Web Design with HTML5 and CSS: Learn how to design, create and built responsive websites using the best HTML5 and CSS practices Rick Sekulsoki Copyright 2021 Rick Sekuloski All rights reserved. ISBN: CONTENTS tag elementelement element elementelementelement and elements and elements
element
Preface
The reason why I'm writing this book is that today every front-end web developer needs to know how to create a responsive web design using the latest techniques and technologies. Today this is very important to able to view the same website on a different device with different screen size because most of the users today have access to different devices like mobile phones, tablets and computers. I won't waste any of your precious time here and that is why I can make this promise, the content of this book will be packed with theory and practical exercises so at the end of each chapter you will feel confident and empowered by the acquired knowledge so you can continue reading the next one. Finally, I really like to hear from your so if you think you need to contact me then please find any of my social media accounts and reach out to me also if you can then please consider leaving a review with your comment. Who this book is for? This book is for: Anyone that want to start learning everything about modern web development using HTML and CSS Full-stack developers that needs to improve their front-end skills Students Anyone that is seeking to gain deep understanding of responsive web designs Get the most out of this book? To get the most from this book, you will need the following tools if you are using computer or tablet: A text editor of your choice, here I will use Visual Studio Code ( VsCode ).
A up to date browser such as Google Chrome , Firefox , Edge or Safari . If you are using e-reader then you can sit back and relax because I will include lot of examples and you wont miss much coding. But if you to go through the examples then please use your computer. Download the example code files You can download the entire code by visiting my GitHub repository page using the following link: https://github.com/RickSekuloski/html5-css-book1 Once the file is downloaded on your computer you will need to unzip the content, please don't try to open or run the code while it's inside the zipped folders/directories. So please make sure that you unzip or extract the folder into your desired destination. Usually, that is the desktop.
Unzip the files like this: WinRAR/7-Zip for Windows Zipeg/iZip/UnRarX for Mac 7-Zip/PeaZip for Linux Get the original images from color-images From the downloaded files you can find folder named color-images. From this folder you can get all of the images that Im going to use in this book. If you are reading this on e-reader then some of the images might be blurry. The images are blurry because I have included a lot of screenshots and because of this there will be some sort of compression and resizing. Conventions used throughout this book There are a number of conventions used throughout this book. When there is an important part of the code that I wish to draw your attention then I will use Bold text .header { height:500px; width : 100% ; display : flex; } Bold: Indicates a something important.
For example, you can download the following image by clicking on this URL START . It will be obvious these conventions when you see them in this book.
Chapter 1 The importance of Responsive Web Design
Why we need responsive web design? Well, if you don't know the answer, please let me explain to you in more details. Today having a website that is responsive and can be opened by every device is a must, it is the 21st century so as technology evolves, we need to do the same with our websites they need to evolve as well. So, we need to make our pages more modern and compatible with any new device coming to the market. Gone are the days where users used only computers to access all of the information on the internet, to pay their bills and create a presentation for the next meeting.
Well today our focus is shifted to the use of tablets and mobile. The mobiles and tablets are much faster and capable now then it was years ago, for example we can read the news, we can pay our bills on time and basically, we can do lot of things with these devices so we dont rely on computers and laptops anymore. So that is why we need to understand the needs of the audience or the users, what they expect from our websites to perform and therefore we must build responsive websites according to the user needs. Did you know that if user wait for only 3.0 seconds for a web page to load it will become frustrated and probably never return back to our site? Here's what we will cover in this first chapter: Device screen What is responsive web design Text/Code editors Browser support Device screen As I mentioned before today mobile browsers account for 51.11% of total browser usage, 45.18 goes to desktops and finally, 3.71% is for the tablets. That is how a responsive web design comes into place and with my help by the end of this book you will be ready to build awesome web pages using the HTML and CSS latest and most modern techniques. Our goal is to make our website to work across multiple devices and screen sizes.
