This book was written for developers who have a very basic knowledge of web development. It doesnt require software to be installed in advance, but in later chapters you will need to install software to run the example code. The book provides information on how to download and install the software when required.
Before we dive into Angular, I want to introduce some basic concepts of web development. This chapter covers the basic architecture of a web application and how it passes data from the server to the web browser. It also introduces some of the tools that might make your life easier when debugging the communication between the server and the web browser.
More experienced developers can just skip over this chapter.
Introducing the Client and Server
Web applications basically involve two computers communicating with each other, called a server and a client . This concept is illustrated in Figure .
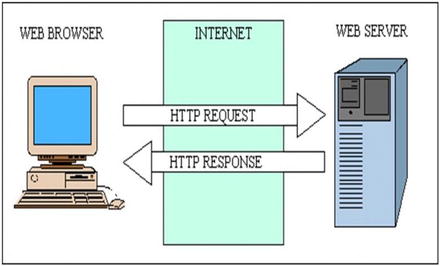
Figure 1-1
Client/server architecture
The server sits in the company office or data center, listens to HTTP requests, and responds back with answers. The server also accesses the data (stored in a database) thats used by the web application.
The user uses their web browser to interact with the web application. The users computer communicates with the server, sending HTTP requests and receiving answers. Client computers may be a variety of machines, from smart watches to cell phones to tablets to computers.
On the web, clients and servers communicate using HTTP (HyperText Transfer Protocol). HTTP works as a request-response protocol between a client and server. Chapter covers HTTP in detail.
Server-Side Web Applications
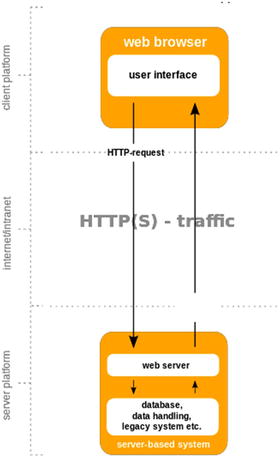
A server-side web application is one where most of the application executes on the server, and the client is only used to display HTML pages one at a time. When the user performs an action in the web application, the client sends a request to the server, which does something and returns a brand-new HTML page to be displayed on the client as a response. The web page is regenerated every time and sent back to be displayed on the clients web browser, as illustrated in Figure .
Figure 1-2
Server-side web application
Client-Side Web Applications
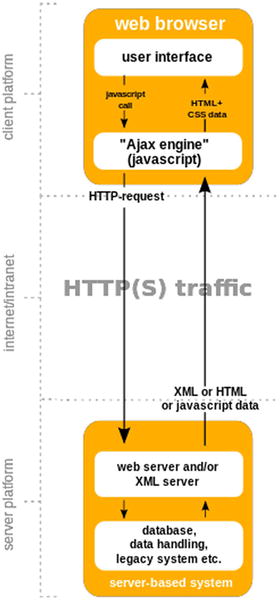
Client-side web applications (also known as single page apps , or SPAs for short) are a more recent phenomenon, and the computing industry is moving more towards this model. Here, a lot of the application still executes on the server, but some code also executes on the client (the web browser) to avoid the frequent regeneration of pages. When the user performs an action in the client, it sends a request to the server, which does something and returns information about the result not an entirely new HTML page. The client-side code listens for an answer from the server and itself decides what to do as a response without generating a new page. Client-side web applications tend to be more interactive and flexible because they can respond more quickly to user interactionsthey dont have to wait on the server to send back as much data. They only need to wait for the server to respond back with a result, rather than a whole HTML page. This architecture is illustrated in Figure .
Figure 1-3
Client-side web application
Striking a Balance
So there are basically two types of web applications : server-side and client side (SPA). If these are thought of as black and white, your web application should be somewhere in the middle, in the grey area.
The server-side should remain the repository for the clever stuffthe business rules, data storage, and settings should remain on the server and be invoked or retrieved from the client-side when required.
The client-side (browser) should use the more modern client-side technology to avoid full-page refreshes. However, it shouldnt be too smart or too bloated. It should know enough to do its job of interacting with the user and nothing more. It should invoke code on the server-side to do smart things or perform business processes. It shouldnt have too much business logic, internal system data (data other than that data the user can view or modify) or hardcoded information because thats better managed on the server.
Caution
You must avoid throwing everything but the kitchen sink into the client.
Creating Web Applications with AJAX
AJAX stands for Asynchronous JavaScript and XML . AJAX is a technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and JavaScript.
When a client-side web application needs to communicate with the server, it uses AJAX to send something out and waits for the result to come back. Remember, it gets back a result that only contains data, not an entirely new web page. Also, the client-side code doesnt stop running while its waiting, because it still has to display the user interface and respond to the user. This is the asynchronous part of AJAX.
Client-side web applications use JavaScript to invoke the AJAX request and respond to it. This is the JavaScript part of AJAX.
AJAX requests used to use XML (Extensible Markup Language ) as the data format for the request and result data going back and forth between the client and the server. Nowadays, AJAX tends to use JSON (JavaScript Object Notation ) as the data format instead of XML. Thats because JSON is much more compact and maps more directly onto the data structures used in modern programming languages. But both XML and JSON are commonly used formats for transferring data in text form.
Earlier, I used the term asynchronous . You may think of asynchronous this way: you call your spouse to ask a favor. Their phone is busy, so you leave a message asking them to stop at the supermarket and buy you a case of beer. In the meantime, you keep watching TVbecause thse things are happening asynchronously . The outcomes of this process would include the following:
In AJAX, the client-side code doesnt stop running while waiting for a response from the server, just as you didnt stop watching TV while waiting for your spouse to get back to you.
Callbacks
Typically, when you make an AJAX call, you have to tell it what to do when the server response is received. This code that the AJAX system code should fire when the response is received is known as the callback .
When you perform AJAX operations, you invoke the AJAX code with parameters and one or two functionsthe callbacks. There are two types of callbacks: