What this book covers
, Building Your Foundations , this chapter is the introduction to the book. It will cover, in general, basic history of Javascript, programming paradigms and design patterns and how the book is arranged. By the end of this chapter, readers should be able to explain where JavaScript is used and the history and applicability of design patterns. They should also have an understanding of how to read the book.
, Object Oriented Programming , we'll talk about how to create classes and modules in JavaScript. Most of the patterns presented are related to classes so it is important to have some grasp of how to create classes using ES2015/2017/2018.
, Functional Programming , in this chapter, we'll take a look at how some functional paradigms can be used in JavaScript using ES2015/2017/2018.
, Reactive Programming , reactive and Data Flow applications view the world as a stream of events. Working with these streams instead of discrete interactions presents a different worldview and one which may be very useful for large-scale JavaScript applications using ES2015/2017/2018.
, Creational Patterns , in this chapter, we'll look at the classic creational design patterns that were popularized by the GoF book using ES2015/2017/2018.
, Structural Patterns , in this chapter we'll look at some of the ways code can be structured. Again well pay attention to the classic design patterns as described in the GoF book. Structural Patterns using ES2015/2017/2018.
, Behavioural Patterns , in this chapter, we'll pay attention to the classic behavioural design patterns as described in the GoF book using ES2015/2017/2018.
, Performance Patterns , in this chapter, we'll look at those patterns that will improve the performance of highly demanding applications using ES2015/2017/2018.
, Asynchronous Patterns , in this chapter, we'll explore the concept of asynchronous programming patterns and how to use them to do not block our application using ES2015/2017/2018.
, Patterns for Testing , JavaScript is a real language now so we need to make sure that were doing proper testing of it. In this chapter, well discuss some of the ways our code can be structured to perform testing.
, Advanced Patterns , this chapter will cover some advanced patterns in JavaScript. Most of them are implemented as wild language hacks.
, Application Patterns , in this chapter, we'll examine some of the patterns for building applications in JavaScript using ES2015/2017/2018.
, Web Patterns , in this chapter, we'll look at patterns that are specifically useful for building web applications.
, Messaging Patterns , in this chapter, we'll explore the concept of messaging and how it can be used in JavaScript applications using ES2015/2017/2018.
, Micro-services , monolithic applications have become larger and more complicated. There are many possible remedies but the one which has been making a lot of noise recently is micro-services. In this chapter, we'll discuss what micro-services are, where to use them where not to use them.
, ES2015/2017/2018 Solutions Today and the Road ahead , in this chapter, we'll look at how we can get some of the features of the upcoming versions of JavaScript today.
, ES2019 What is ESNEXT , in this chapter, we'll look at what are the features that will be introduced in ES2019 a.k.an ESNext.
Building your foundations
Introduction
JavaScript is an evolving language that has come a long way from its inception. Possibly more than any other programming language, it has grown and changed with the growth of the World Wide Web. The exploration of how JavaScript can be written using good design principles is the topic of this book. The preface of this book contains a detailed explanation of the sections of the book.
In the first half of this chapter, we'll explore the history of JavaScript and how it came to be the important language that it is today. As JavaScript has evolved and grown in importance, the need to apply rigorous methods to its construction has also grown. Design patterns can be a very useful tool to assist in developing maintainable code. The second half of the chapter will be dedicated to the theory of design patterns. Finally, we'll look briefly at anti-patterns.
The road to JavaScript
We'll never know how language first came into being. Did it slowly evolve from a series of grunts and guttural sounds made during grooming rituals? Perhaps it developed to allow mothers and their offspring to communicate. Both of these are theories, all but impossible to prove. Nobody was around to observe our ancestors during that important period. In fact, the general lack of empirical evidence led the Linguistic Society of Paris to ban further discussions on the topic, seeing it as unsuitable for serious study.
The early days
Fortunately, programming languages have developed in recent history and we've been able to watch them grow and change. JavaScript has one of the more interesting histories of modern programming languages. During what must have been an absolutely frantic 10 days in May of 1995, a programmer at Netscape wrote the foundation for what would grow up to be modern JavaScript.
At the time, Netscape was involved in the first of the browser wars with Microsoft. The vision for Netscape was far grander than simply developing a browser. They wanted to create an entire distributed operating system making use of Sun Microsystems' recently-released Java programming language. Java was a much more modern alternative to the C++ Microsoft was pushing. However, Netscape didn't have an answer to Visual Basic. Visual Basic was an easier to use programming language, which was targeted at developers with less experience. It avoided some of the difficulties around memory management that make C and C++ notoriously difficult to program. Visual Basic also avoided strict typing and overall allowed more leeway.
