If you have a MacBook or a Mac desktop computer and an iOS device, you can remotely debug websites, home screen web apps, and hybrid applications on the iOS Simulator and on actual devices.
Warning
Unfortunately, at the time of this writing, there is no way to open the iOS web debugger from a Windows or Linux desktop computer. We must rely on other nonnative solutions if we need to debug from a non-Mac desktop computer.
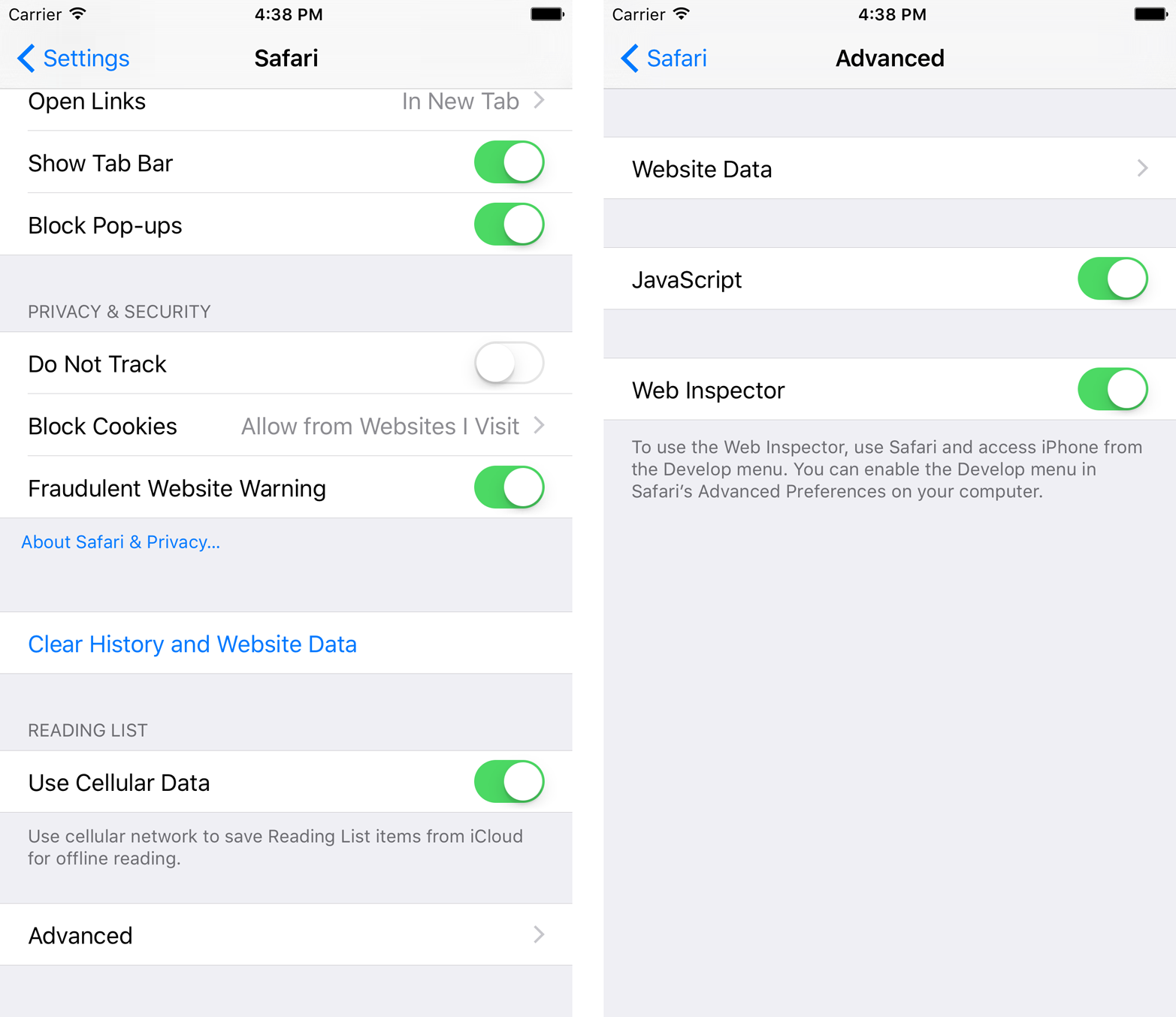
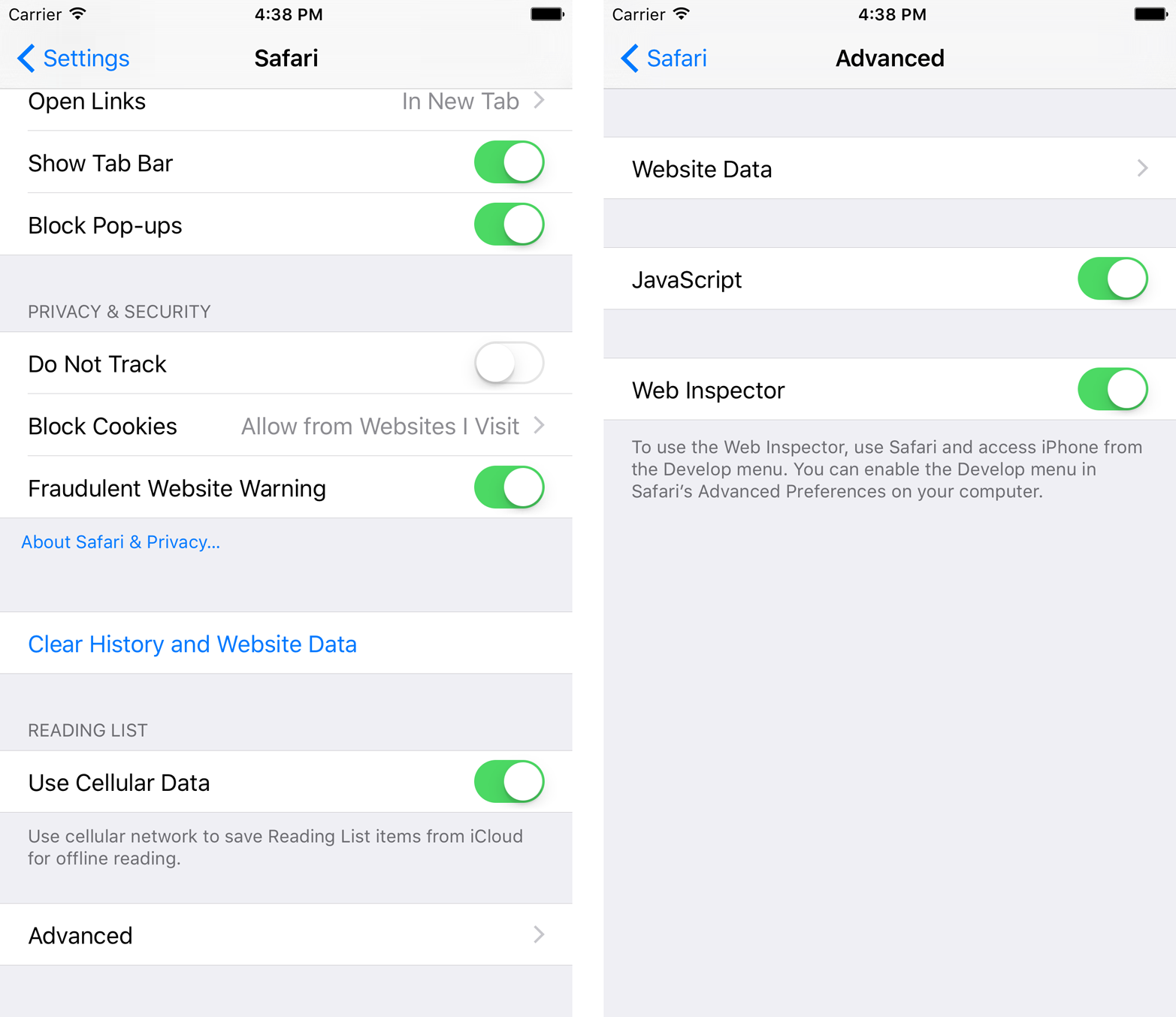
To use the Web Inspector on iOS, you must first enable it from the iOS device (its enabled by default on the Simulator), by going to SettingsSafariAdvanced and turning on the Web Inspector feature, as seen on the right in . Then, you need to connect your device through USB to your desktop computer.

