HTML AND jQUERY
CODING EXERCISES
CODING FOR BEGINNERS
JJ TAM
HTML
CODING EXERCISES
CODING FOR BEGINNERS
JJ TAM
Comment HTML tags
HTML CODE
HTML Tutorial
PHP Tutorial
Output:
HTML Tutorial
PHP Tutorial
Create a hyperlink in HTML
HTML CODE
htmlexample.com
Download a file
when clicking on the link
HTML CODE
Download
Create a link
with a media attribute
HTML CODE
Media Attribute
Create a nofollow link
HTML CODE
Example.com
Open a linked document
in a separate browser tab
HTML CODE
Target HTML5 EXCECISES
Correct way to write address
in a HTML document
HTML CODE
Address: 21,MG Road
Burdwan
West Bengal.
Specify an alternate text
for the area
if the href attribute is present
HTML CODE
Create an HTML document
which uses article element
HTML CODE
Tutorial of HTML5 article element
HTML5 article element represents independent item like a blog entry in an web document.
Create an HTML document
which uses aside element
HTML CODE
I visited the HTML5 tutorial of htmlresource
HTML5 tutorial
I can develop excellent web applications with HTML5 and related APIs (like GeoLocation, Drag and Drop, WebSocket etc.)in HTML5 tutorial.
OUTPUT
I visited the HTML5 tutorial of htmlresource
HTML5 tutorial
I can develop excellent web applications with HTML5 and related APIs (like GeoLocation, Drag and Drop, WebSocket etc.)in HTML5 tutorial.
To add controls to an audio
HTML CODE
Write bold text using HTML tags
HTML CODE
"htmlresource" is normal text - and "htmlresource" is bold text.
OUTPUT
"htmlresource" is normal text - and "htmlresource" is bold text.
To specify the base URL
HTML CODE
Isolate a part of text
That might be formatted
In a different direction
HTML CODE
How to isolate a part of text that might be formatted in a different direction from other text outside it
In the example below, usernames are shown along with the number of points in a contest.
If the bdi element is not supported in the browser, the username of the Arabic user would confuse the text (the bidirectional algorithm would put the colon and the number "80" next to the word "User" rather than next to the word "points").
Note: The bdi element is currently supported only in Firefox and Chrome.
OUTPUT
In the example below, usernames are shown along with the number of points in a contest. If the bdi element is not supported in the browser, the username of the Arabic user would confuse the text (the bidirectional algorithm would put the colon and the number "80" next to the word "User" rather than next to the word "points").
- User hrefs: 40 points
- User jdoe: 60 points
- User :80 points
Note: The bdi element is currently supported only in Firefox and Chrome.
Define a section
that is quoted from another source
HTML CODE
Freedom is not worth having if it does not connote freedom to err. It passes my comprehension how human beings, be they ever so experienced and able, can delight in depriving other human beings of that precious right.
OUTPUT
Freedom is not worth having if it does not connote freedom to err. It passes my comprehension how human beings, be they ever so experienced and able, can delight in depriving other human beings of that precious right.
Define the document's body
HTML CODE
We are learning HTML body element.
OUTPUT
We are learning HTML body element.
Defines a single line break
HTML CODE
The quick brown fox jumps
over the lazy dog.
OUTPUT
The quick brown fox jumps
over the lazy dog.
Define a clickable button
HTML CODE
Click Me!
Specify that a button
automatically get focus
when the page load
HTML CODE
Click Me!
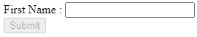
Specify a button should be disabled
HTML CODE
First Name :
Submit
OUTPUT
Specify one or more forms
the button belongs to
HTML CODE
action="https://www.htmlresource.com/html-css-exercise/basic/solution/button-form-answer-demo.php" id="form1">
First name :
Last name :
Present Address :
E-mail :
Submit
OUTPUT
Specify where to send the form-data
when a form is submitted
HTML CODE
answer-demo.php" method="post">
First name:
Last name:
Submit
exercise/basic/solution/button-formaction-admin-demo.php">Submit as admin
OUTPUT
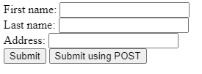
Send the form-data
(which HTTP method to use)
HTML CODE
First name:
Last name:
Address:
Submit
Submit using POST
OUTPUT
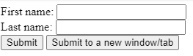
Specify where to display
the response after submitting the form
HTML CODE
First name:
Last name:
Submit
Submit to a new window/tab
OUTPUT
Specify a name for the button
HTML CODE
Choose your favorite topic:
JavaScript
PHP
OUTPUT
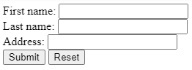
Specify the type of button
HTML CODE
First name:
Last name:
Address:
Submit
Reset
OUTPUT
Draw graphics, on the fly,
via scripting
HTML CODE
Canvas
#FirstCanvas{
width: 500px;
height: 300px;
border: 3px solid red;
background-color: blue;
}
OUTPUT
Define a table caption
HTML CODE