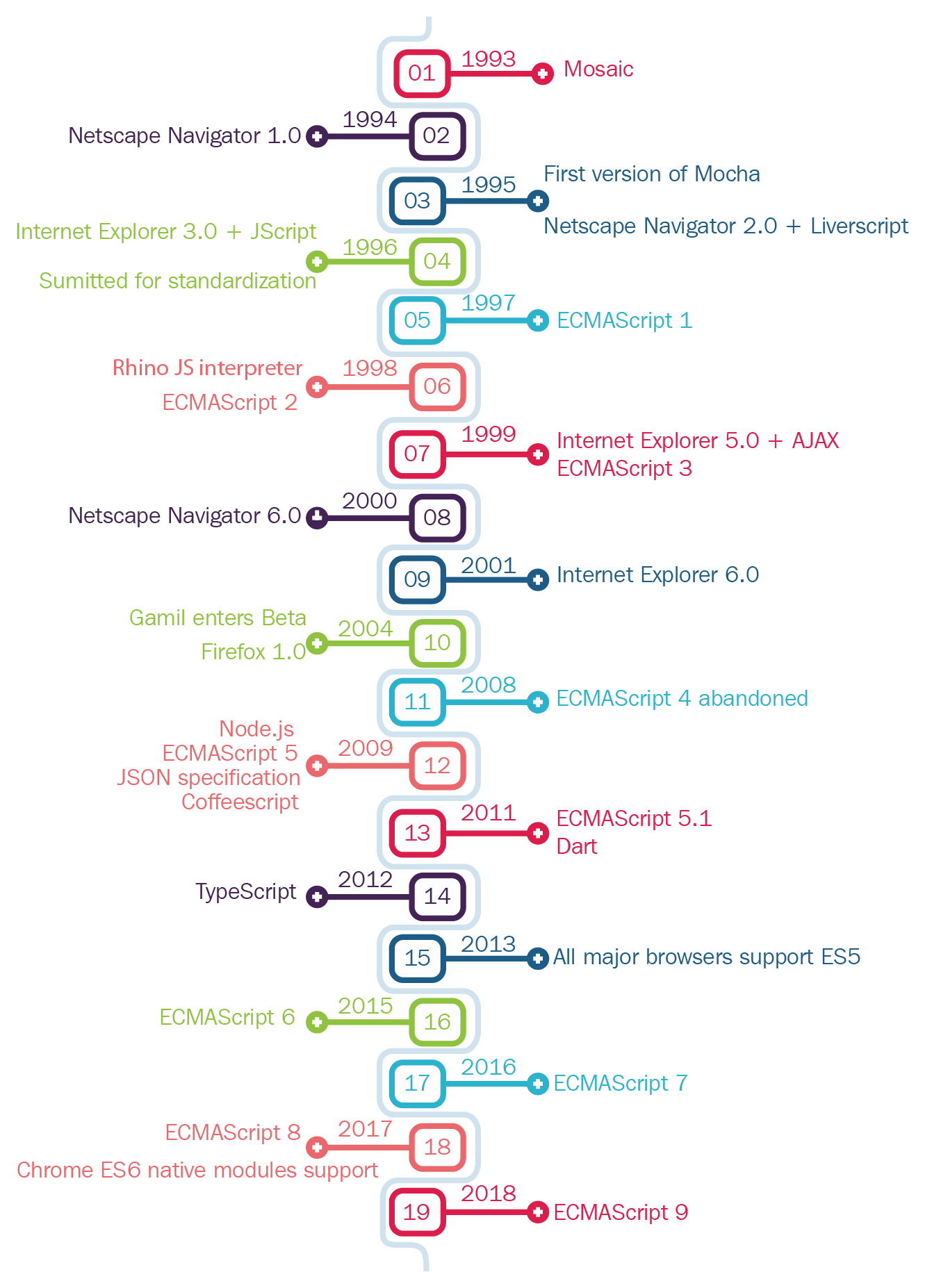
Here is an illustration of the timeline of JavaScript:
Brendan Eich was tasked with developing Netscape repartee to VB. The project was initially codenamed Mocha, but was renamed LiveScript before Netscape 2.0 beta was released. By the time the full release was available, Mocha/LiveScript had been renamed JavaScript to tie it into the Java applet integration. Java Applets were small applications which ran in the browser. They had a different security model from the browser itself and so were limited in how they could interact with both the browser and the local system. It is quite rare to see applets these days, as much of their functionality has become part of the browser. Java was riding a popular wave at the time and any relationship to it was played up.
The name has caused much confusion over the years. JavaScript is a very different language from Java. JavaScript is an interpreted language with loose typing, which runs primarily on the browser. Java is a language that is compiled to bytecode, which is then executed on the Java Virtual Machine. It has applicability in numerous scenarios, from the browser (through the use of Java applets) to the server (Tomcat, JBoss, and so on), to full desktop applications (Eclipse, OpenOffice, and so on). In most laypersons' minds, the confusion remains.






![Addy Osmani [Addy Osmani] - Learning JavaScript Design Patterns](/uploads/posts/book/120569/thumbs/addy-osmani-addy-osmani-learning-javascript.jpg)