What Is Swing?
Swing provides graphical user interface (GUI) components to develop Java applications with a rich set of graphics such as windows, buttons, checkboxes, etc. What is a GUI? Before I define a GUI, let me first define a user interface (UI). A program does three things:
A user interface provides a means to exchange information between a user and a program, in terms of inputs and outputs. In other words, a user interface defines the way the interaction between the user and a program takes place. Typing text using a keyboard, selecting a menu item using a mouse, or clicking a button can provide input to a program. The output from a program can be displayed on a computer monitor in the form of character-based text, a graph such as a bar chart, a picture, etc.
You have written many Java programs. You have seen programs where users had to provide inputs to the program in the form of text entered on the console, and the program would print the output on the console. A user interface where the users input and the programs output are in text form is known as a character-based user interface . A GUI lets users interact with a program using graphical elements called controls or widgets , using a keyboard, a mouse, and other devices.
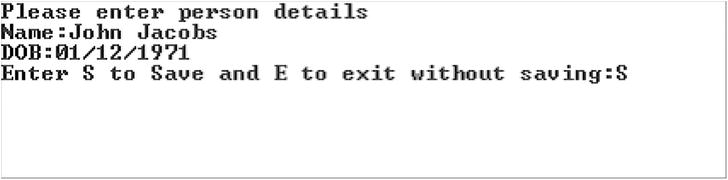
Figure shows a program that lets users enter a persons name and date of birth (DOB), and save the information by using the keyboard. It is an example of a character-based user interface.
Figure 1-1.
An example of a program with a character-based user interface
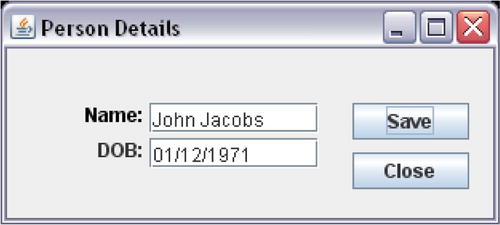
Figure lets the user perform the same actions, but using a graphical user interface. It displays six graphical elements in a window. It uses two labels ( Name: and DOB: ), two text fields where the user will enter the Name and DOB values, and two buttons ( Save and Close ). A graphical user interface, compared to a character-based user interface, makes the users interaction with a program easier. Can you guess what kind of application you are going to develop in this chapter? It will be all about GUI. GUI development is interesting and a little more complex than character-based program development. Once you understand the elements involved in GUI development, it will be fun to work with it.
Figure 1-2.
An example of a program with a graphical user interface
This chapter attempts to cover the basics of GUI development using Swings components and top-level containers. Care has been taken to explain GUI-related details for those programmers who might not have used any programming languages/tools (e.g. Visual C++, Visual Basic, VB.NET, or PowerBuilder) to develop a GUI before. If you have already used a GUI development language/tool, it will be easier for you to understand the materials covered in this chapter. Swing is a vast topic and it is not possible to cover every detail of it. It deserves a book by itself. In fact, there are a few books in the market dedicated to only Swing.
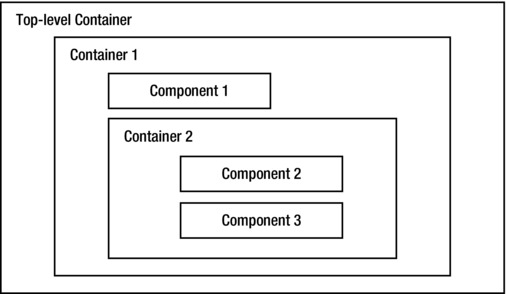
A container is a component that can hold other components inside it. A container at the highest level is called a top-level container . A JFrame , a JDialog , a JWindow , and a JApplet are examples of top-level containers. A JPanel is an example of a simple container. A JButton , a JTextField , etc. are examples of components. In a Swing application, every component must be contained within a container. The container is known as the components parent and the component is known as containers child. This parent-child relationship (or container-contained relationship) is known as containment hierarchy . To display a component on the screen, a top-level container must be at the root of the containment hierarchy. Every Swing application must have at least one top-level container. Figure shows the containment hierarchy of a Swing application. A top-level container contains a container called Container 1, which in turn contains a component called Component 1 and a container called Container 2, which in turn contains two components called Component 2 and Component 3.
Figure 1-3.
Containment hierarchy in a Swing application
The Simplest Swing Program
Lets start with the simplest Swing program. You will display a JFrame , which is a top-level container with no components in it. To create and display a JFrame , you need to do the following:
Create a JFrame object.
Make it visible.
To create a JFrame object, you can use one of the constructors of the JFrame class. One of the constructors takes a string, which will be displayed as the title for the JFrame . Classes representing Swing components are in the javax.swing package, so is the JFrame class. The following snippet of code creates a JFrame object with its title set to Simplest Swing:
// Create a JFrame object
JFrame frame = new JFrame("Simplest Swing");
When you create a JFrame object, by default, it is not visible. You need to call its setVisible (boolean visible) method to make it visible. If you pass true to this method, the JFrame is made visible, and if you pass false , it is made invisible.
// Make the JFrame visible on the screen
frame.setVisible(true);
That is all you have to do to develop your first Swing application! In fact, you can wrap the two statements, to create and display a JFrame , into one statement, like so:
new JFrame("Simplest Swing").setVisible(true);
Tip
Creating a JFrame and making it visible from the main thread is not the correct way to start up a Swing application. However, it does not do any harm in the trivial programs that you will use here, so I will continue using this approach to keep the code simple to learn, so you can focus on the topic you are learning. It also takes an understanding of event-handling and threading mechanisms in Swing to understand why you need to start a Swing application the other way. explains how to start up a Swing application in detail. The correct way of creating and showing a JFrame is to wrap the GUI creation and make it visible in a Runnable and pass the Runnable to the invokeLater() method of the javax.swing.SwingUtilities or java.awt.EventQueue class as shown:




![Ivor Horton [Ivor Horton] - Ivor Horton’s Beginning Java®, Java 7 Edition](/uploads/posts/book/119392/thumbs/ivor-horton-ivor-horton-ivor-horton-s.jpg)