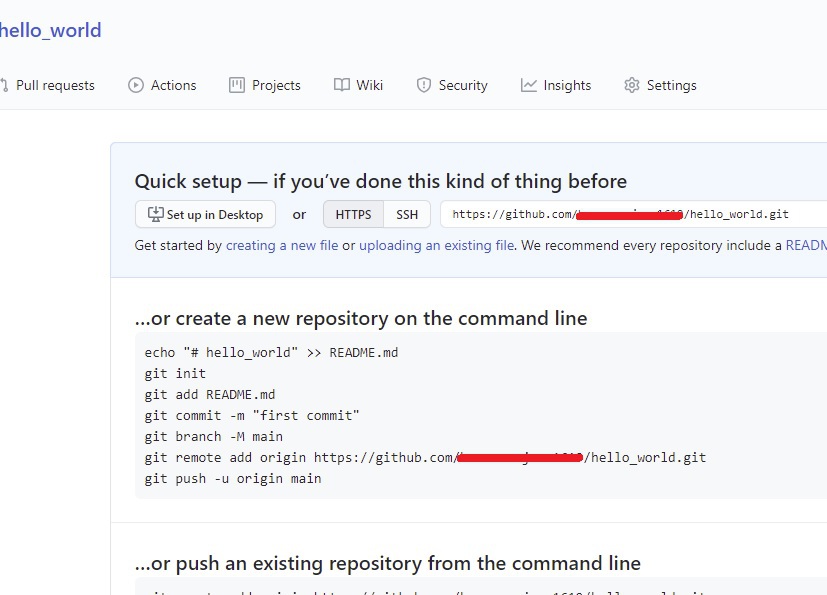
Go to github.com and create a new account -> then click on Create New Repository button as shown in the screen shot below.
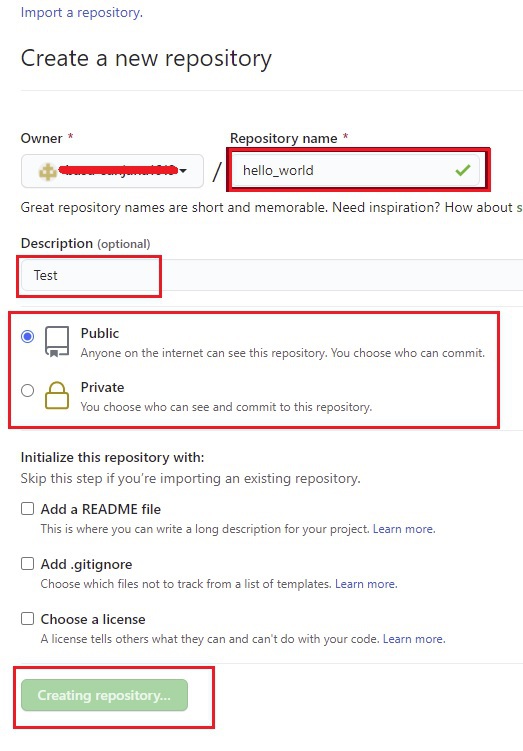
In create a new repository page, give the Repository name ( suppose hello_world) -> Description -> accessibility ( Public or Private ) and click on the Create repository button shown in the screen shot below.
We have successfully created our GitHub repository .
In the next chapter we will learn how to add the GitHub repository into our local machine.
Chapter 3 : Git clone
In the previous chapter we have successfully created our GitHub repository . In this chapter we will learn how to get a copy of the GitHub repository for our own local machine and have our own local repository.
In order to do perform this task Git provides us with git clone command and the syntax is:
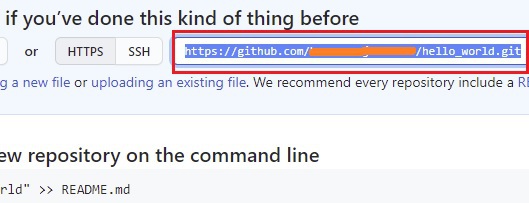
git clone url, y ou can get the url from GitHub repository page highlighted in the screen shot below.