Figure 1-1. On iPhones, iPod touches, or iPads you can enable the Remote Web Inspector from Settings to start measuring performance on your actual device
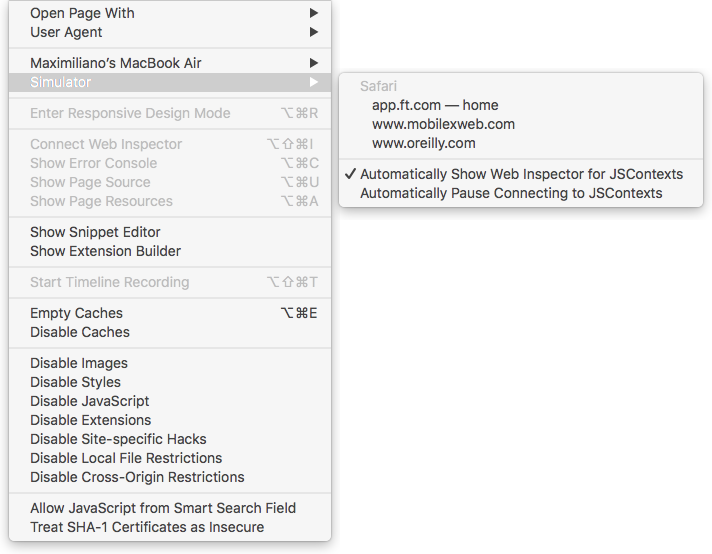
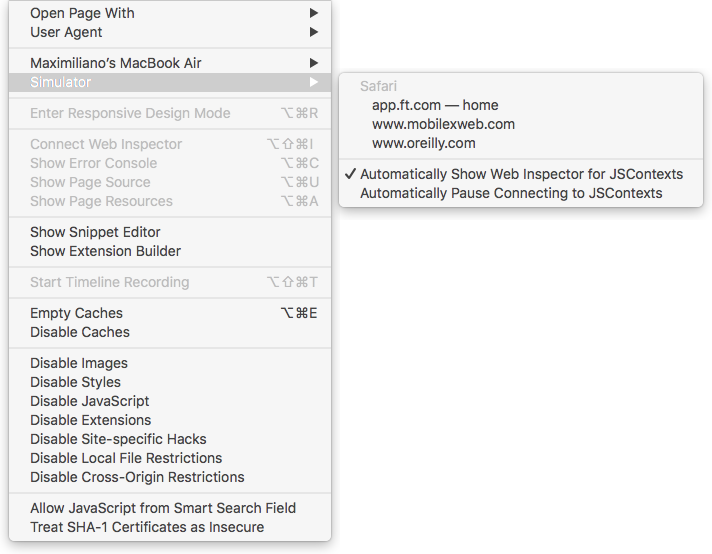
The next step is to enable the developer tools in Safari for Mac, via PreferencesAdvancedShow Develop menu in menu bar. When youve done all this and the session you want to debug is open on the device or in the Simulator, you can access the Develop menu in Safari for Mac; in that menu, youll see the name of your device as a submenu with all the available web sessions to connect to on it, as seen on the right in .

