This chapter will show you how to set up your BlackBerry 10 development environment and deploy your first application on the BlackBerry 10 simulator and on a physical device. You will also get a broad perspective of the Cascades programming model, as well as its most essential features. In setting up your environment, I will walk you through the following steps:
Getting your code signing keys and generating debug tokens.
Using the Momentics IDE to create your first Cascades project.
Building and deploying your application on a simulator and a physical device.
Cascades Programming Model
BlackBerry 10 is a major mobile operating system overhaul. Its the third release built on top of the extremely reliable QNX operating system, which is used in critical applications ranging from medical devices to nuclear power plants. QNX is also POSIX compliant , meaning that if youre familiar with a UNIX programming API, you will feel just at home with the operating systems calls. Another big advantage of building BlackBerry 10 on top of a POSIX system is the availability of a myriad of open-source libraries that you can include in your own projects.
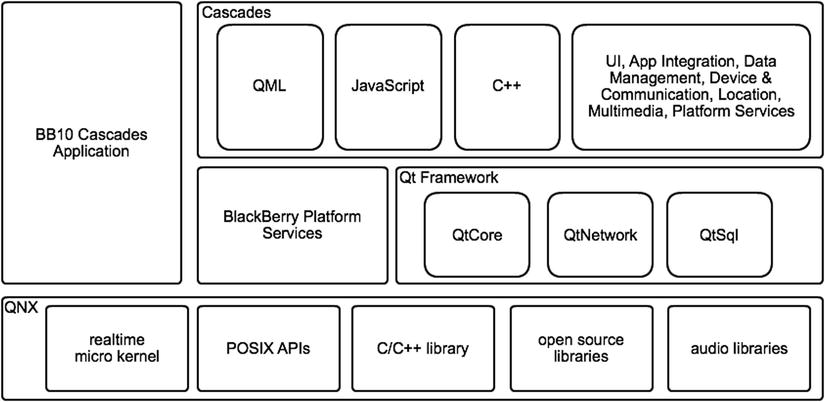
A key feature of BlackBerry 10 is that it is built using a multilayered architecture where QNX is the backbone providing essential services such as multithreading, memory management, and security, to name a few (see Figure ). The layer on top of QNX includes the BlackBerry Platform Services (BPS) as well as several modules from the Qt framework.
Figure 1-1.
BlackBerry 10 platform
BPS is an API written in C, giving low-level access to the BlackBerry 10 device. Its mostly used when you need to write high-performance applications such as games that require the most effective way of accessing the hardware. BPS is not the main subject of this book. I will nevertheless give you examples of how to use it, but I will mostly concentrate on the higher-level modules built on top of BPS.
Qt is a C++ framework providing an abstraction layer to the lower-level POSIX APIs. It also adds many classes and components essential to C++ programming. The following modules from the Qt framework have been ported to the BlackBerry 10 platform and can be used in your own applications:
QtCore : Provides the core framework elements for building C++ applications. In particular, QtCore defines the Qt object system, an event handling mechanism called signals and slots , memory management, and collection classes, to name a few.
QtNetwork : Provides APIs for building networked applications. In particular, for HTTP applications, it provides the QNetworkAccessManager class.
QtSql : Includes drivers and data access logic to relational databases.
QtXml : Includes SAX and DOM parsers for handling XML documents.
The Qt modules mostly provide non-GUI functionality for your application. To build rich native applications with an engaging UI, you need to rely on the Cascades layer of the BlackBerry 10 architecture. In fact, Cascades is much more than a GUI framework; it also includes the following nonexhaustive list of services and APIs:
User interface : Provides the core components for building rich native user interfaces using QML/JavaScript, C++, or a mix of all three technologies.
Application integration : APIs that integrate platform applications and functionality such as e-mail and calendar into your own apps.
Data management : High-level APIs abstracting data sources and data models. The supported data formats include SQL, XML, and JSON.
Communication : APIs for enabling your apps to communicate with other devices by using, for example, Bluetooth, Wi-Fi, and NFC.
Location : APIs for using maps and managing location services in your application.
Multimedia : APIs for accessing the camera, audio player, and video player in your apps.
Platform : Additional APIs for managing platform notifications and home screen functions.
When developing native applications, you will notice that there is some overlap between the functionality provided by Cascades and the underlying modules. At first this might seem confusing but you should keep in mind that Cascades often provides a richer and easier-to-use API. Therefore, as a good rule of thumb, always try to implement a functionality with the Cascades API first, and if it is not possible, use the underlying Qt or BPS modules. Networking is a good example where you will use the QtNetwork module essentially.
QML
When building user interfaces with Cascades, you can proceed in two distinct ways: you can either write imperative code in C++ or create your UI declaratively with the Qt Modeling Language (QML). Most examples in this book use the latter approach for the following reasons:
Thanks to the Cascades Builder tool, you get immediate feedback on the way your UI will look in QML.
When it comes to designing UIs, writing C++ code can quickly become unmanageable, especially if you consider many nested components. In contrast, QML keeps the code much more tractable.
Once you get the hang of QML, it is way faster to create a polished UI within a few minutes than in C++.
Behind the scenes, you are still using C++ objects exposed to QML by Cascades. QML simply makes your life easier during the entire application development life cycle by avoiding numerous compile-build-deploy cycles until you get the UI right.
QML is a much friendlier language than C++ for people with a programming background in JavaScript. You will therefore have a greater chance of sharing your UI designs with other members of your team if they are written in QML.
To illustrate the previous points, lets design a very simple UI using both approaches: one UI design in QML and another one in C++. As shown in Figure , the UI isnt very fancy; its simply a text field stacked on top of a slider. Whenever the slider moves, the text field is updated with the sliders new position.
Figure 1-2.
Stacked TextField and Slider
Listing 1-1 shows the QML markup version.
Listing 1-1.main.qml
import bb.cascades 1.0
Page {
Container {
TextField {
id: texfield
}
Slider{
id: slider
fromValue: 0
toValue: 100
onImmediateValueChanged: {
texfield.text = Math.round(immediateValue)
}