JQUERY AND JAVASCRIPT
CODING EXERCISES
CODING FOR BEGINNERS
JJ TAM
JQUERY CODING EXERCISES
Check jQuery is loaded
HTML CODE
Click me!
JAVASCRIPT CODE
$("p").bind("click", function(){
$( "This is a click Event").appendTo( "body" );
});
$("p").bind("dblclick", function(){
$( "This is a double-click Event" ).appendTo( "body" );
});
OUTPUT
Click me!
This is a click Event
Scroll to the top
of the page
HTML CODE
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
jquery
Go Top
JAVASCRIPT CODE
$("a[href='#top']").click(function() {
$("html, body").animate({ scrollTop: 0 }, "slow");
return false;
});
Disable right click menu
In html page
HTML CODE
JAVASCRIPT CODE
$(document).bind("contextmenu",function(e){
return false;
});
Disable/enable the form
submit button
HTML CODE
I accept
JAVASCRIPT CODE
$('#accept').click(function() {
if ($('#submitbtn').is(':disabled')) {
$('#submitbtn').removeAttr('disabled');
} else {
$('#submitbtn').attr('disabled', 'disabled');
}
});
OUTPUT
Blink text
using jQuery
HTML CODE
jQuery Exercises and Solution
JAVASCRIPT CODE
function blink_text() {
$('.blink').fadeOut(500);
$('.blink').fadeIn(500);
}
setInterval(blink_text, 1000);
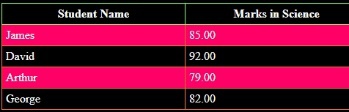
Create table effect
Like Zebra Stripes
HTML CODE
.table_style {
width: 500px;
margin: 0px auto;
}
table{
width: 100%;
border-collapse: collapse;
}
table tr td{
width: 50%;
border: 1px solid #ff751a;
padding: 5px;
}
table tr th{
border: 1px solid #79ff4d;
padding: 5px;
}
.zebra{
background-color: #ff0066;
}
| Student Name | Marks in Science |
|---|
| James | 85.00 |
| David | 92.00 |
| Arthur | 79.00 |
| George | 82.00 |
JAVASCRIPT CODE
$(document).ready(function(){
$("tr:odd").addClass("zebra");
});
OUTPUT
Make first word bold
HTML CODE
PHP Exercises
Python Exercises
JavaScript Exercises
jQuery Exercises
JAVASCRIPT CODE
$('p').each(function(){
var pdata = $(this);
pdata.html( pdata.text().replace(/(^\w+)/,'$1') );
});
OUTPUT
PHP Exercises
Python Exercises
JavaScript Exercises
jQuery Exercises
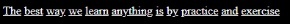
Underline all the words
HTML CODE
The best way we learn anything is by practice and exercise questions
CSS CODE
p span{
text-decoration: underline;
}
JAVASCRIPT CODE
$('p').each(function() {
var text_words = $(this).text().split(' ');
$(this).empty().html(function() {
for (i = 0; i < text_words.length; i++) {
if (i === 0) {
$(this).append(' ' + text_words[i] + ' ');
} else {
$(this).append(' ' + text_words[i] + ' ');
}
}
});
});
OUTPUT
Change button text using jQuery
HTML CODE
JAVASCRIPT CODE
//Uncomment the following code and see the changes.
//$("#button1").prop('value', 'Save');
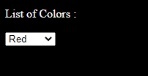
Add options to a drop-down list
Using jQuery
HTML CODE
List of Colors :
RedGreenWhiteBlack
JAVASCRIPT CODE
var myOptions = {
val1 : 'Blue',
val2 : 'Orange'
};
var mySelect = $('#myColors');
$.each(myOptions, function(val, text) {
mySelect.append(
$('
').val(val).html(text)
);
});
OUTPUT
Set background-image
Using jQuery CSS property
HTML CODE
JAVASCRIPT CODE
$('body').css('background-image',
'url("https://www.htmlresource.com/includes/jquery-images/jquery.gif")');
Output
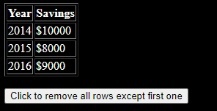
Delete all table rows except first one
using jQuery
HTML CODE
| Year | Savings |
|---|
| 2014 | $10000 |
| 2015 | $8000 |
| 2016 | $9000 |
JAVASCRIPT CODE
$(document).ready(function(){
$('#button1').click(function(){
$("#myTable").find("tr:gt(0)").remove();
});
});
OUTPUT
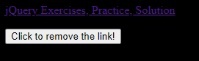
Disable a link
Using jQuery
HTML CODE
jQuery Exercises, Practice, Solution
JAVASCRIPT CODE
$(document).ready(function(){
$('#button1').click(function(){
$("a").removeAttr('href');
});
});
OUTPUT
Change a CSS class
Using jQuery
HTML CODE
jQuery Exercises
CSS CODE
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 200%;
}
JAVASCRIPT CODE
$(document).ready(function(){
$('#button1').click(function(){ $('#pid').removeClass('center').addClass('large');
});
});
OUTPUT
Set the background color
HTML CODE
button {
display: block;
margin: 20px 0 0 0;
}
TutoRIAL
jQuery
Exercises
Click to see the effect
JAVASCRIPT CODE
$('#button1').click(function(){
$("p").add( "span" ).add("textarea").css( "background", "red" );
});
Add the previous set of elements
On the stack to the current set
HTML CODE