Figure 1-2. Once you have a Simulator or an actual device with Web Inspector enabled, you can see all the available sessions ready to inspect, from Safari, a web view, or a home screen web app
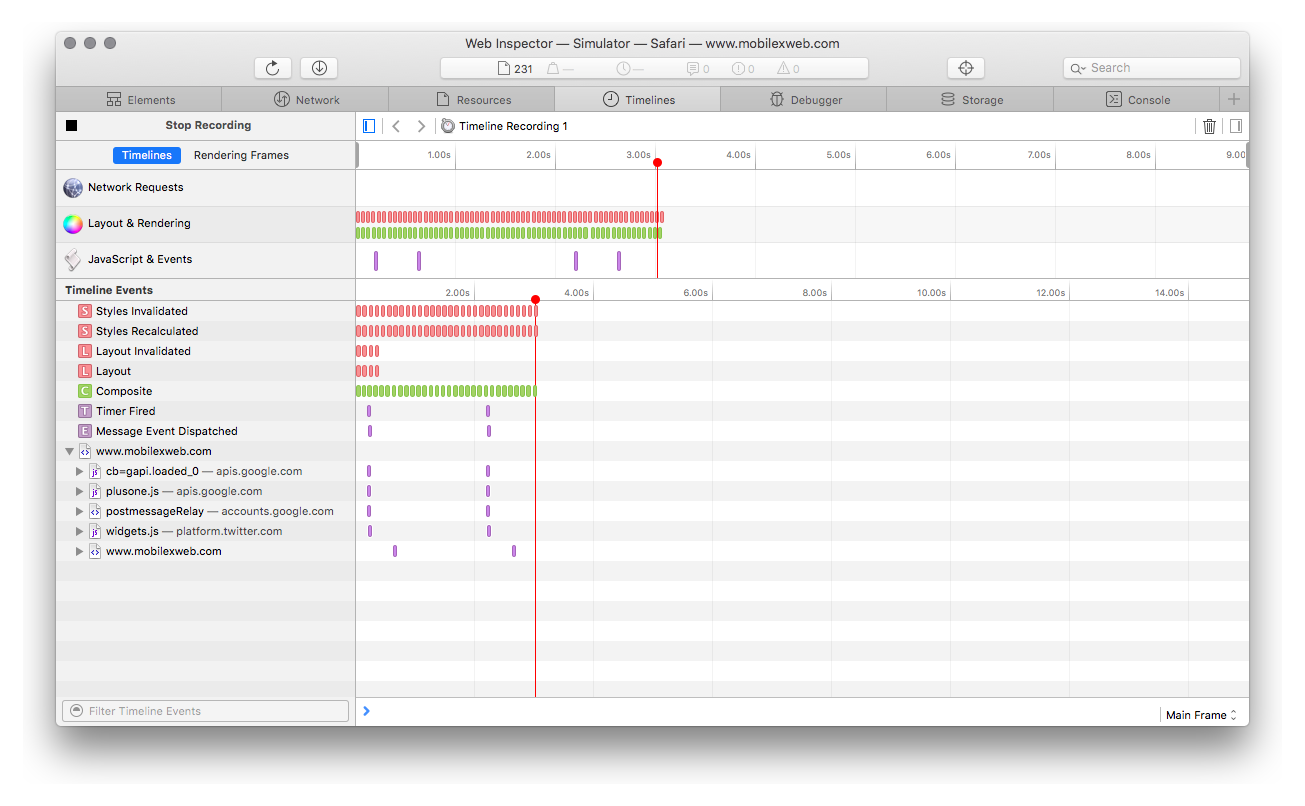
When youre connected, Safari for Mac will open a window withyour debug session user interface (as seen in ).

