TAM - LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS
Here you can read online TAM - LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2021, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
TAM: author's other books
Who wrote LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS? Find out the surname, the name of the author of the book and a list of all author's works by series.
LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS FAST AND EASY WAY TO LEARN CODING BASICS JP TAM LEARN JAVASCRIPT BASICS: FOR BEGINNERS FAST AND EASY WAY TO LEARN CODING BASICS JP TAM Javascript Tutorial This JavaScript lesson makes it simple for both beginners and experts to learn JavaScript. What is JavaScript and how does it work? JavaScript is a dynamic programming language for computers. It is a lightweight and cross-platform object-based scripting language. With the aid of JavaScript, we can make our website more vibrant and engaging. Brendan Eich, a Netscape employee, designed it in 1995. It's a programming language that's used to make interactive websites.
It's most commonly used for:: Validation on the client's end. Its drop-down menus are dynamic. It shows the current date and time. Before transferring data to a server, validate user input in an HTML form. Create forms that respond to user input without requiring a connection to a server. Install new windows or frames and close them.
Using popup windows and dialog boxes to display information. (for example, an alert dialog box, a confirm dialog box, or a prompt dialog box) Create client-side programs that are small but complete. Clocks and other timepieces Game and app development for mobile devices. Features of Javascript JavaScript is a scripting language that is based on objects. The language is case sensitive. It's light in weight.
In JavaScript, every statement must be followed by a semicolon (;). Advantages of Javascript JavaScript is a scripting language that is interpreted. There is no need for a compiler because there is no compilation process. JavaScript is interpreted by the browser as HTML tags. JavaScript is a simple programming language. It is very simple to learn for anyone.
It's used to create dynamic and appealing websites. Because JavaScript is run on the client side, it lowers the load on the website server. It includes conditional checking, loops, and branching functionality that can be used in web pages. For the end user, JavaScript is relatively quick. They don't have to wait for the page to reload to see if they missed something. Web pages now have more functionality.
To provide our site visitors with more functionality, we can use JavaScript to include drag-and-drop components and sliders. JavaScript Example
- Between the tag of HTML.
- Between the tag of HTML.
- In .jsfile(external JavaScript).
In JavaScript, you must write function in function name to define a function. To invoke a function, we must first create an event. We're using the one-click event to call the msg() function in this case. function msg(){ alert("Hello world"); } Welcome to Javascript External JavaScript file We can create a JavaScript file that we can include in HTML files. Because a single JavaScript file may be used in multiple HTML pages, it allows for code reuse. It improves the web page's performance.
The file must have a.js extension. Example Hello world Javascript comment Comments in JavaScript are used to describe the code. It's used to include code-related information, such as warnings or suggestions, so that end users can understand it. JavaScript comments Types
- Single-line Comment
- Multi-line Comment
Comment added - before the statement. // single-line comment // document.write("hello world"); eg. Comment added - after the statement. var a=10; var b=20; var c=a+b; //It add values of a and b variable document.write(c); // print sum of 10 and 20 Output Multi-line comment Single and multi-line comments can both be made with multi-line comments. Comments that span multiple lines begin with /* and conclude with */. /* Write comment here */ Example /* It is multi-line comment. /* Write comment here */ Example /* It is multi-line comment.
It will not be displayed */ document.write ("Example of JavaScript multi line comment"); Javascript Variable Values (name=Ram) and expressions (Sum=x+y) are stored in variables. We must first declare a variable before utilizing it. To declare a variable, we use the term var as follows: var name; There are 2 types of variables:
- Local Variable
- Global Variable
Example
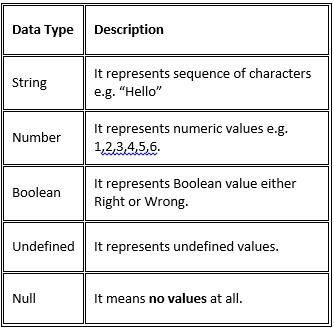
- Primitive data types.
- Non-primitive data types.
Example
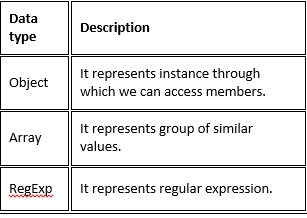
 JavaScript non-primitive data types There is 3 non-primitive data types are as follows:
JavaScript non-primitive data types There is 3 non-primitive data types are as follows:  Javascript Operators Operators are symbols in JavaScript that are used to perform operations on operands. 3+2 equals 5 in simple terms. The operands here are 3 and 2, and the operator is +. The JavaScript operators are as follows:
Javascript Operators Operators are symbols in JavaScript that are used to perform operations on operands. 3+2 equals 5 in simple terms. The operands here are 3 and 2, and the operator is +. The JavaScript operators are as follows: - Arithmetic Operators.
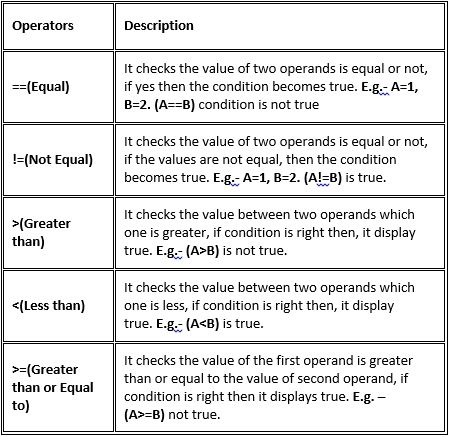
- Comparison (relational) Operators.
- Bitwise Operators.
- Logical Operators.
- Assignment Operators.
- Special Operators.
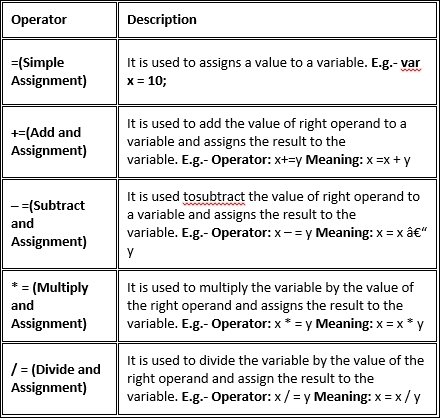
 Assignment operator JavaScript support following - assign operators.
Assignment operator JavaScript support following - assign operators.  Next page
Next pageFont size:
Interval:
Bookmark:
Similar books «LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS»
Look at similar books to LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book LEARN JAVASCRIPT AND REACTJS BASICS: FOR BEGINNERS: FAST AND EASY WAY TO LEARN CODING BASICS and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.