Introduction
I want to thank you and congratulate you for downloading the book, HTML: Learn HTML With Ultimate Zero to Hero Programming Crash Course for Beginners .
This book contains proven steps and strategies to learn how to create programs using HTML, the language of the internet even if you currently have 0 or minimal knowledge about the programming language.
This eBook will teach you the basics of writing programs in HTML. Although you may feel that using a WYSIWYG HTML editor can produce faster results, these editors come with major flaws that you will be better off learning to write your own codes in HTML. In no time, you can create functional and better looking webpages.
Thanks again for downloading this book, I hope you enjoy it!
Chapter 1: Creating Your First HTML Page
HTML is the language behind the Internet. It is what makes the web tick. Most websites that you visit probably use this language. Almost all computers in the world understand it as it is among the most universal ways to create documents. It may not be equipped with the best formatting tools available, and there may be no guarantees that your webpages will look and work exactly the same way for every type of browser. However, to say it bluntly, without HTML, the internet, as we know it today, would not exist.
Of course, you can always choose to use a WYSIWYG HTML editor to build websites. However, you have to be aware of the 3 maid advantages that come with such programs:
The codes they create are not always fully compatible.
WYSIWYG or what you see is what you get editors normally use excess codes in creating a specific look on a page that only tend to slow down the loading times.
Some editors, change the HTML codes you enter manually.
Due to these glaring cons, you are better off writing your HTML codes the old-fashioned way - manually. It may be true that many programmers dont do it simply because it takes longer to write by hand because it requires you to have a bit of understanding about the language, still you can be sure that once you learn how to program using HTML, you will be able to come up with better-looking and better-functioning web pages.
The goal of this eBook is to help you learn the basics in creating programs using HTML.
What Software Do You Need?
There is no specialist software that you need to buy or install in order to create HTML codes. In fact, a lot of experienced web designers claim that the best websites they have created were written in good old trusty Notepad! Although you can use Notepad for this eBook, we recommend using FrontPage. After all, it is free and you can easily download it.
One of the main benefits of using an HTML editor is that it will make your codes easier to read by color coding them. You can easily clean up your script once you are done, and there are buttons that come with the software that you can use to insert repetitive codes.
At any rate, it doesnt matter whether you use FirstPage 200, Notepad, or any other HTML editor. This eBook will teach you the basics of the language, regardless of the editor you prefer.
Understanding HTML
HTML, per se, is very easy to understand and learn if you know the basics. HTML is primarily made up of tags, which are actually pieces of text enclosed in <>. This is how it typically looks like.
Opening tags and closing tags are the two types of tag. The main difference between the two is that a closing tag has a / before the text, i.e.
Tags always come in pairs like the example below:
Dont worry if, at this point, you find the above confusing. It will be explained in more detail, anyway. For now, remember that anything you find in-between the opening and closing tags means that the tags are applicable to them. Let us use the
tag for this example. This tag is used to center align text, and the syntax is something like this:
This line of text is centered
Almost all tags come with a closing tag, but there are a few that dont. Just remember this basic format:
Text
How to Declare HTML
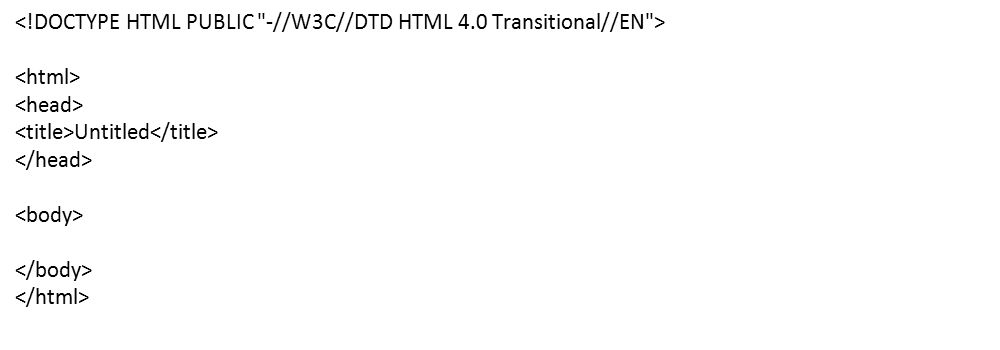
Now, open the HTML editor you prefer to use. Most HTML editors already contain some entered codes. If yours does not have any, just enter the following script:

Lets discuss each of the lines of code above. The first line
Tells the browser which specific language is to be used for the page. Although it is not really necessary, it is still ideal to include it.
The next line,
gives the instruction to the browser that the HTML document begins here.
You guessed it right! The header section starts here. This section contains all the page configuration options including the title.
Here, the browser is told what title to display for the page that will appear in the title bar found at the top portion of the browser. Just input the title you want for your page in-between the
By now, you should already be able to tell that this ends the header section of the code.
Anything you put between the two tags will form part of the web pages body. You will usually find texts, images, and videos, among others, here. Obviously, this is the most important part of the webpage as it contains all the meaty parts, so to speak.
The tag indicates the end of the script.
Chapter Summary
To sum everything we covered in this chapter, you learned how to structure your HTML code using the text format. Keep in mind that tags will apply to anything found between an opening tag and a closing tag . Finally, you now know how to declare HTML documents and how the title of the page is set.
In the next chapter, we will cover adding text to pages and formatting them.
Chapter 2: Adding Text
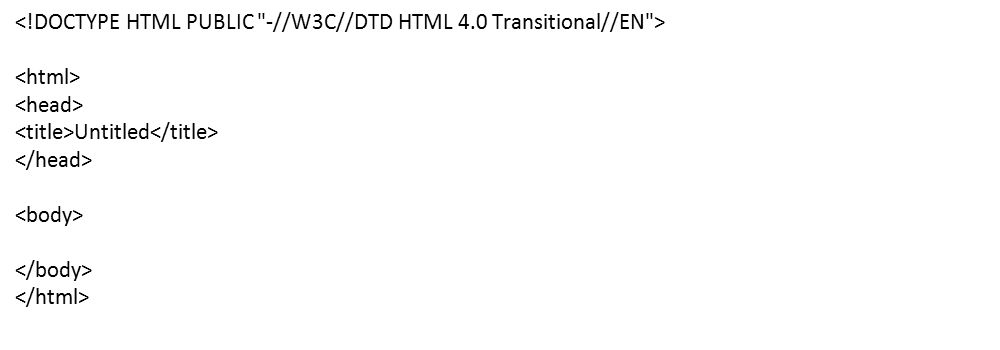
Let us begin the chapter by reviewing the HTML code we created in the previous chapter.

Now, let us discuss how you can create a basic and simple homepage. First you need to add a title for the page. To do this, simply replace Untitled to, for example, My Own Homepage.
In the code above, just modify the appropriate section form
to
Using the Tag
The tag is among the most versatile tags in HTML, and one of the most commonly-used. When used in its basic form, the pair of tags will display text on the webpage in the default font. Lets begin by displaying the following text:
Welcome to Our Homepage
To display the text on the screen, you have to do the following code:
Welcome to Our Homepage
The code above should be placed between the
tags. The text will then be displayed in the standard font size, in Times New Roman, and in black. Youre right; it is not the most interesting and most attractive look that your homepage can have.