It is my hope that someone who is unfamiliar with HTML/CSS can pick up this e-book and use it to get a solid understanding of coding a website with HTML & CSS.
I want to cover all the bases of HTML/CSS without going overboard. Please note that this subject is very vast and I will be covering a few of the things that are necessary to get started.
Please note however, that I am extremely long winded. That being said, I know that this is supposed to be an introductory book but along the way I will be giving you some of the seeds of knowledge necessary to help you towards your second phase of website building.
That's when you graduate from coding a static page to full fledged responsive website design.
There are many resources on the internet which can help you learn how to build a website. However, none of these resources will give you the edge that can only be gained by years of experience, hours of troubleshooting as well as yelling at your computer screen which I hope to impart on you.
Chapter 2: Understanding HTML
So they say that the difference between a master and a novice is that the master knows the tricks of the trade. It's the tiny, subtle things that the master knows that gives him the edge over the novice.
You may not know this, but anyone who has ever used a computer (even one without internet) has probably used and manipulated HTML.
HTML means HyperText Markup Language FYI.
If you have ever used Microsoft Word, then you have most likely come in contact with a multitude of HTML elements and you didn't even realize it.
These include:
- Headings (Heading 1 through Heading 6)
- Tables
- Ordered Lists (A list with numbered bullet points)
- Unordered Lists (This list is an example)
- Links (Surely you've encountered a Word document with a link to a website)
I'm sure there are a few more examples but are the stand out elements which I knew most people would be familiar with.
And, just like a Word document, a website can be extremely bland with no styling...or you can use your imagination and jazz it up a bit using fancy fonts, colored text, images, backgrounds, etc!
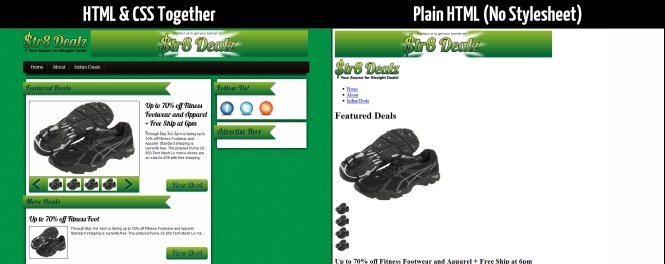
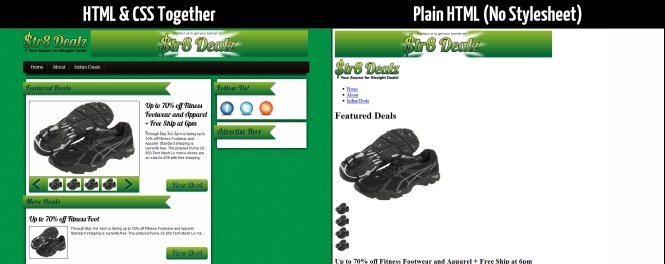
Figure 2.1 On the left is a website and on the right is the same website minus the CSS.

CSS stands for Cascading Style Sheet and when people refer to CSS they will often talk about the stylesheet which is the document containing the CSS code. As you can see above in Figure 2.1, on the left you have a website which consists of HTML & CSS. And on the right you have the EXACT SAME WEBSITE, however I deleted the stylesheet.
The HTML includes all of the elements that are on the page IE: the pictures, the words, the links, etc. and the CSS is the code that the website designer uses to denote the color, orientation, font, etc.
As you can see the website on the right (minus the CSS) looks very much like something you could create in Microsoft Word.
And much like Microsoft word elements, each HTML element comes preset with styles.
For example if you were to take a word and link it to a website, it becomes blue and underlined. If you were to begin typing, the words would begin in the upper left portion of the document using a Times New Roman font and utilizing a 12 point font.
The reason why I mention the link and paragraph style attributes in Microsoft Word is because they are almost identical to the default appearances of unstyled HTML elements.
Chapter 3: Understanding CSS
So as I mentioned above CSS stands for Cascading Style Sheets. It's what you will be using as a beginning website designer/ developer to give your websites some flavor.
It's the tool that you will use to transform a page which resembles the ugliest of Word documents into a beautiful and interactive work of art!
As I mentioned before, HTML elements all have their default styles.
Links look like this .
Paragraphs and other unstyled text default to Times New Roman (or Macintosh equivalent) 16 point font.
- Unordered lists
- end up looking
- like this.
It will be your responsibility to take these elements and style them to your desire utilizing CSS.
Things You Can Do With CSS
- Change the background of the page (Many options including tiled image, gradient, image/ background color combo, solid color, etc)
- Change the orientation/ position of an element
- Change fonts, font size, font color
- Give elements background images
In all honesty, there is almost no limit to what you can do visually to a website using CSS. And with the advent of CSS3 there is all types of cool things that you can do such as creating animations to happen when the user hovers over an element, rounded corners on elements, text shadows, etc!