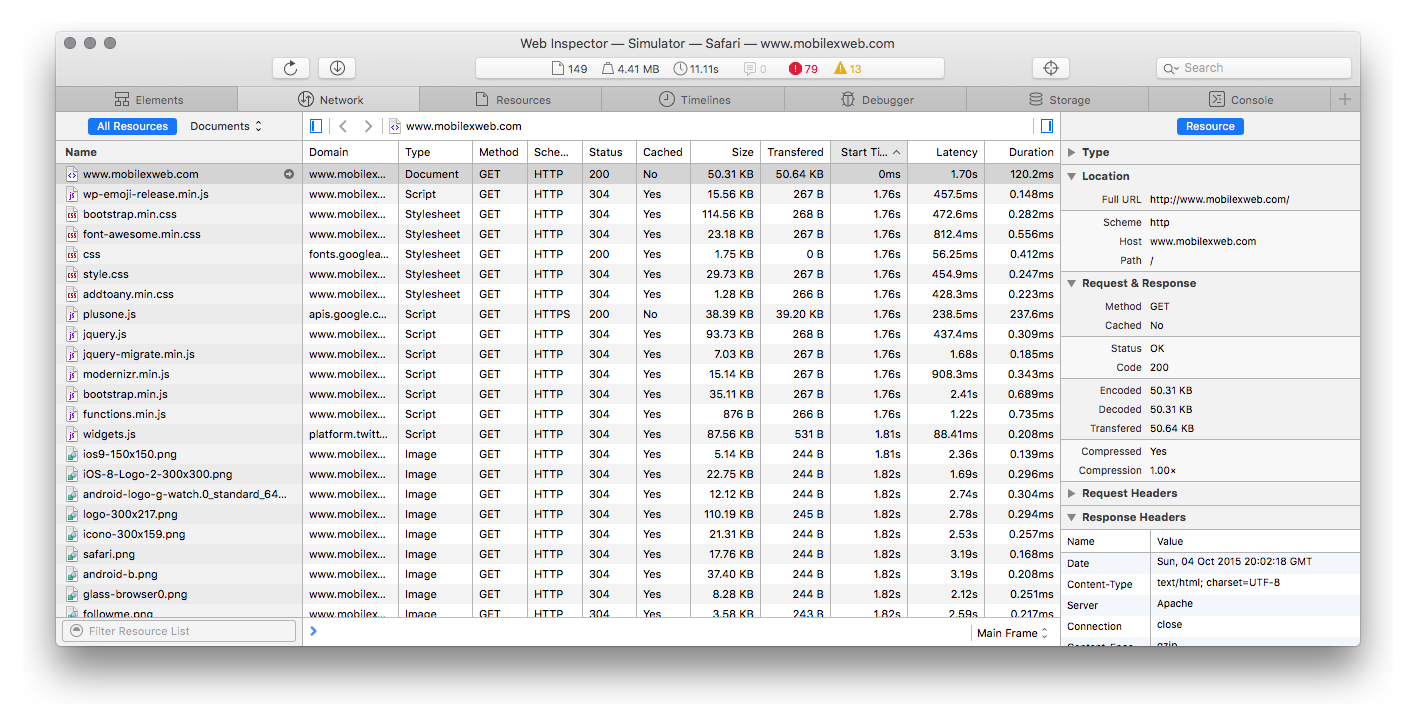
Figure 1-3. The Web Inspector on Safari 9+ looks like this when connected to a remote session from an actual device or the iOS Simulator
In the debug session, you will be able to:
Inspect the HTML, CSS, and JavaScript
Browse storage, inspecting cookies, local storage, SQL databases, and more
Record and measure timelines, including network requests, layout and rendering, and JavaScript execution and events
See network requests
See warnings and errors
See web workers (threads)
See and manage JavaScript breakpoints, including watch expressions
Warning
We can connect a Remote Web Inspector to a web view running inside a native app only when the app was installed in debug modethat is, its our app and we are installing it from Xcode. Therefore, if you have an app that was installed from the App Store and its using a web view, you wont be able to connect the Inspector to it.
Timelines
The Safari Web Inspector has different options available depending on the desktops Safari version, such as Safari 8 on macOS 10.10 (Yosemite) and from Safari 9 on macOS 10.11 (El Capitan).
The section of the Web Inspector that matters to web performance is the Timelines tab, though we can also get useful information from the Network tab. There is a record button at the top left of the screen that we can use to start profiling a website or web app.
Note
Its better to stop the recording after you have collected the information youre looking for, such as after the page has loaded. Itll help the analysis of the results if the timeline is static (not changing, and not adding more items while recording).
There are three timelines available, providing information about different areas:
Network requests
All the network communication, including initial loading, lazy resources, and other calls after the onload event.
Layout & Rendering
All the paint, layout, and CSS operations
JavaScript & Events
JavaScript code being executed by the runtime, as well as events being fired by the DOM
Warning
While we can make do with only using the analysis from the iOS Simulator, its always a good idea to check real performance on actual devices. Some features, such as real cellular network conditions or touch feedback, can only be experienced with actual phones or tablets.