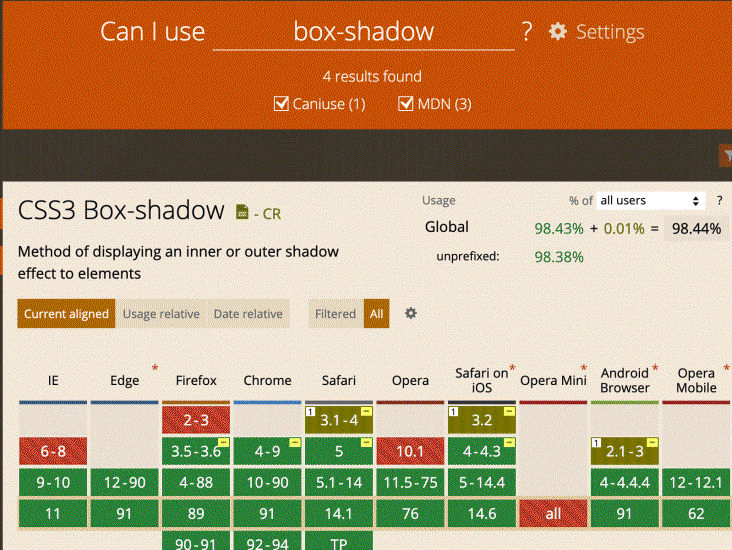
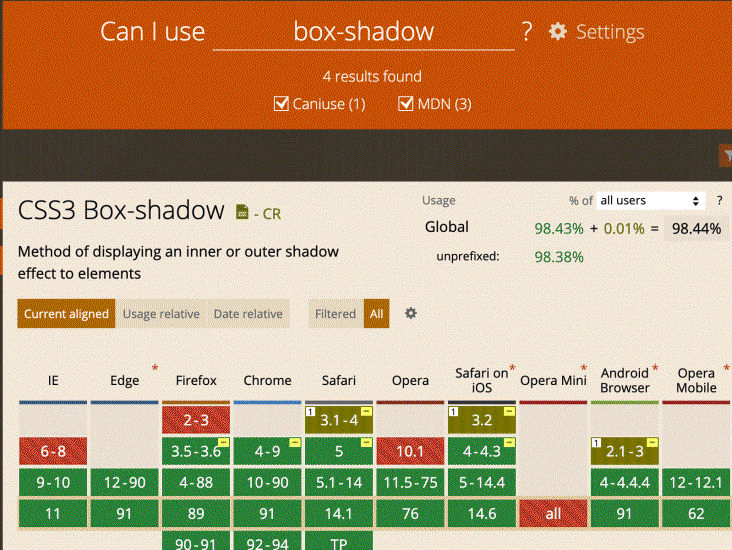
What is responsive web design? Well, a responsive web design is a design that incorporates 3 basic things: flexible grid layout flexible images/media and media queries Text/Code editors Personally, it makes no difference witch text editor or tool you choose to write your code. There are many out there that are free so you dont need to pay money, but I will be using VsCode or Visual Studio Code text editor and this one is free. If you have used some other text editors then please you can still use the same on for this book. Other text editors that you might be interested in are: Sublime Text Vim Emacs Notepad Browser support Nowadays, most of the users understand what responsive web design is and why this is super important for business to have. For example, imagine that a user visit website on his computer and found out some interesting things but he/she is not ready to make a purchase yet and instead of purchasing the items the user is saving them as liked items so he can come back the next day and make a purchase. Now imagine that the user is at home and he remembered about the items he saved so he opens his mobile phone and load the same website but now the content that he saved is actually not visible anymore or it does not look the same as on computer.
Why is this happening? Well, the answer is simple, either because the site is not developed to be responsive or the browser on the phone is old and not compatible to support the new standards. That is why when a company wants to develop a product before they start the production, they already know what their target audience is and based on their information they take actions and plan how their app should be built. From the results they have gathered they everything about the age, gender and activity and based on that they will start planning what features will be included because not all of the web browsers will support all of the features. So, this becomes a problem for the companies because the older the browser is the more time is needed for developers to develop the features, because they need to be tested after that if they work properly. This actually can cost a lot of money and the company sometimes needs to decide what features are essential and what features are not so the features that are not that important will be left out and that will drive the costs down. 
Chapter 2: HTML5 Writing Markup
HTML stands for Hypertext Markup Language.