HTML 5 Visual Learning Guide
a comprehensive example set for getting up to speed fast
Mike Ludo
Code Blaze Books
Vancouver, British Columbia, Canada
Copyright 2020
www.codeblazebooks.com
Table of Contents
Attributes
&
Preface
The HTML 5 Visual Learning Guide fills a gap in the learning and reference works on introductory web design. Instead of the terse definitions written for experts found in online documentation resources, or long commentaries to ease novices into programming, this volume strikes a balance between succinct explanation and complete visualizations of code so that the key concepts are learned through easy-to-follow examples. This book assumes no previous knowledge of HTML, web development or programming. If you do have some experience with setting up a website, by uploading source code text files and resources to directories on a server via an ftp client application, then you can skip or skim through the Introduction and move on to the main Tags and Elements section.
Introduction
Access the Code Files
All the code in this book can be downloaded or copied from a Google doc so that you can save a little time typing and follow along with the examples a little faster. However, the more time you spend typing, the better and faster you will learn how to write HTML! So therein lies a bit of a conundrum. The link to all the code in the following pages is
http://bit.ly/allCode
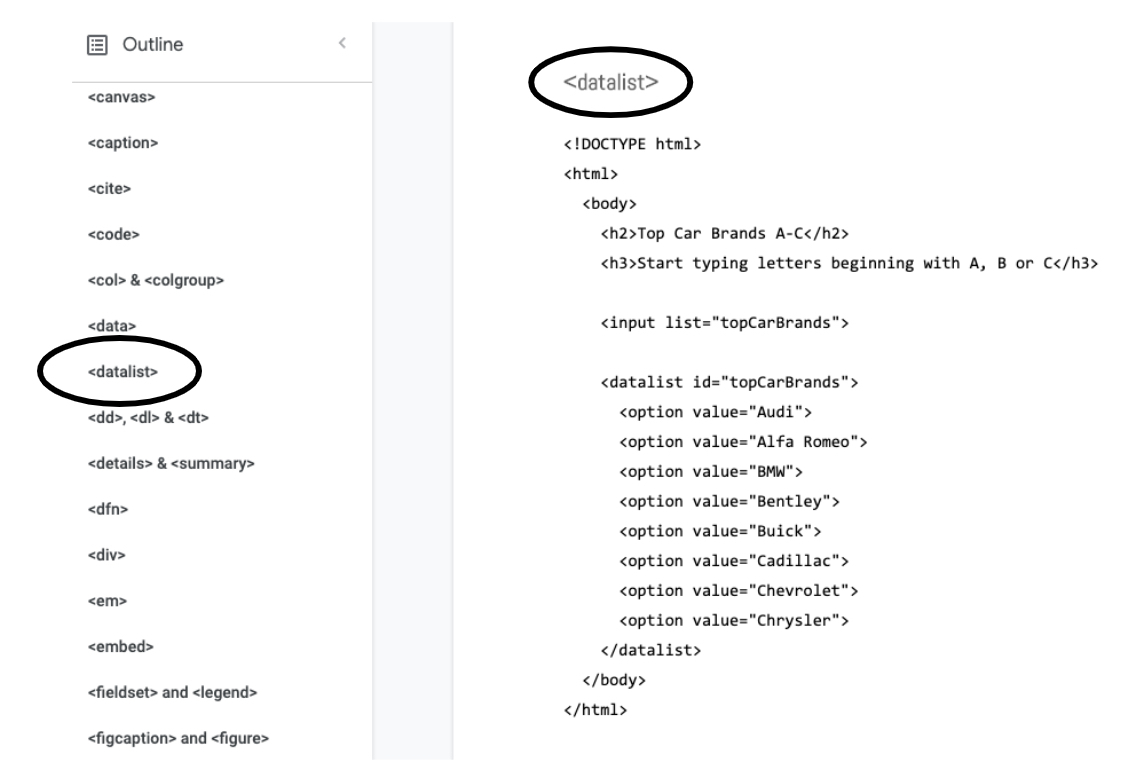
In the Google doc, all the code referenced in the following pages can be quickly found by clicking on its associated tab in the Google doc outline at the left of the screen (shown below). Just go to the Google doc, and paste the pertinent code into your text editor to try it out in your web browser (the full process for this is discussed shortly).