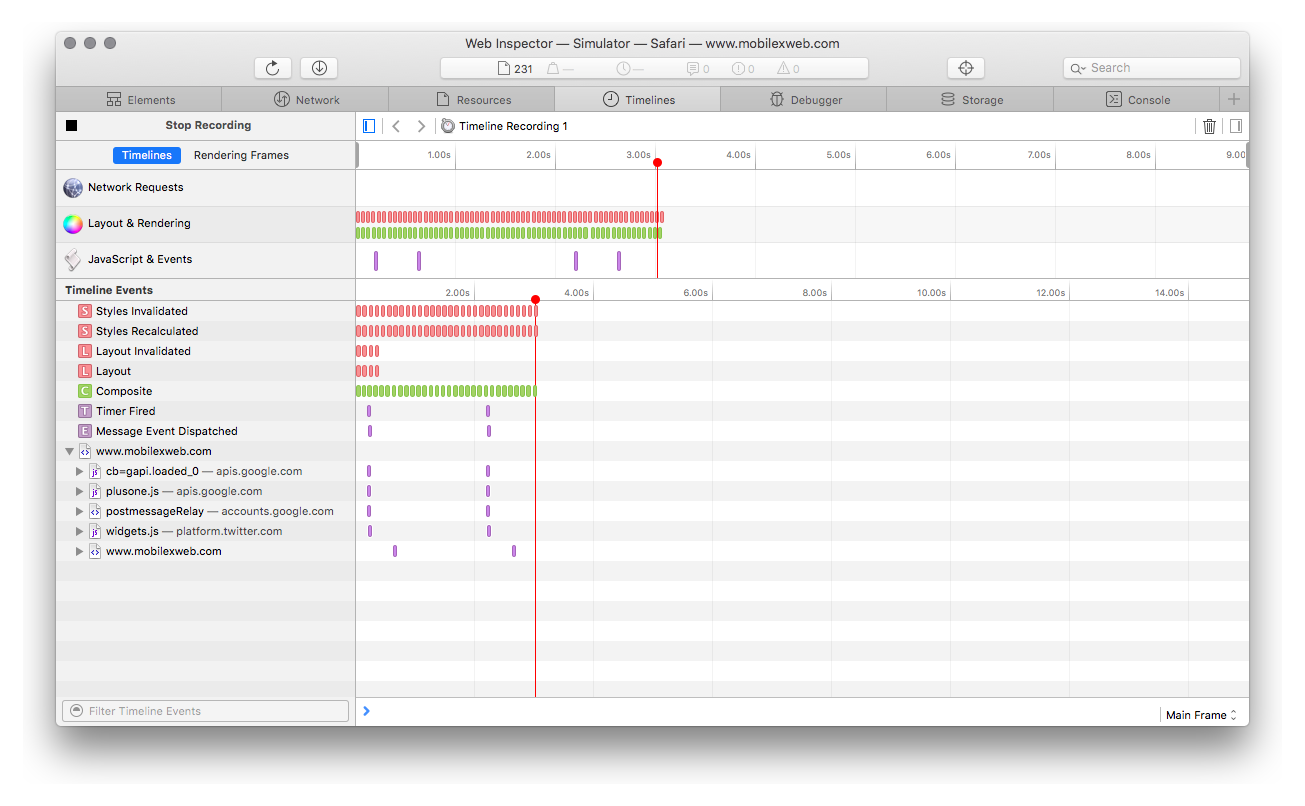
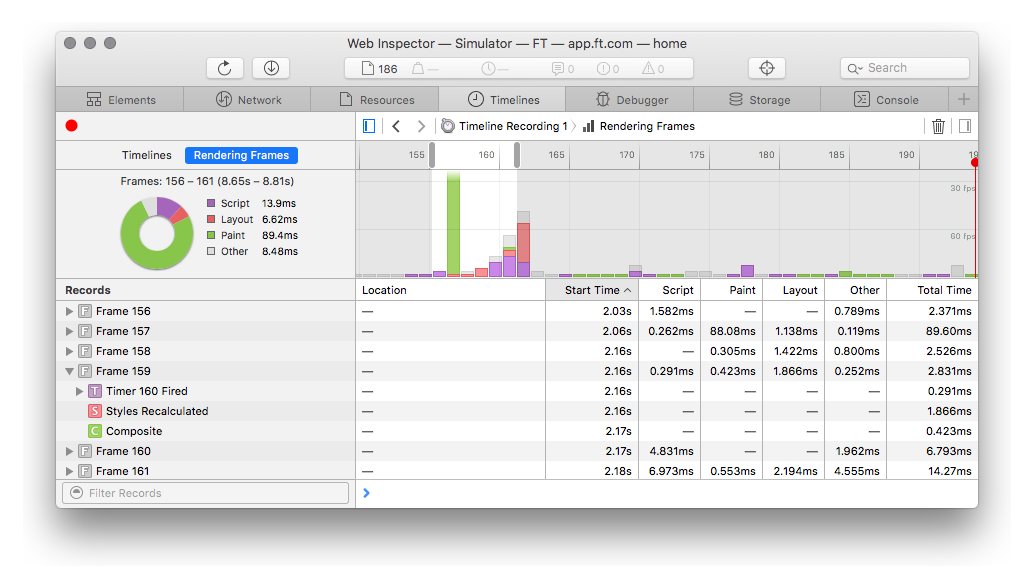
Once you have a recording dump on the screen, you will find several colored bars over the timeline. If you scroll up or down (using the mouse wheel or a touchpad gesture) over the timeline, you will be able to zoom in or out in the timeline.
If you select a region in the timeline, you will see a detail view in the lower section of the screen. Each row will represent one entry (e.g., one downloaded resource or one paint operation).
You can filter the list of entries from the selected region by using the search box in the bottom-left section and/or clicking on one of the timeline names, such as Network Requests or Layout & Rendering. To remove a timeline filter, just click on the X at the right of the timelines name.
