CSS 3 Visual Learning Guide
a comprehensive example set for getting up to speed fast
Mike Ludo
Code Blaze Book s
Vancouver, British Columbia, Canada
Copyright 2020
codeblazebooks.com
Contents
Related Books
HTML 5 Visual Learning Guide by Mike Ludo
Bootstrap 4 Visual Learning Guide by Mike Ludo
Preface
The CSS 3 Visual Learning Guide fills a gap in the learning and reference works on introductory web design. Instead of the terse definitions written for experts found in online documentation resources, or long commentaries to ease novices into programming, this volume strikes a balance between succinct explanation and complete visualizations of code so that the key concepts are learned through easy-to-follow examples. This book details comprehensively the practice of enhancing the visual styling of HTML-structured web content through the use of Cascading Style Sheets, by covering CSS 3 syntax and properties.
What This Book Assumes
This book assumes a prior knowledge of HTML. If you have worked through the precursor volume to this one HTML 5 Visual Learning Guide or have equivalent knowledge and skills in using markup for HTML pages, you will be able to work through the CSS examples in this book. No previous experience with CSS is required. Since HTML experience is presumed, it is also expected that you have basic knowledge of how to use a code editor, and how to use an FTP client application if your eventual goal is to design live websites that are stored on a web server. Those topics are also covered in the HTML 5 Visual Learning Guide .
Access the Code Files
All the code in this book can be downloaded or copied from a Google doc so that you can save a little time typing and follow along with the examples a little faster. However, the more time you spend typing, the better and faster you will learn how to write CSS! The link to all the code used in the following pages is:
http://bit.ly/CSScode
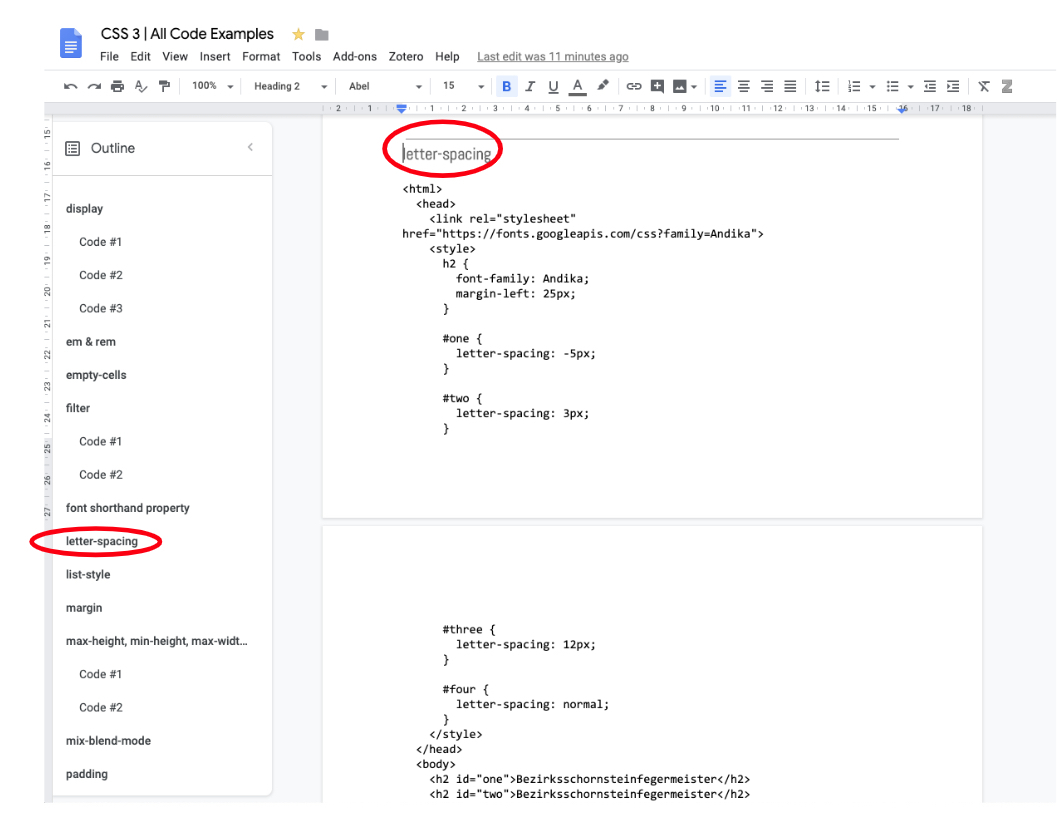
In the Google doc, all the code referenced in the following examples can be quickly found by clicking on its associated tab in the Google doc outline, which is visible on the left side of the screen. Just go to the Google doc section, using the outline to navigate the code content, and paste the pertinent code into your text editor to try it out in your web browser or in an online IDE (integrated development environment) like JSFiddle or Repl.it, or after saving the .html and/or .css text files (linking to an external .css file is discussed shortly).