Accessing the books referenced source code on the Google doc resource. Clicking on the HTML item in the Outline at screen left will bring you to the code associated with the book sections.
What This Book Assumes
In short, not much. This book assumes no prior knowledge of HTML or programming languages and presumes no prior experience with creating websites. The only thing assumed is that you have a computer to work on. By the end of this book, you will know how to create websites and structure the content on its pages using HTML5, and you will be well prepared for making deeper dives into the HTML specification and developer tools, and also moving on to learning CSS3, which is the coding language that stylizes HTML content. CSS3 is covered in the follow-on book to this one, CSS3 Visual Learning Guide .
Files and Directories
A website is just some files inside of folders, and the fancier computer science term for folder is directory so this will be our last use of the world folder! On your computer you have files and directories and applications, so you are already familiar with the basic idea of what a website is and what its basic elements are, assuming you are familiar with computers. The main file types of websites are text files and media files. Text files contain the source code such as HTML, CSS and JavaScript and also textual content, such as titles, paragraphs, headings and articles. The media files may be comprised of images, audio, video, pdfs, zip files, executables, and other files that contain content beyond the textual content that is easily expressed in the source code, since the source code and text can easily coexist in a plain text file.
This is basically all a website is, files in directories (resist the urge to call directories folders).
There are many ways to organize files and directories. Above, we can say that the three files are text files with file extensions of .html, .css and .js . Regardless of the file extension used, they are all actually the same plain text file format. However, the web browser requires specialized coding language specific file extensions so that it knows how to parse the code and make websites out of them. So instead of the usual file extension .txt for text files, these text files are aimed at a browser and so take alternate file extensions that let a browser know what programming language is being used in them.
The media files will come from various places, and we wont worry too much about where they come from in this book. Photos and videos can come from your cell phone. Audio might come from downloaded sound effects libraries or Soundcloud accounts. PDFs can come from wherever you make PDFs. If you are a game designer, you might want people to download beta versions of your game as executables. If you are an accountant, you might have a client download a spreadsheet or their tax returns, and so on. All of these kinds of files are media rather than plain text files. Code lives in plain text files, since the code is just text and while it does amazing things, it doesnt require anything more than the kind of text that goes into any plain text .txt file. Code is just plain text, with file name extensions based on the language used in the text file so that the code can be executed. If youre coding in python, the file extension would be .py , or if youre coding in C++, it would be .cpp , etc. Regardless of these file name extensions, they are ALL just plain text of the .txt file extension type at heart (in fact, you could even save them as .txt files if you ever want to! There would be no real difference, except for what a browser can do with them).
The Other Tools
As mentioned above, you are already familiar with files, directories and applications from your everyday computer knowledge. Weve covered the first two categories already. There are some applications you need to create a website, but these are generally free (though you can pay for some if you wish to boost the economy). The main applications you need are a web browser and a text editor. You need another application, called an FTP client, but since there are online browser-based FTP clients, technically these are already covered by browsers. However, you may also want to get a standalone FTP client application because some of the tool perks they can provide. An FTP client is what moves your files and directories from your computer where you organize them onto a web server so that it can go live on the web.
To develop your website skills, pick one of the mainstream browsers, such as Firefox or Chrome. You can go non-mainstream if you wish (Opera, anyone?). This book doesnt explore every browser variation there is. Whatever browser you select, make sure that you go into its settings and set the browser to automatically update itself, so that you always have the most recent version of your browser. This is important because hackers around the world are always looking for security flaws in software including browsers, and whenever a major security threat is identified, the browser code is updated but you wont get the update unless you remember to update it, or have the browser set to auto-update.
So the main applications you need to create websites are:
code editor
browser
FTP clien t
You can design lots of websites with only the code editor and the browser, but then these websites will live only on your computer (we can still call these websites since they are viewable in a web browser). To get your website online, into the world wide web portion of the internet (there are other parts to the internet that we are not covering in this book), you will need access to a server. There are several options here, including: