


I.0 Preface
Generative design has long ceased to be a trade secret among design students; in some universities, it is now firmly integrated into the curriculum. From infographics to the visualization of sound, from the fine arts to architecture, and especially in the realm of communication design and media installations, generative design allows for dynamic, stunning, and fascinating applications.
Processing and vvvv have for many years been the programming environments of choice for artists and designers. However, more recently there has been a shift toward more web-centric applications, giving rise to new coding environments such as p5.js, a JavaScript library that is especially programmed for and by artists, designers, and other web users.
The first edition of Generative Design was written almost a decade ago, and its acclaimed underlying teaching methods are still unrivaled. In this updated edition, the authors create an even more accessible and up-to-date entry point into creative coding with the use of JavaScript. In the spirit of the first edition of Generative Design, the goal is to remove any fear of programming and demonstrate how existing program snippets can be manipulated and tweaked to achieve amazing results almost at the click of a button.
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. This is what generative design is all about: iteratively developing different processes and then selecting those that produce the most visually compelling results. Designers and artists no longer have to use the tools dictated by computers and powerful but prescriptive design software and can now create their own tools, which generate amazing results independently, as many of the examples in the book demonstrate.
In four simple lessons, Color, Shape, Type, and Image, users learn to influence their results and to improve them by either varying parametersas explained in detail in each stepor by changing entire algorithms. The explanations are easy to understand, and their execution requires little or even no programing; with p5.js and its rapidly growing community, it is becoming easier to lay the groundwork for advanced technologies and trends, from 3D to augmented reality. The p5.js community is very active and constantly provides new updates and plug-ins for extending the functionality of p5.js. This book shows what can be done with this knowledge and how to dive deeper into generative design and its community. After experimenting with the sketches in the book and completing initial tasks with the online p5.js editor, users can venture forth independently and explore and expand on the creative output of the p5.js community and beyond.
With the success of Generative Design, which has been translated into several languages, the authors realized that the key to teaching artists and designers how to code was to empower them through simple but satisfying incremental successes. Students could then build increasing complexity into their work based on these basic principles.
The book is supplemented by a website where users can download all of the programs (sketches) for free and start experimenting immediately. After completing the four tutorials, you will be able to visualize data, create infographics, visualize text analyses, and much more.
Have fun with creative coding.
Karin and Bertram Schmidt-Friderichs
I.1 Contents
I.2 www.generative-gestaltung.de
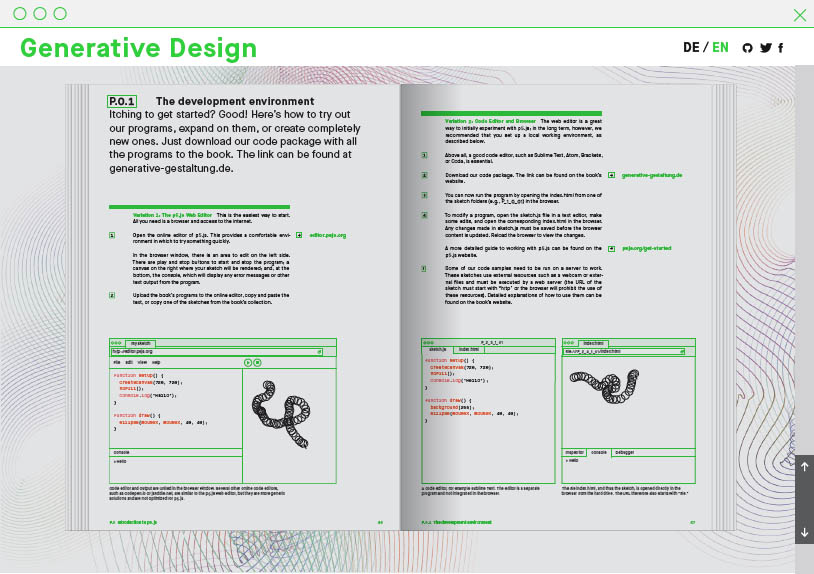
Generative Design: Visualize, Program, and Create with Javascript in p5.js is a tried and tested tutorial that allows people to design with p5.js. It is not necessary to type in any code: all the programs in the book, called sketches, can be downloaded for free from the books website for experimentation. This symbol indicates the name of a sketch in the download package.
