Performance Tools
Copyright 2017 SitePoint Pty. Ltd.
Ebook ISBN: 978-1-925836-12-7
- Cover Design: Alex Walker
Notice of Rights
All rights reserved. No part of this book may be reproduced, stored in a retrieval system or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embodied in critical articles or reviews.
Notice of Liability
The author and publisher have made every effort to ensure the accuracy of the information herein. However, the information contained in this book is sold without warranty, either express or implied. Neither the authors and SitePoint Pty. Ltd., nor its dealers or distributors will be held liable for any damages to be caused either directly or indirectly by the instructions contained in this book, or by the software or hardware products described herein.
Trademark Notice
Rather than indicating every occurrence of a trademarked name as such, this book uses the names only in an editorial fashion and to the benefit of the trademark owner with no intention of infringement of the trademark.

Published by SitePoint Pty. Ltd.
48 Cambridge Street Collingwood
VIC Australia 3066
Web: www.sitepoint.com
Email: books@sitepoint.com
About SitePoint
SitePoint specializes in publishing fun, practical, and easy-to-understand content for web professionals. Visit http://www.sitepoint.com/ to access our blogs, books, newsletters, articles, and community forums. Youll find a stack of information on JavaScript, PHP, design, and more.
Preface
Performance simply matters. Technology may allow us to go bigger, but maybe not necessarily be better when it comes to performance. Servers and Internet connections are getting more sophisticated, and as a result, we feel the need to keep filling them. However, this isnt the time to become lazy. This is the time to utilize the amazing tools that are available for making websites faster, and to learn how to improve user experience and satisfaction.
This is a practical collection of tutorials on some of the most popular and powerful website performance tools available today. Its packed with useful, real world hints and tips that you can use on your sites today.
Who Should Read This Book?
This book is for all developers who wish to build sites and apps that run faster. It covers a range of performance tools; some familiarity with web performance terms and techniques is assumed.
Conventions Used
Code Samples
Code in this book is displayed using a fixed-width font, like so:
A Perfect Summer's Day
It was a lovely day for a walk in the park.The birds were singing and the kids were all back at school.
Where existing code is required for context, rather than repeat all of it, will be displayed:
function animate() { new_variable = "Hello";}Some lines of code should be entered on one line, but weve had to wrap them because of page constraints. An indicates a line break that exists for formatting purposes only, and should be ignored:
URL.open("http://www.sitepoint.com/responsive-web-design-real-user-testing/?responsive1");Youll notice that weve used certain layout styles throughout this book to signify different types of information. Look out for the following items.
Tips, Notes, and Warnings
Hey, You!
Tips provide helpful little pointers.
Ahem, Excuse Me ...
Notes are useful asides that are relatedbut not criticalto the topic at hand. Think of them as extra tidbits of information.
Make Sure You Always ...
... pay attention to these important points.
Watch Out!
Warnings highlight any gotchas that are likely to trip you up along the way.
Chapter 1: 23 Development Tools for Boosting Website Performance
by Ahmed Bouchefra
When dealing with performance, it's hard to remember all the tools that might help you out during development. For that purpose, we've compiled a list of 23 performance tools for your reference. Some you'll have heard of, others probably not. Some have been covered in detail in our performance month, others are yet to be covered future articles; but all are very useful and should be part of your arsenal.
Client-side Performance Tools
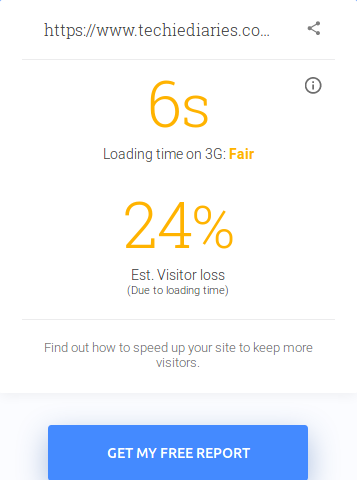
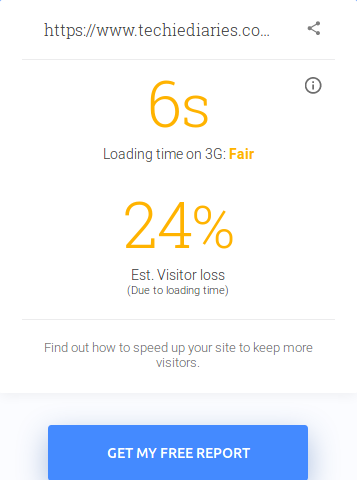
1. Test your Mobile Speed with Google
Googles Test My Site is an online tool offered by Google and powered by the popular website performance tool WebPageTest.org.
You can either visualize your report on site or have it emailed to you via your email address.