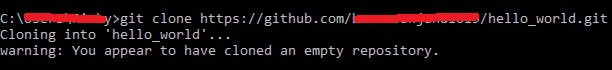
In your local machine, open command prompt -> navigate to any folder or directory where you would like to have your local repository set and type the following command:
git clone url
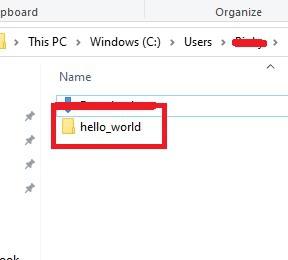
Now open the directory or folder where you have cloned the GitHub repository .
The hello_world directory shows.
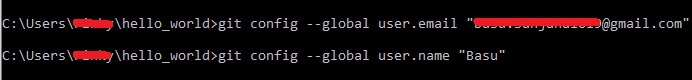
For our local Git repository, lets set up the name and email address with the help of git config command.
In your local machine, open command prompt -> navigate to the hello_world directory and type the following commands:
git config --global user.email " youremail@example.com "
git config --global user.name " Your Name "
In the next chapter we will learn how to add files into our local repository and then push those changes into the main GitHub repository .
Chapter 4 : Git add, Git commit & Git push
Whenever you make any changes in the local repository , those changes have no effect in the main GitHub repository . In order to push those changes into the main GitHub repository we need to follow few steps.
But before we learn how to do this task, first we need to understand the difference between a working directory and local repository .
What is a working directory?
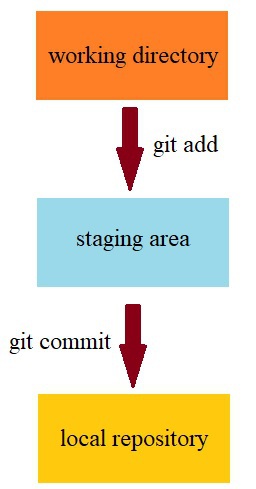
A working directory is simply a directory which contains your project files and these files are not tracked by Git . In order to make Git aware and to keep track of these file we need to run git add command.
git add command adds the file from the working directory to the staging area .
Then git commit is used to save the changes from the staging area into our local repository .
What is staging area?
Staging area is the area where a file waits to for a commit to occur. In this area a file is tracked and checked by Git for any changes made to it.
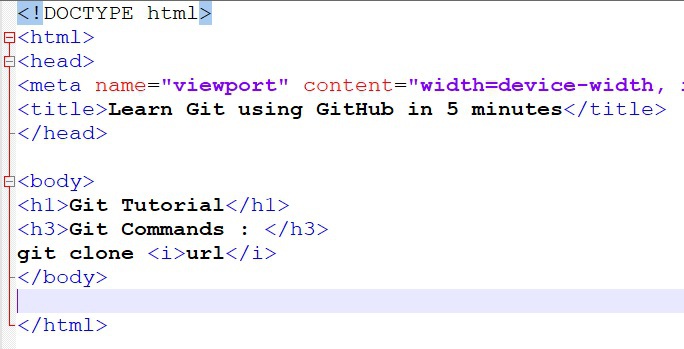
Now lets create a simply HTML ( index.html ) file and save it in hello_world directory.
Please Note: To create and code index.html we will be using Notepad++
index.html
In order to add index.html into the GitHub repository , we need to follow three steps:
Step 1: Use git add command to add the file from working directory to the staging area . The syntax is git add filename
In your local machine, open command prompt -> navigate to the hello_world directory and types the following command as shown in the screen shot below.
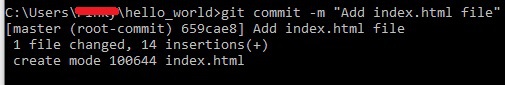
Step 2: Use git commit command to save the changes from staging area into our local repository . The syntax is git commit -m " commit_message "
commit_message contains a simple message of what changes you have made to the file.
index.html is now successfully added to our local repository.