Meet Patel
Advanced JavaScript Visualized
Copyright 2021 by Meet Patel
All rights reserved. No part of this publication may be reproduced, stored or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning, or otherwise without written permission from the publisher. It is illegal to copy this book, post it to a website, or distribute it by any other means without permission.
Meet Patel asserts the moral right to be identified as the author of this work.
Meet Patel has no responsibility for the persistence or accuracy of URLs for external or third-party Internet Websites referred to in this publication and does not guarantee that any content on such Websites is, or will remain, accurate or appropriate.
Designations used by companies to distinguish their products are often claimed as trademarks. All brand names and product names used in this book and on its cover are trade names, service marks, trademarks and registered trademarks of their respective owners. The publishers and the book are not associated with any product or vendor mentioned in this book. None of the companies referenced within the book have endorsed the book.
First edition
This book was professionally typeset on Reedsy
Find out more at reedsy.com
I like to dedicate this book to my engineering which made me realize I should have started writing earlier :)
The true sign of intelligence is not knowledge but imagination.
- Albert Einstein
Contents
1
Execution Context, Thread & Callstack
We all know that we always had and have a love and hate relationship with JavaScript from the day you or I started learning it. But, sometimes philosophy around those weird JavaScript concepts can easily be understood if we just dig down the basics and fundamentals.
This is the most important and fundamental chapter of all. So if you get this, then almost everything will be easy to follow and understand. Welcome to the exciting journey of JavaScript beyond normal expectations.
Terminologies
- Memory
- Processes and Threads
- Execution Context
- Scope
- The Thread of Execution
- Callstack
Memory:- A computer is just a machine that takes a set of instructions and executes it, but during that time computer needs to hold some information for the calculation or for any other task. So, we have storage devices like RAM and ROM (HDDs, SSDs) which hold information temporarily or permanently. So, memory is just a part where our information is held.Process:- A currently executing/running program (bundled up instructions) is called process. Each process is just a blueprint for what the computer needs to do in order to finish a given task.Thread:- A process is a set of instructions bundled up, but each instruction might need to be executed as well to achieve the original process to be finished and so the thread is just a simple lightweight running process (a small set of instruction/s in execution).Execution Context:- It's nothing but a currently running code inside memory(every running program needs memory) which could be normal function execution or normal JavaScript code like if-else, loop, or any other expression.Memory + Process == Execution ContextScope:- A Scope is an allocated memory to a specific or currently executing function or block of code. That is to say, variables(memory) is not available outside of it to functions or block of code.Scope == Memory Restriction/s for execution context/sThe Thread of Execution:- A currently running(executing) function or block of code is a thread of execution. That is to say, it is a small running process inside our main process.Callstack:- It's a container in which you can add or remove code block/functions such that most recently added stuff in this container will get priority for the next thread of execution. That is to say Last In First Out (LIFO) pattern.
Before we move further let me give you a quick overview of how processes are managed at a high level.
- Initially, any program(set of instructions) is collected by the memory(usually in the RAM) and then the processor takes the initiative to complete that program.
- A processor then take the program and start executing it and during that process processor might need to do extra stuff to accomplish a given task i.e. processor might perform a program inside the program(Set of instruction might need other instructions as well) AKA thread/s also needs to be done as well.
- After finishing the program, the Operating System will take care of the cleanup and some other dependent task/s.
- Now, any program is called single-threaded when the given program can perform a set of instructions one by one, and no extra internal set of instructions is done(Running JavaScript program is a single-threaded process).
* * *
After getting an idea about termonologies Lets now further understand stuff with a little example

Example 1.1
- First thing if you dont know then, JavaScript is a single-threaded and synchronous language which mean JavaScript engine/Interpreter can execute one line or block of code at one time. Which means you cant do multiple things at the same time. Also, you go through line by line while executing code (synchronously).
- when you execute JavaScript code on a browser or any other enviroment(nodejs, react-native etc) we run our code in something called global execution environment(global memory space for browser tab or global memory for node enviroment first).
- every function we defined are actually first goes inside global memory space (ignore function defined inside another functions for now). When we put these function into execution, first they are put on callstack first and from that callstack functions are getting called where latest function are made available in thread of execution!
- Before we start understanding the given code its important to create mental model for all the stuff we learned so far.