The tool gives you your website loading time (or Speed Index) calculated using a Chrome browser on a Moto G4 device within a 3G network. It also gives you the estimated percentage of visitors lost due to loading time. Among other things it also:
- compares your site speed with the top-performing sites in your industry
- gives you top fixes that can help you speed up your website loading time.
2. SiteSpeed.io
SiteSpeed.io is an open-source tool or a set of tools that can help you measure your website performance and improve it.
- Coach: gives you performance advice and fixes for your website based on best practices.
- Browsertime: collects metrics and HAR files from your browser.
- Chrome-HAR: helps you compare HAR files.
- PageXray: extracts different metrics (from HAR files) such as size, number of requests, and so on.
You can install these tool(s) using npm:
npm install sitespeed.io -gsitespeed.io --helpOr Docker:
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io https://www.sitespeed.io/ --video --speedIndex3. Lighthouse by Google
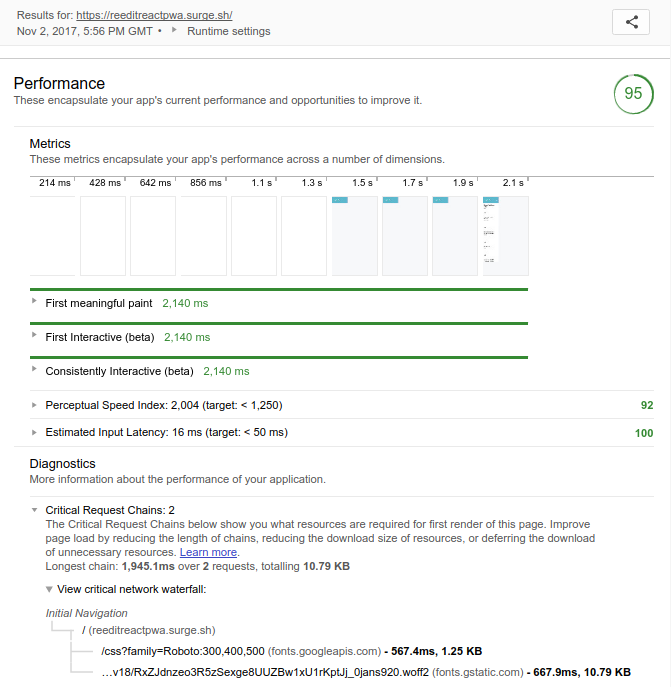
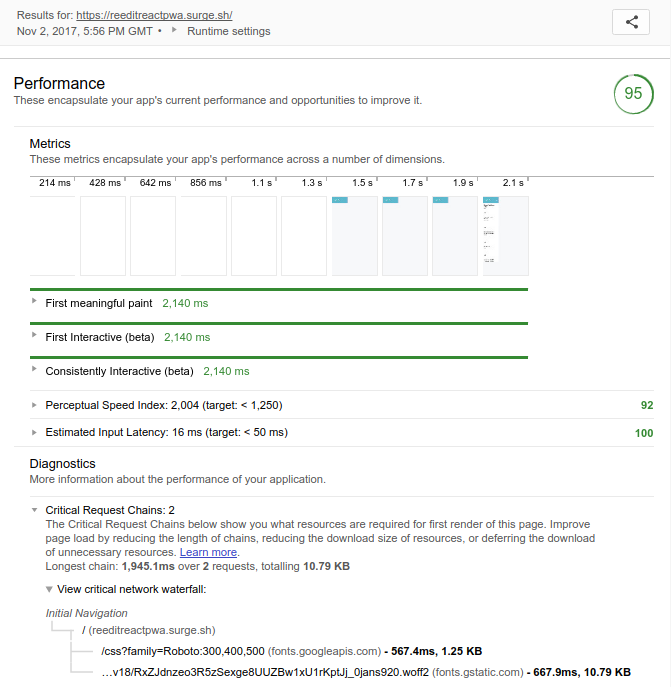
Lighthouse is an open-source tool for running audits to improve web page quality. It's integrated into Chrome's DevTools and can be also installed as a Chrome extension or CLI-based tool. It's an indispensable tool for measuring, debugging and improving the performance of modern, client-side apps (particularity PWAs).

You can find the extension from the Chrome Web Store.
Or you can install Lighthouse, from npm, on your system with:
npm install -g lighthouseThen run it with:
lighthouseYou can use Lighthouse programmatically to build your own performance tool or for continuous integration.
Make sure to check these Lighthouse-based tools:
- webpack-lighthouse-plugin: a Lighthouse plugin for Webpack
- treo: Lighthouse as a service with a personal free plan.
- calibreapp: a paid service, based on Lighthouse, that helps you track, understand and improve performance metrics using real Google Chrome instances.
- lighthouse-cron: a module which can help you track your Lighthouse scores and metrics overtime.