The code summary page shows the main features of the code and how it affects the program output. The book explains how the parameters of the code impact the outcome and how users can interact with the sketch to develop their own visual solutions.


Hello and welcome to Generative Design. Here, you will find all of the sketches from the book and their associated code. Run the sketches directly in the browser with the p5.js-web-editor or locally on your machine by downloading the code package below.
 Download Code Package
Download Code Package
Library
P.1. Color

 P_1_0_01
P_1_0_01

 P_1_1_1_01
P_1_1_1_01

 P_1_1_2_01
P_1_1_2_01
I.3 Projects
These thirteen works by various media artists, designers, and architects active in the field of generative design are intended to serve as a representative overview of the topic and a source of inspiration.
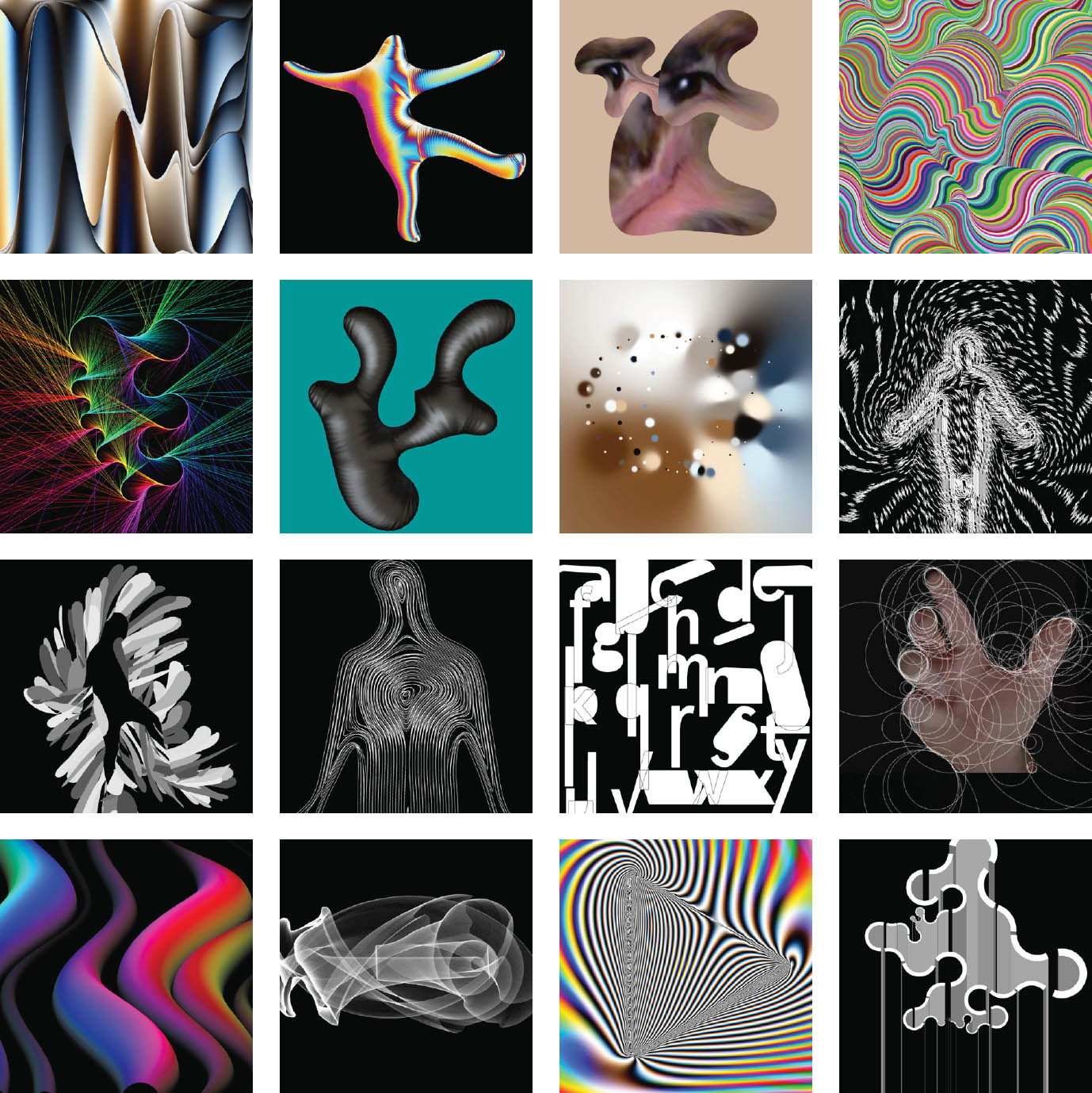
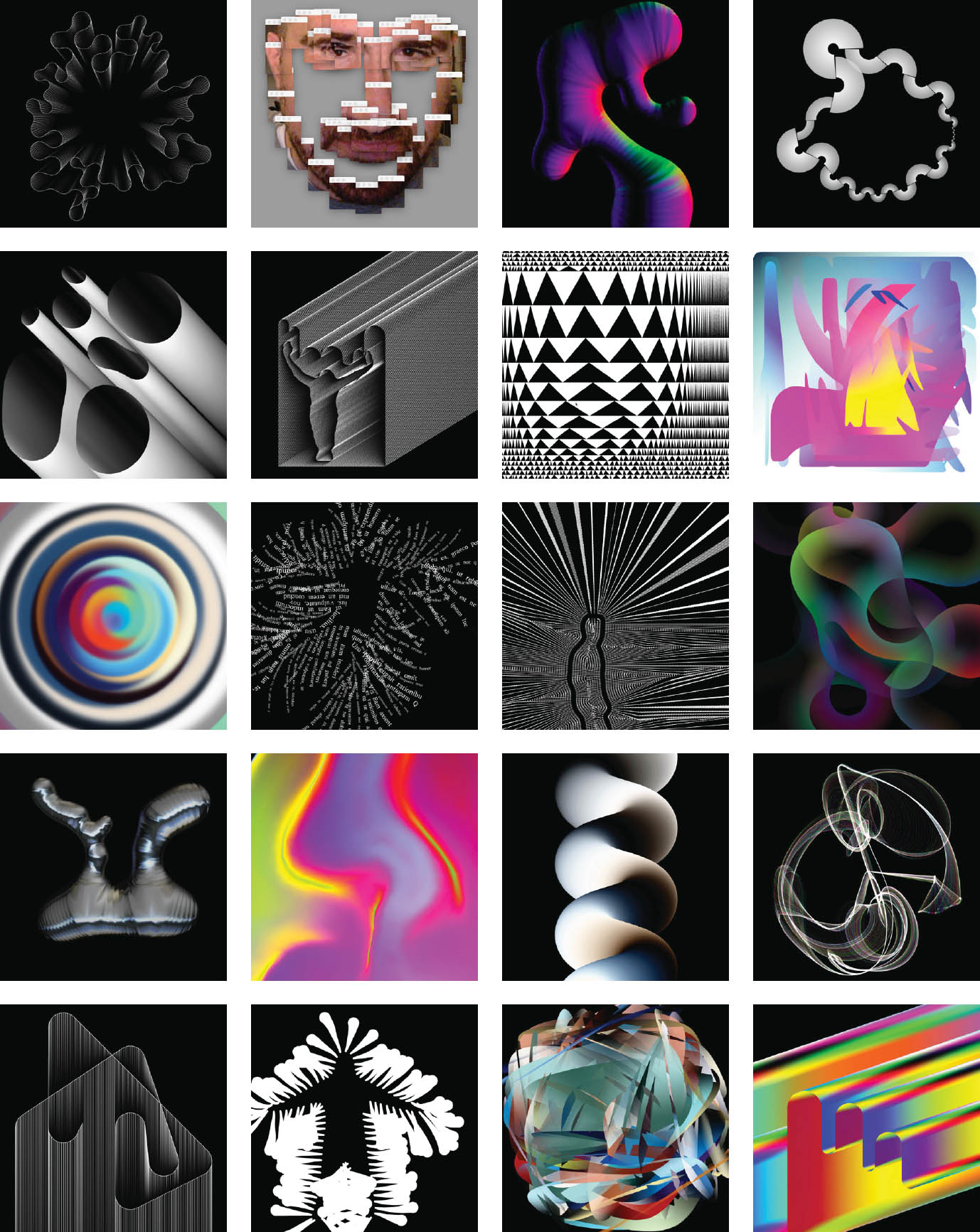
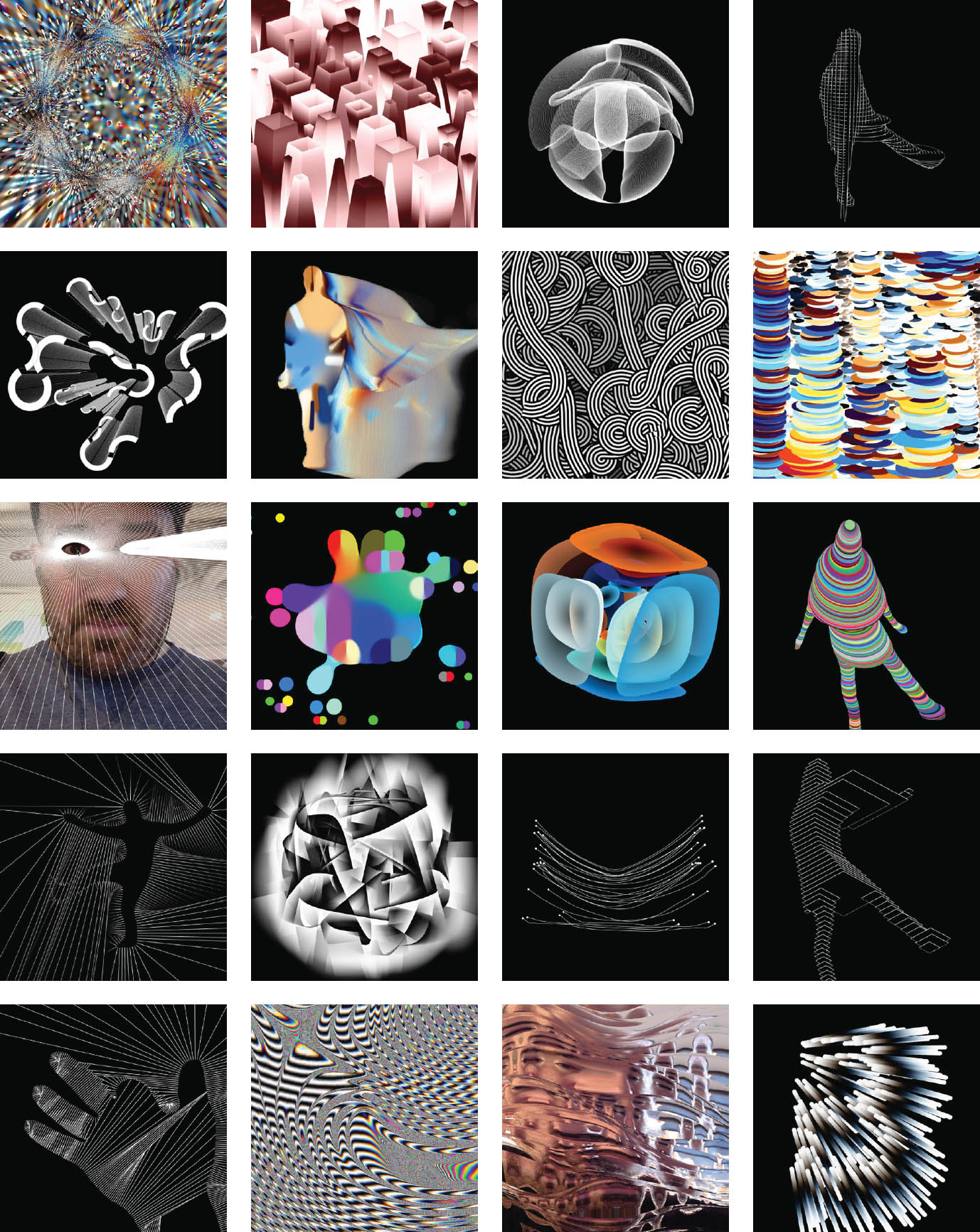