.

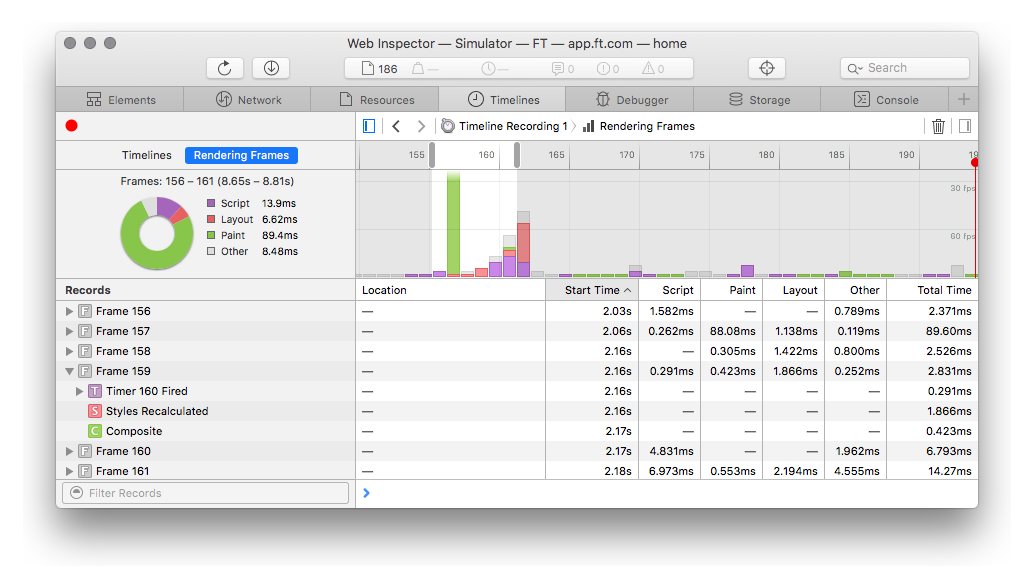
Figure 1-4. From macOS El Capitan with Safari 9, the Web Inspector has been redesigned, including a new Rendering Frames view that allows us to detect frame drops or problems keeping the frame rate consistent
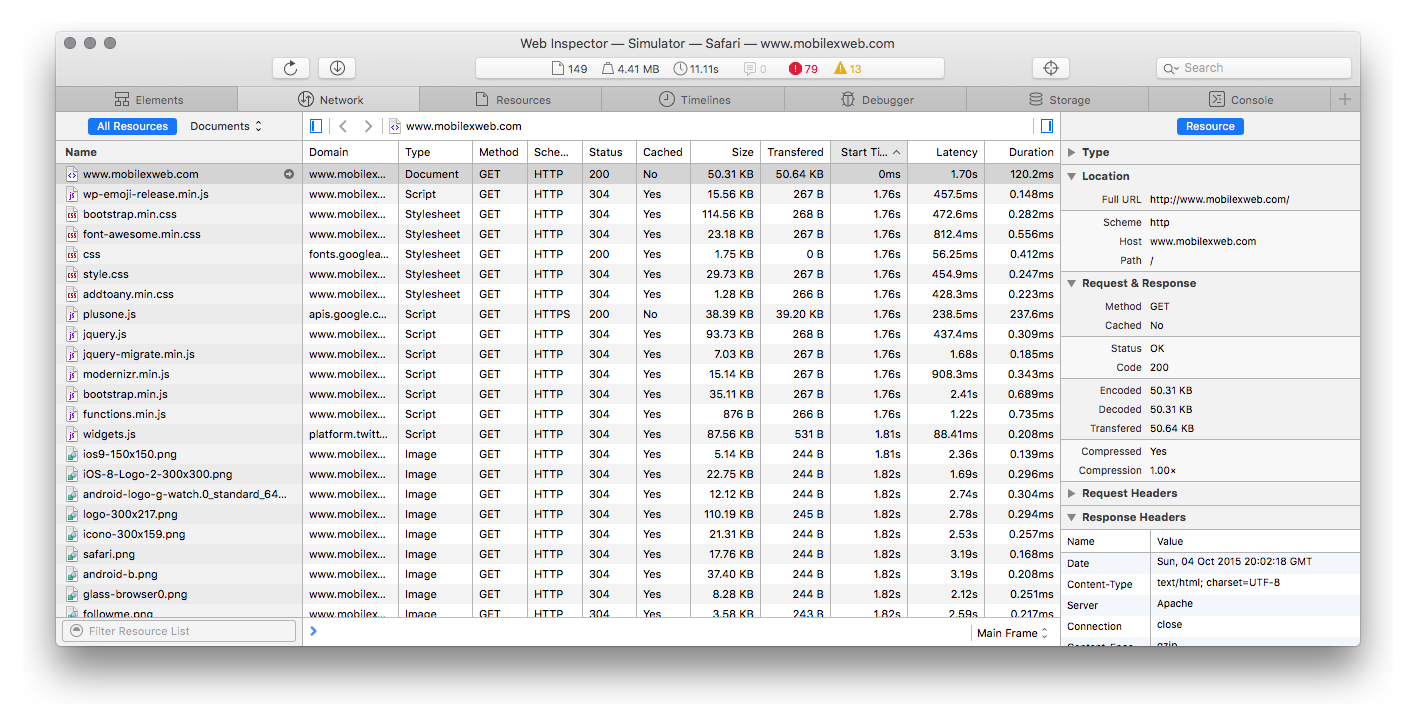
Network tab
. We cant see them in a waterfall chart. You can filter by name, by resource type, or by document (main document or iframes available).

Figure 1-5. The Network tab will list the resources and the details of each one, including timing information. When you open the tab for the first time, you might need to refresh the page. To do so, you dont need to go to your device; you can use the reload button on the desktop interface.
Note
The iOS WebKit Debug Proxy allows you to connect an iOS device or simulator to the Google Chrome Developer Tools on macOS or Linux. It acts as an experimental proxy translating Apple WebKits debugging protocol to the one that is used by Chrome. A Windows version has been ported, and Firefox also has its own solution based on these proxies that enables you to use Firefox Developer Tools with iOS, known as Valence.

![Maximiliano Firtman [Maximiliano Firtman] Measurement tools for high performance](/uploads/posts/book/131650/thumbs/maximiliano-firtman-maximiliano-firtman.jpg)