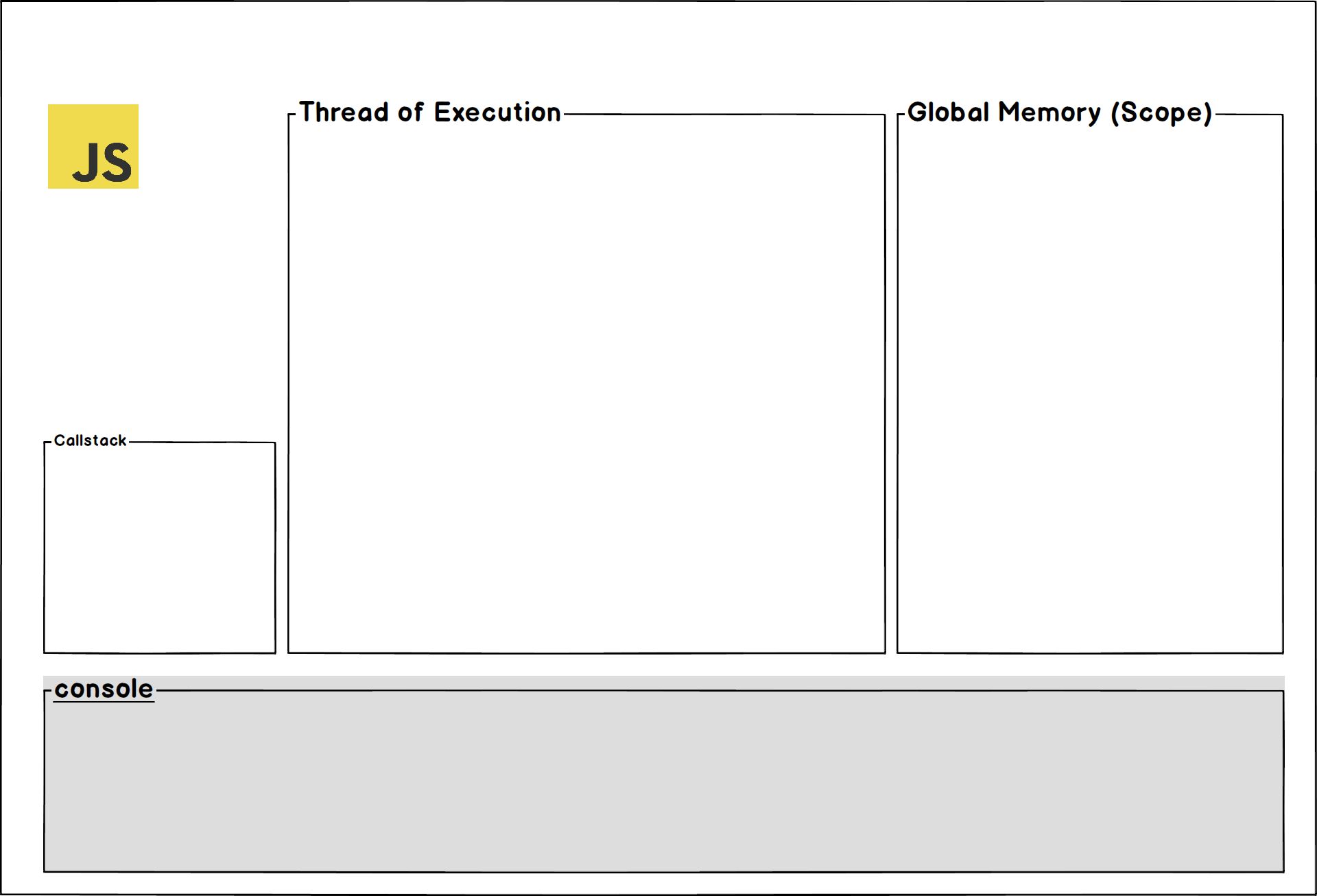
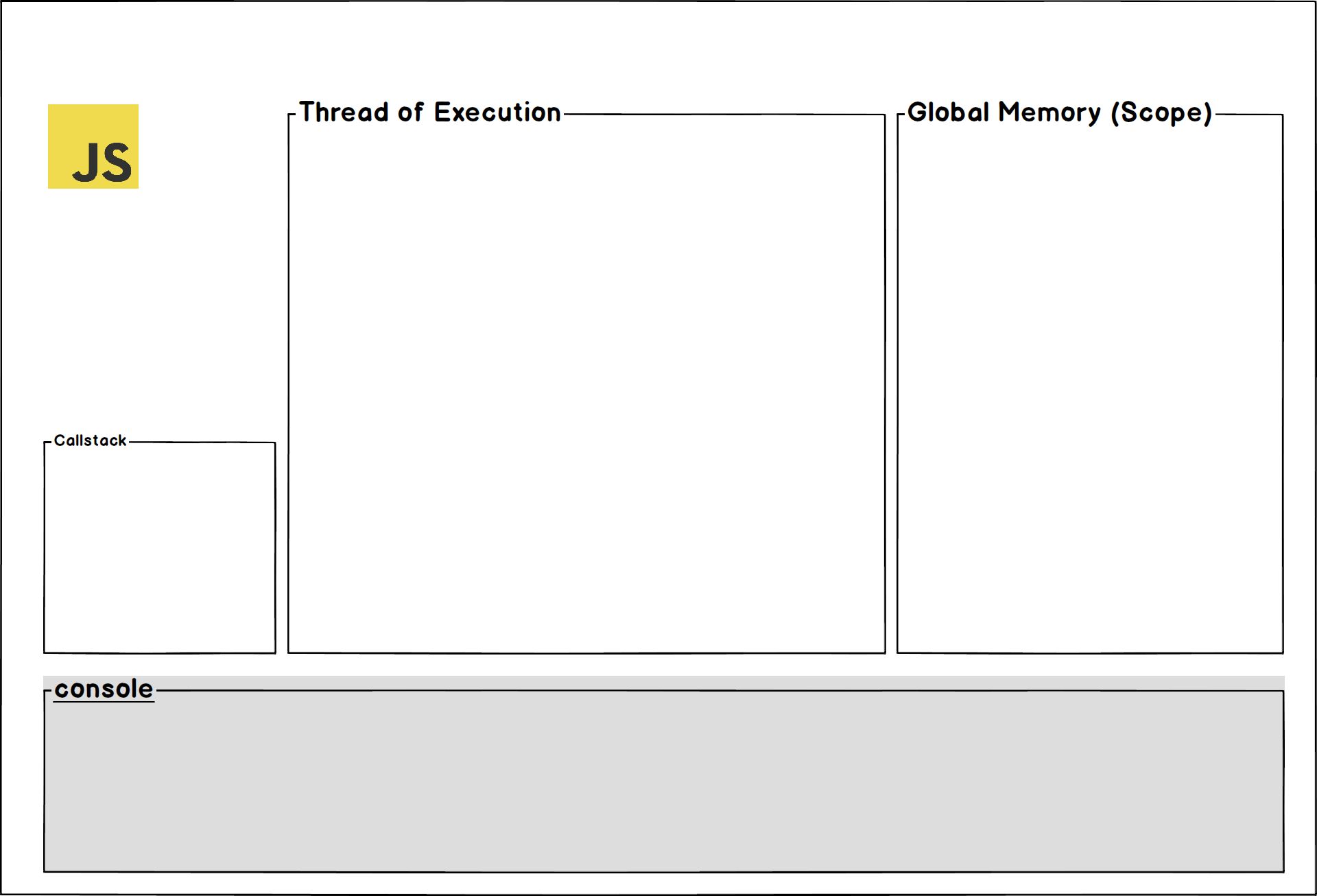
Current JavaScript Mental Model
- In our mental model, we can see that every JavaScript program gets Global memory space (Global Scope). Every function and topmost declared variables are hoisted in the global scope.
- Hoisting is JavaScripts default behavior of moving all declarations to the top of the current scope (to the top of the current script or the current function) - W3SCHOOL (I dont prefer w3school but sometimes it explains stuff easily).
- Each line of code or function definition is not called directly in JavaScript. But instead, it goes to callstack, and then based on callstack current priority function/s is put in the Thread of execution (Last In First Out). Why not understand this mental model via example.
- Lets start reading the below code and explore and keep the above mental model in mind.