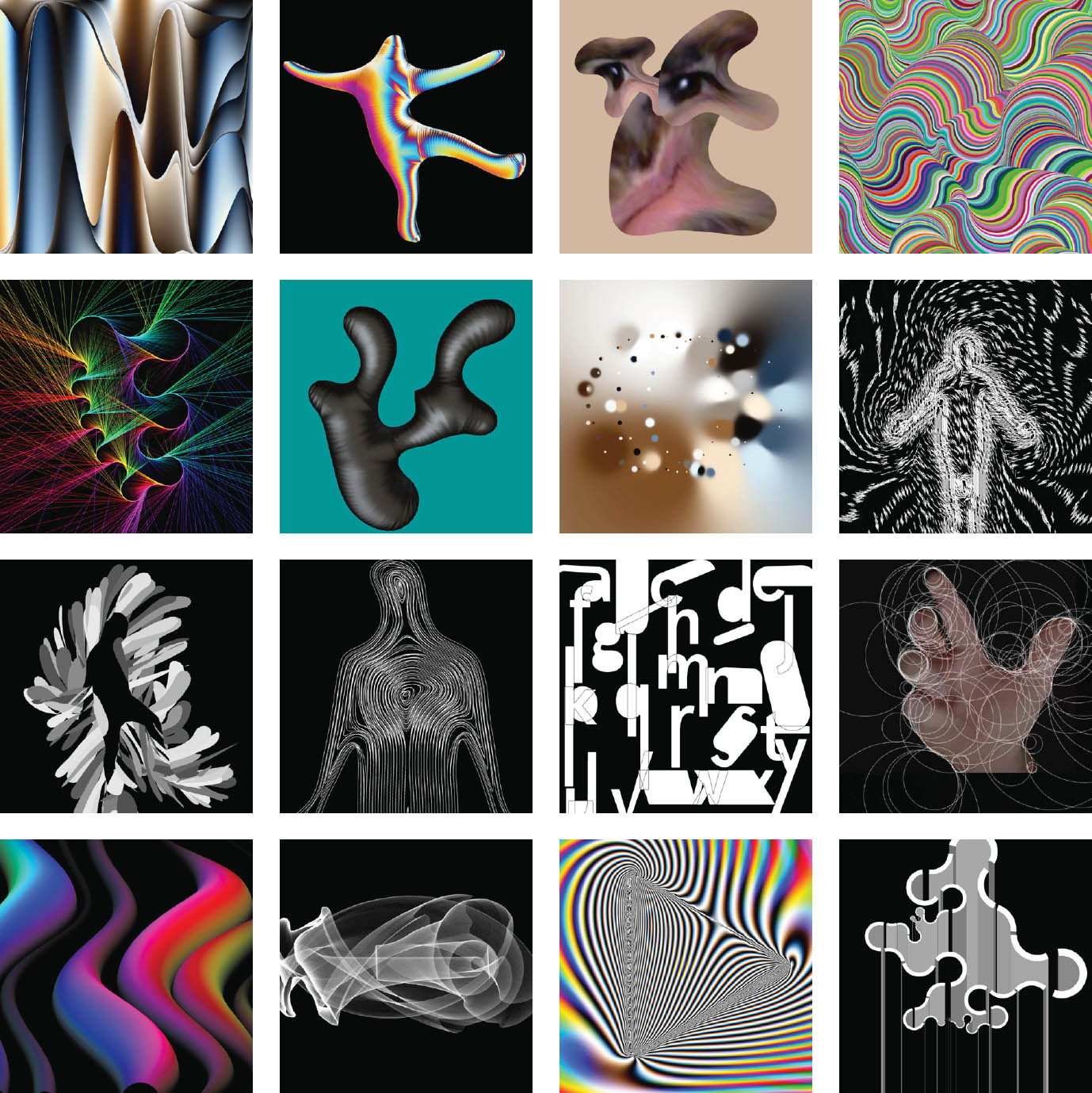
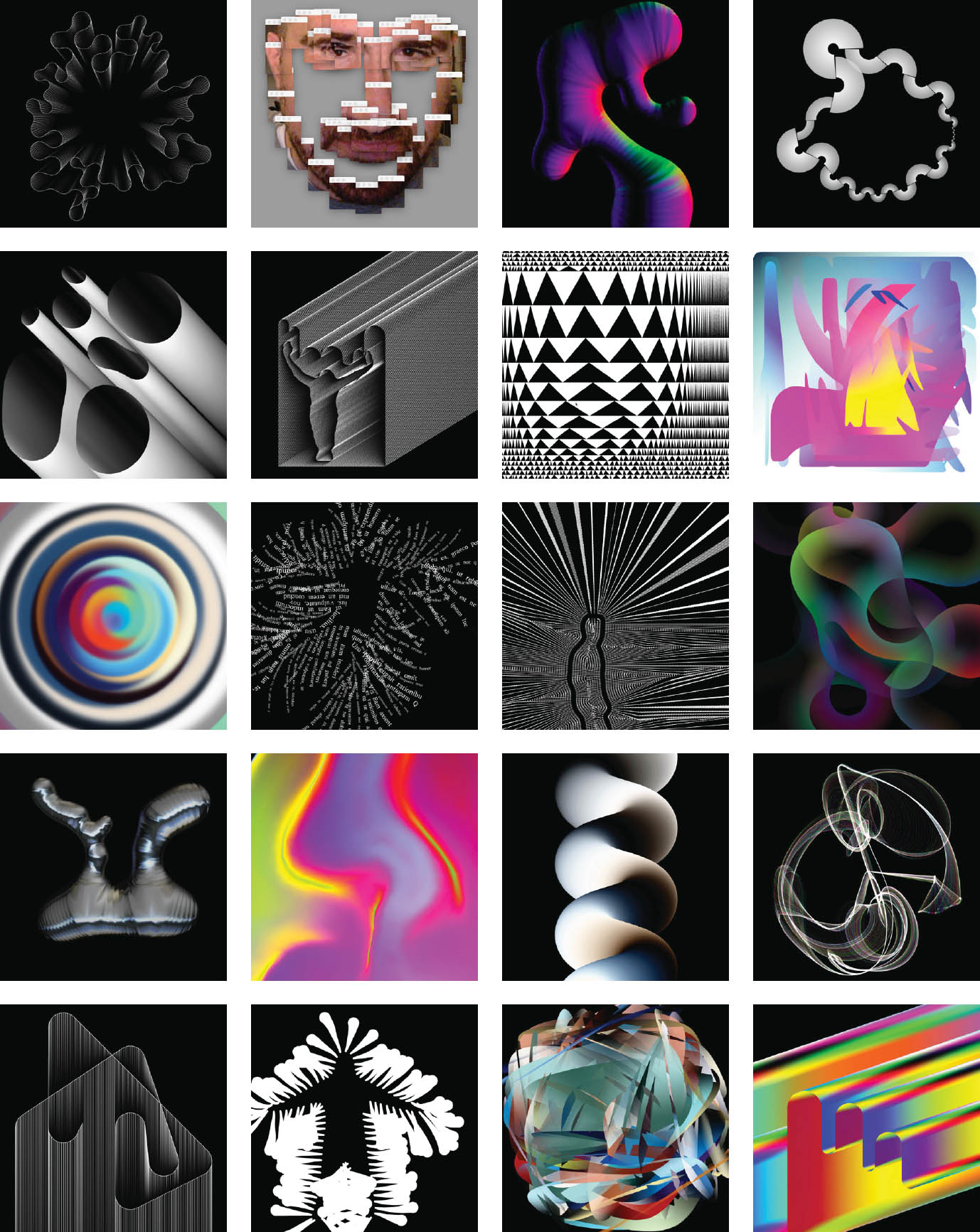
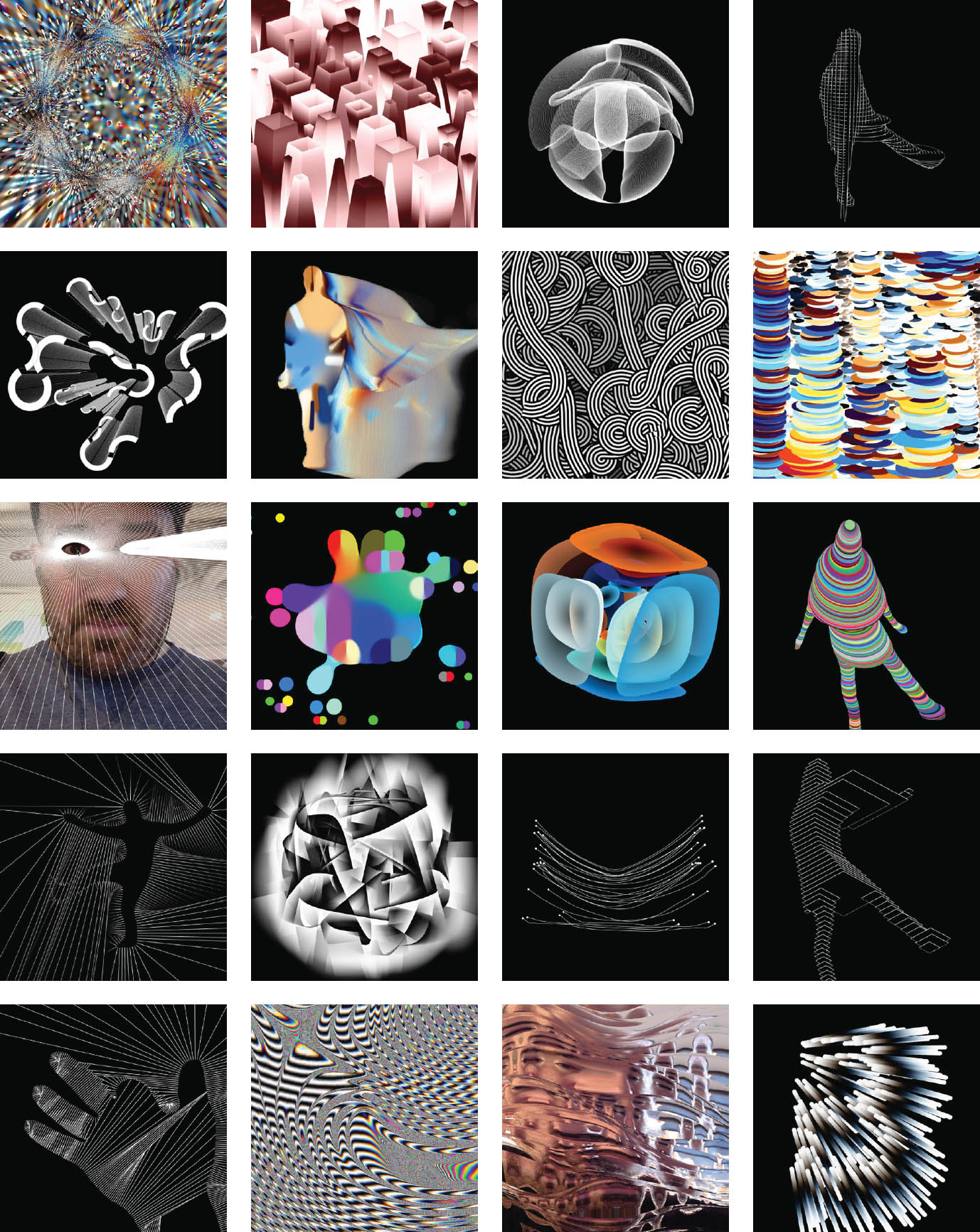
2016/17 Daily Sketches
Zach Lieberman

Daily Sketches is a series of short generative animations shared daily with the world by Zach Lieberman on social media for fast feedback. The sketches show the process of exploring new visual concepts using geometry, animation, gesture, form, and code. Lieberman describes his sketches of the day as follows: A lot of times, as artists, we feel like were struggling to find our frequencies and what resonates with the frequencies of the world. This act of sketching is a kind of tuning of these frequencies.



Next page






![Jon Duckett [Jon Duckett] - JavaScript and JQuery: Interactive Front-End Web Development](/uploads/posts/book/120511/thumbs/jon-duckett-jon-duckett-javascript-and-jquery.jpg)








 Download Code Package
Download Code Package
 P_1_0_01
P_1_0_01