Use the outline on the left to quickly find the online code examples in the Google doc.
Introduction
HTML, CSS and JavaScript the languages of the web
Ultimately, to become skilled at creating your own websites from scratch instead of using a website creator tool or template provided by a web hosting service where you write the source code text files linked to associated media and other assets yourself, you will need to learn the three main languages of the web:
HTML (hypertext markup language) for organizing and structuring web-based content.
CSS (cascading style sheets) for controlling the visual style and presentation aspects of HTML-structured content.
JavaScript for enhancing web documents with interactivity and making a web browser a general-purpose software platform in its own right.
Usually one learns these languages in the order above, since in doing so the design complexity gradually increases as websites become more sophisticated in their capabilities and richness of the user experience. This book is squarely focused on the visual design aspects of websites, as distinct from their organization and structure, which is the domain of HTML, or the fully featured software application and interaction capabilities, which is the domain of JavaScript or Js for short.
Recommended Code Editors
It is assumed that, since you have some experience with HTML (which is a prerequisite for following along with the examples below), that you can make your way around a code editor. Some popular code editors include:
Sublime Text
BBEdit
Atom
Brackets
Visual Studio Code
There are also online code editors like JSFiddle that allow you to type code online and see the results. JSFiddle allows you to type HTML, CSS and JavaScript in three different panels, and shows the results in a fourth panel when you run the code. JSFiddle also has a great Tidy feature which, with one button press, sorts out the line spacing if you wrote code without being too precise in your indentation discipline! Another great online code editor to consider is Repl.it. Go to
https://repl.it/languages
and choose the language designation HTML, CSS, JS: The languages that make up the web and you can do all of your code editing in a browser.
Cascading Styles
The cascade that puts the C in CSS refers to the idea that you can target many elements on web pages with a minimum amount of coding. Instead of styling each element in an .html document as it appears in the lines of the text file, with CSS you target whole categories of elements for styling which will automatically be applied anywhere the elements appear. In this way a style will cascade throughout all the pages and modify the elements targeted with only a few lines of .css. This cascading concept will become clearer as you work through the examples in the book, and you will begin to see how CSS makes it easier to manage site-wide changes in a much more efficient way compared to the early days of web design when HTML elements had to be styled individually. A single external.css file can change the presentation aspects of a complex website comprised of many pages, with each page being a different .html document.
The first S in CSS is for style which simply means a set of instructions for formatting elements and contents in an HTML document in ways you define explicitly. The second S refers perhaps somewhat oddly to a .css file by calling it a sheet, which sounds very papery. But a .css file is just a text file that is fundamentally no different from Python .py text files, .html text files, .js JavaScript text files, or .cpp C++ text files. We dont refer to any of these other kinds of text files that contain source code as sheets! The concept of a style sheet originated in the publishing industry where they were also called style guides. These style guides/style sheets gave formatting instructions for books so that they would be published in accordance with the style standards of the publishing house for particular series or editions. Cascading Style Sheets certainly sounds a lot better than, say, Cascading Style Formatting Instructional Text Files!
CSS 3 is the latest standard in the evolution of cascading style sheets and is considered to be a continuously evolving standard where new features are developed and released on an ongoing basis rather than being saved for a later release of a hypothetical CSS 4 (a similar situation is operative with regards to HTML 5). Earlier versions of CSS were considered to be monolithic specifications, but todays web development culture has adopted a more agile stance towards rolling out technological changes, so rather than expecting that a major release of CSS 4 might be around the corner, get used to the idea instead that CSS 3 is going to be gradually evolving in smaller increments over time.