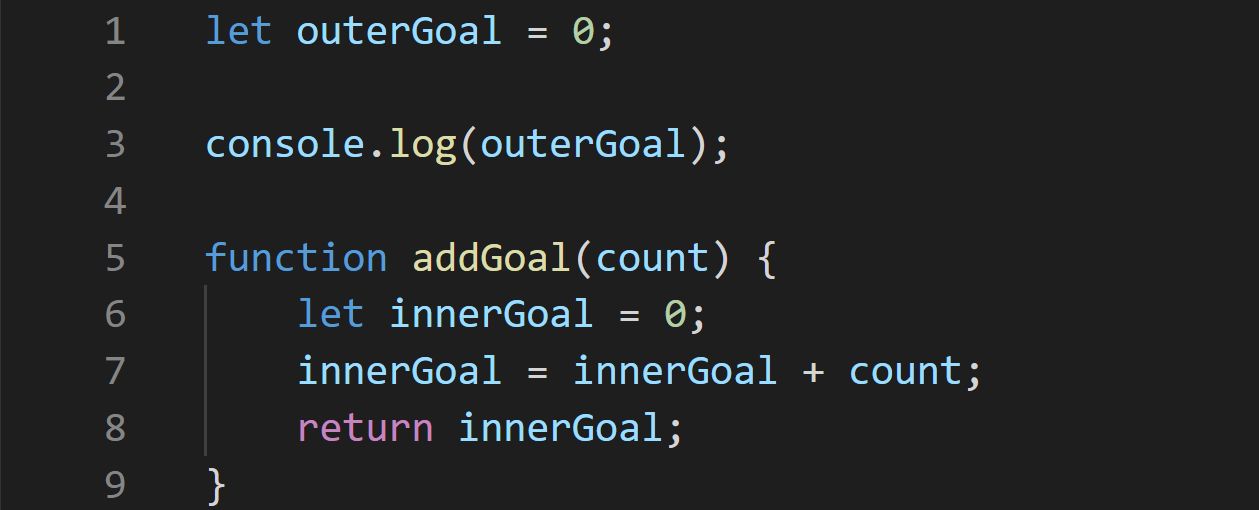
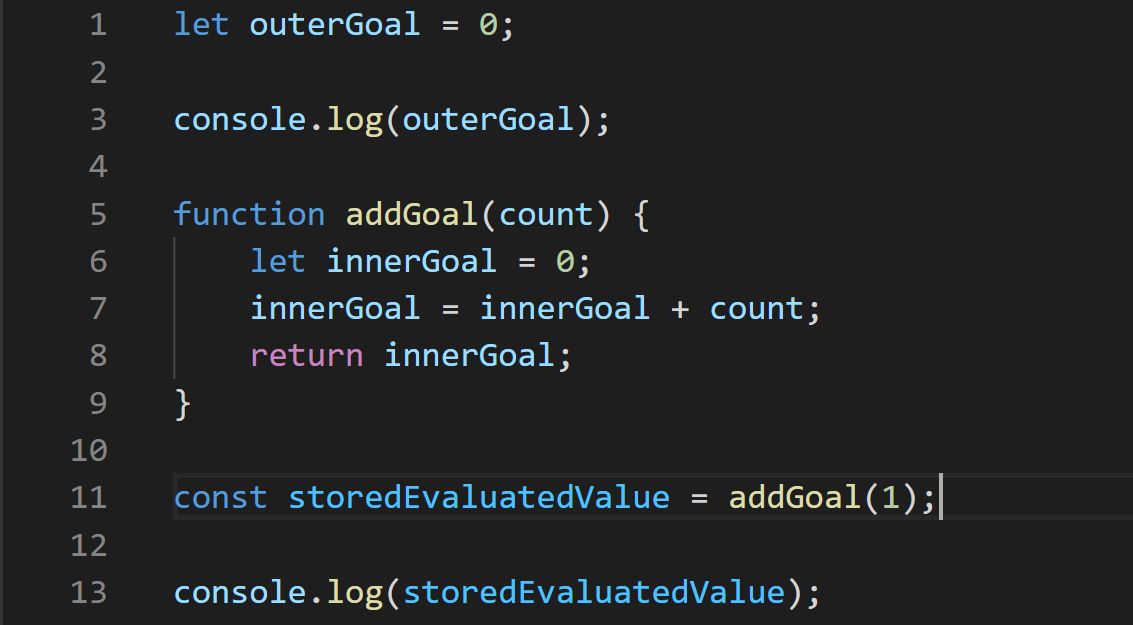
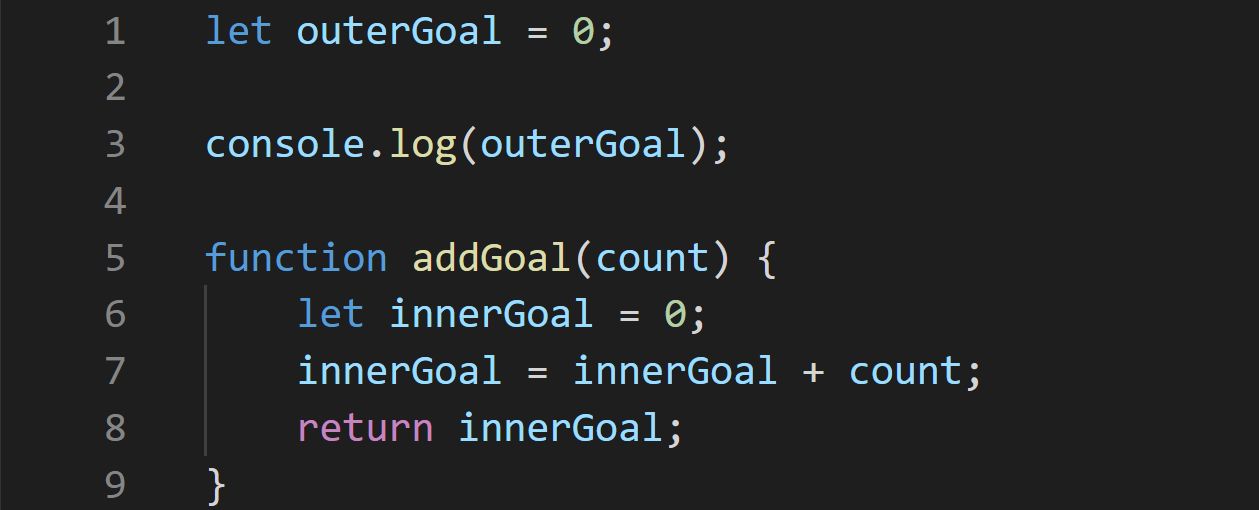
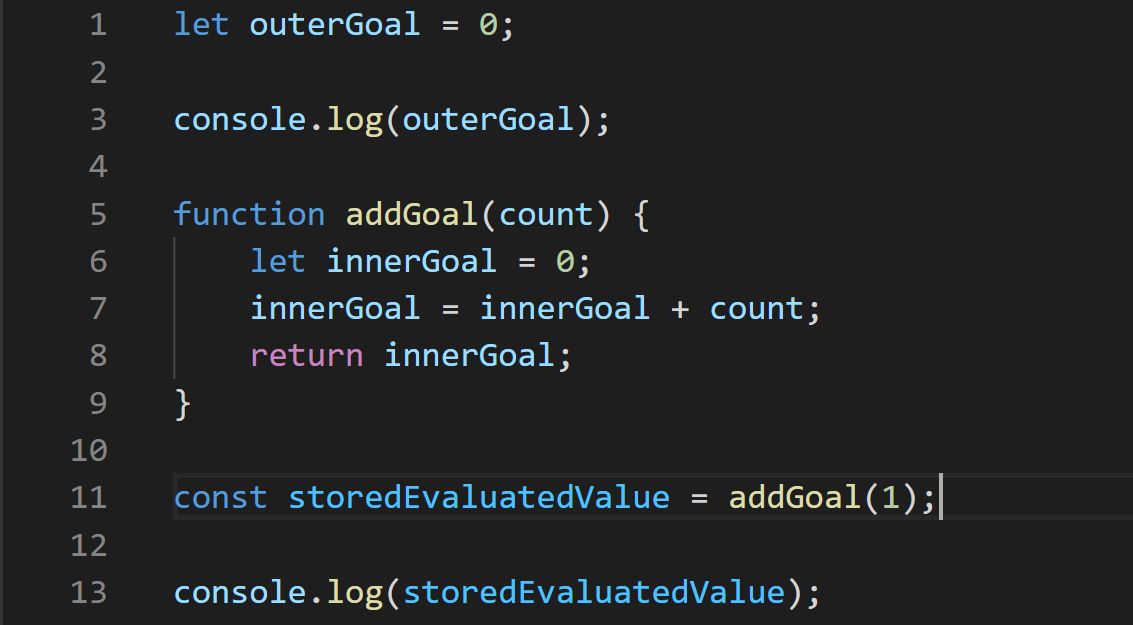
Example 1.1
- In the first line as you can see we are declaring a variable called outerGoal and assigning a value of 0. That is to say, we are consuming small memory space inside global memory (scope) and giving the label called outerGoal to that memory.
- In the next line of code, we are simply logging that value to the console. That is to say, we are simply logging value at a label called