Aronowitz - Vue.js: A comprehensive beginners guide to Vue.js
Here you can read online Aronowitz - Vue.js: A comprehensive beginners guide to Vue.js full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2021, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

Vue.js: A comprehensive beginners guide to Vue.js: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Vue.js: A comprehensive beginners guide to Vue.js" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Vue.js: A comprehensive beginners guide to Vue.js — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Vue.js: A comprehensive beginners guide to Vue.js" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Welcome to this new series in which we will learn how to deal with the Vue framework.js. This promising framework that makes it very easy to develop the front end of frontend applications. We will be included in this series smoothly, where we will deal with simple topics at the beginning, and then as we progress in the lessons we will cover broader and more comprehensivetopics. You'll notice simple apps in each lesson, through which we explain a specific idea or ideas. But at the end of the series we will conclude with two practical applications, illustrating most of the ideas that have already been covered. This series is an educational series, the aim of which is to kick off with Vue.js easily and easily, and therefore it is not a comprehensive reference series for the Vue framework.js.
I'll assume you have a good knowledge of JavaScript and HTML as well, and you'd prefer to have basic CSS knowledge. In this article, we will address the followingpoints:
- What is the framework in JavaScript?
- Your first app with Vue.js.
- Add new features to our firstapp.
- Working on a localcomputer.
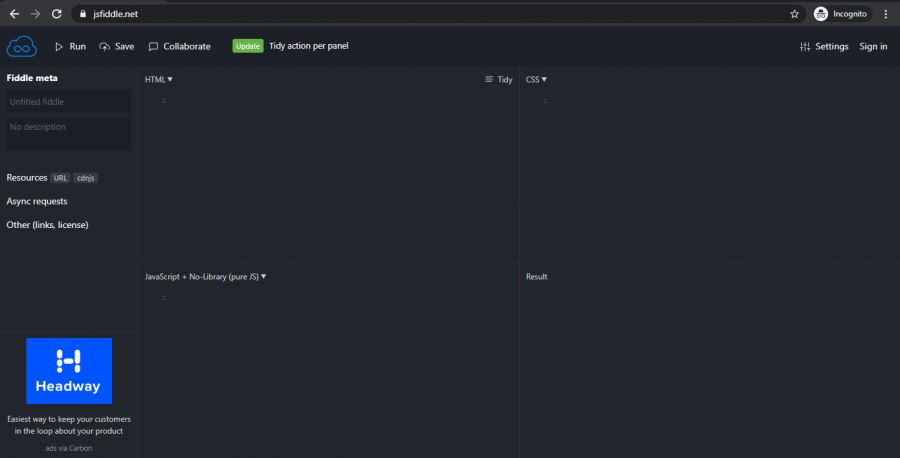
Vue.js is one of the latest frameworks in JavaScript,a promising framework, combining ease, flexibility and power, as well as the small size of its file (only KB) making it very easy to load web pages.js. Your first app with Vue.js Before starting using Vue.js we have to get its own file. You can use the following CDN link to get Vue.js.js vue@2.com; Now go to the jsfiddle.net site that provides a simple and excellent development environment for vue .js without downloading anything on your computer.  Click on the URL that appears in the left section at the top of the previous window, next to the word Resources:
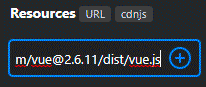
Click on the URL that appears in the left section at the top of the previous window, next to the word Resources:  After you click the previous link you will get a text box, copy the previous CDN link, and then click the next button that appears as a plussign:
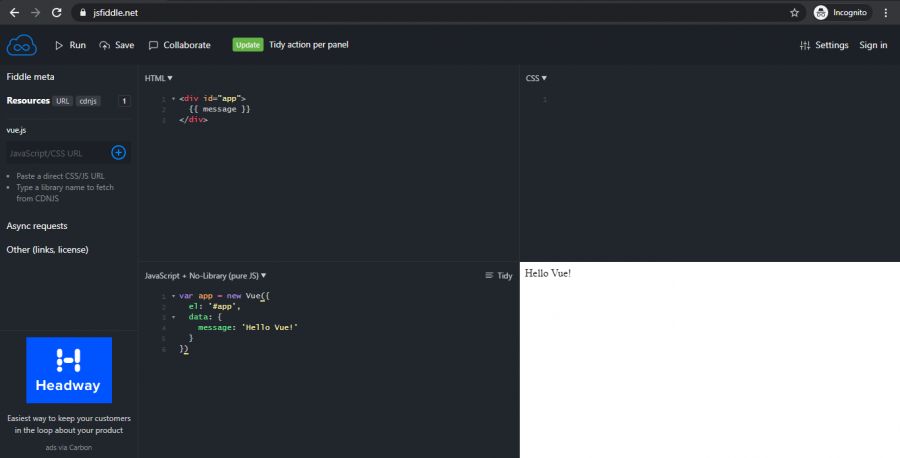
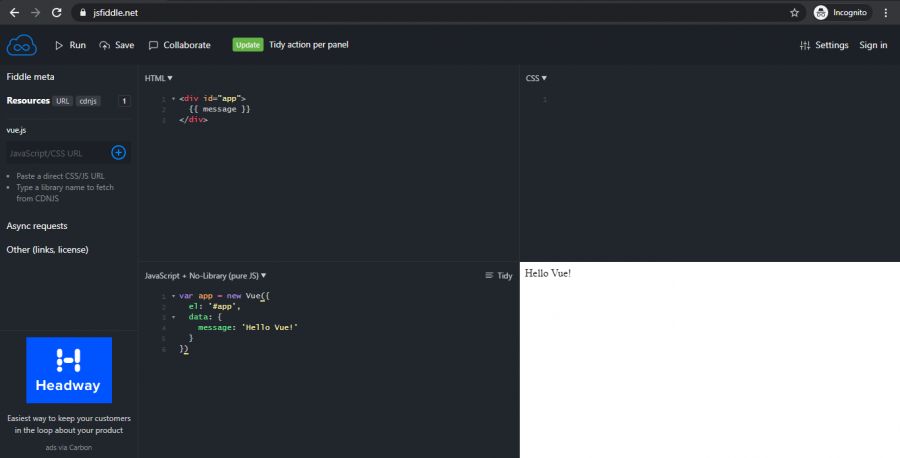
After you click the previous link you will get a text box, copy the previous CDN link, and then click the next button that appears as a plussign:  Thus, we have told the mini-development environment that we are using the Vue framework file.js. Now copy the following HTML code to the HTML code section of the jsfiddle home page: {{ message }} Then copy the following JavaScript code and paste it into the JavaScript code section of the home page of the site: var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) Now click the Run button in the upper left corner of the page.
Thus, we have told the mini-development environment that we are using the Vue framework file.js. Now copy the following HTML code to the HTML code section of the jsfiddle home page: {{ message }} Then copy the following JavaScript code and paste it into the JavaScript code section of the home page of the site: var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) Now click the Run button in the upper left corner of the page.  Let's now analyze what we've done so far.
Let's now analyze what we've done so far.  Let's now analyze what we've done so far.
Let's now analyze what we've done so far.
I expect that the HTML tags that we used are easy and clear, where we created a div element and assigned it the app ID, and put within the name of the opening and closing has the following expression: {{ message }} This expression is the basis of Vue.js,we'll talk about it shortly. var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) I think the beginning of this code is familiar, as we are working on creating a Vue-type object using the new keyword. Note with me what we pass to the Vue type: { el: '#app', data: { message: 'Hello Vue!' } } The previous section is another object called an object called options instance that contains the settings that we want to be within the new Vue object.js. In the el field (represents the first two letters of the word el ement i.e. item) we support the value '#app' which represents the target HTML element ID (in our case this is the div element that we just created), and the data field assigns another object to it that contains one field and its value 'Hello Vue!'. Note that the word 'message' is the same as that of the previous HTML tags placed in a dual incubator {{message}} Thus, when the previous program is implemented, Vue will replace the expression {{message}} within the HTML element that holds the app ID with the text 'Hello Vue! 'And that's it.
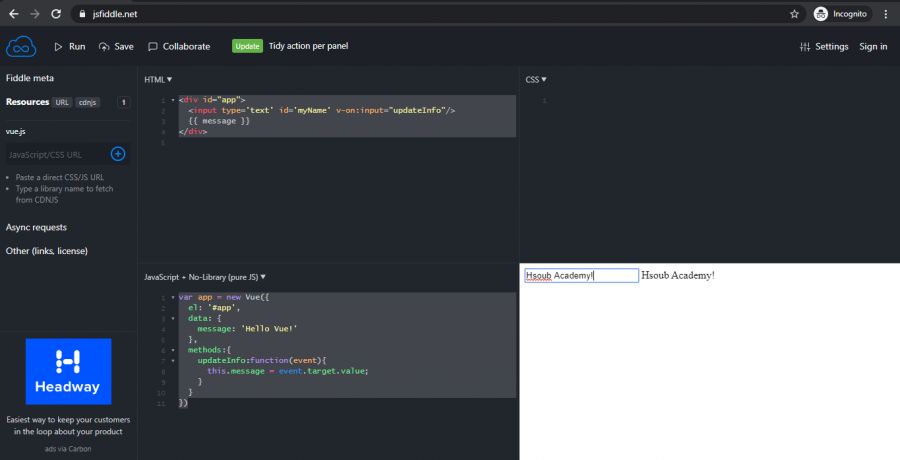
Note: Although there is a distinction between object and instance, I do not differentiate between them in practice. Now try to make some changes to the previous text, and reexecute with the Run button to see new changes to the output. In fact, what happened in this example is more than just replacing an expression with a pre-equipped message, what is going on behind the scenes is a complete link between the message field within the JavaScript code and the expression {{message}} within the HTML tags and we'll see how that's in the next paragraph. Add new features to our first app It's time to make some improvements to our first app. Go to the HTML section and add a input text input element as follows: {{ message }} The new thing here is the v-on:input attribute, which itself is made up of two router sections: v-on and input broker to be passed to the router. In this case, we would like to listen to the input event of the [parameter coefficient] of the text input element.
Replace the old code in the JavaScript code section on the site's home page with the following code: var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }, methods:{ updateInfo:function(event){ this.message = event.target.value; } } }) The only difference between the new and old sections is that we have added the methods section in which all the methods we want to use are defined. this.message = event.target.value; A little strangely, the word here symbolizes the data field (defined within the same Vue .js object) which in turn contains the message field. We'll explain why in a later lesson. Try implementing the program now by clicking the Runbutton, then try to write anything within the text box, you will notice that the message will be updated instantly with the text you type!  Working on a local computer If you don't want to work on jsfiddle.net you can definitely work offline on your PC.js https://Vue.js.org/js/vue.js.js. In fact, you can use this copy for software development purposes only, but when the application is in practical use, it is recommended to use the followingversion: https://Vue.js.org/js/vue.min.js I got the two previous versions of the vue framework official website.js from the following page: https://Vue.js.org/v2/guide/installation.html Create a folder named Vue.js-first-app, and then copy within this folder the vue file.js that you just downloaded.html. Then save it in the same folder next to the vuefile.js,and then add to it the following content that you have compiled from the contents of the enhanced app that we addressed in the previous paragraph: {{ message }} var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }, methods:{ updateInfo:function(event){ this.message = event.target.value; } } }) Note with me that we have added a reference to the local vue.js file by tagging script within the head section of the document, and have added the JavaScript code responsible for updating the application output within the body section of the document.
Working on a local computer If you don't want to work on jsfiddle.net you can definitely work offline on your PC.js https://Vue.js.org/js/vue.js.js. In fact, you can use this copy for software development purposes only, but when the application is in practical use, it is recommended to use the followingversion: https://Vue.js.org/js/vue.min.js I got the two previous versions of the vue framework official website.js from the following page: https://Vue.js.org/v2/guide/installation.html Create a folder named Vue.js-first-app, and then copy within this folder the vue file.js that you just downloaded.html. Then save it in the same folder next to the vuefile.js,and then add to it the following content that you have compiled from the contents of the enhanced app that we addressed in the previous paragraph: {{ message }} var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }, methods:{ updateInfo:function(event){ this.message = event.target.value; } } }) Note with me that we have added a reference to the local vue.js file by tagging script within the head section of the document, and have added the JavaScript code responsible for updating the application output within the body section of the document.
Font size:
Interval:
Bookmark:
Similar books «Vue.js: A comprehensive beginners guide to Vue.js»
Look at similar books to Vue.js: A comprehensive beginners guide to Vue.js. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Vue.js: A comprehensive beginners guide to Vue.js and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.