This book simply would not have been possible without the guidance, support, and valued friendship of my longtime mentor, Alex W. White. There are countless designers whose ability to think and see has been forever impacted by Professor Whites articulation of the principles of type, image, and spacebut none more grateful than this one.
I owe a special thank you to Nancy Heinonen at Crescent Hill Books for her patient, professional, and informed management of this entire process.
Thank you to Roger Black for lending his valuable time and knowledge to this project.
I also want to acknowledge my fellow Type Directors Club board members, as well as my current and former students, for reminding me of the real reasons I pursue a career as a designer.
To Shick, my constant companion.
And, of course, Sarah and Bridgette, with love and gratitude.
Above the Fold: Foreword by Roger Black
On not starting at the beginning
Web design is always a conflict between the stakeholders and the users.
Typically, at the kickoff meeting, all the stakeholders come with a list of their most important requirements for, say, a landing page. If youve got ten in the room, each with a list of five musts, thats fifty things that the client wants. But a user, coming to the page, just wants one thing. And so the conflict begins.
A designers job is to pare those things down and put them in a place where users can find them if they want them, and ignore them if they just want to know the price of the ticket, or read the story, or watch the video, or somehow achieve their goal on clicking the link that brought them there.
Many times there is something they dont care about, like advertising, that is essential to the business of the site. The designer may be forced to ignore the end clients, the users, to get paid!
Similarly, there are conventions of Web design (like putting a lot of things on a page) that users have gotten to expect, but they dont help make a page look good. Designers ignore these conventions at their own risk.
Resolving these conflicts arent always easy, and this book provides a number of tools to help. Brian Miller is first of all a typographer. Since Web pages consist largely of text (in area, if not in file size), learning how to handle type is a key skill for a Web designer. (See .)
As well as abundant common sense, Brian brings his design experience in corporate, retail, and media fields to the Web. His sites have a sophisticated and classical look, one that is very clean, organized, and even elegant. The things he learned in the offline world play a role here. And guess what? Users know these conventions too. Grids and columns, for example, are a familiar organizing principle.
And thats a key underlying principle of Above the Fold. Web design does not live on its own planet. Its connected to the rest of the world. Things youve learned from other media and other kinds of design, such as architecture and industrial design, are useful here. Users can latch onto that, when they see it.
So dont start at the beginning. Start with what you know.
I ts difficult to determine, really, the number of times Ive assured a client that his or her name, product, ad, or idea will appear above the fold, but Im sure its easily in the hundreds. Whats interesting is that the majority of my clients dont ask me to produce anything that can actually be folded. Im a Web designer, and its taken me sixteen years to admit that publicly.
The problem with admitting youre a Web designer is that inevitably the person youre talking to has a twelve-year-old niece who designed and produced a Web site over her summer vacation. Most people dont think of Web sites as even needing a designer. People can make a living doing that? they say.
In fact, its true that throughout the history of the Web, non-Web designers have been shaping the aesthetic of the Web landscape. In the early days of the Web, most designers werent designers at all, but technicians focused on pioneering new means of communication. Soon, due mostly to increasing client demand, classically trained print designers began porting their talents over to Web site design, bringing with them many of the design conventions they were accustomed to.
One of these transplanted conventions is the idea of being above the fold, which is a phrase that comes from the newspaper industry. It refers to the fact that the most important news items of the previous day would need to appear on the upper portion of the front page. Since most papers were folded for shipping, anything at the bottom of the page would not be seen by passersby. The content that appeared above the foldBAND PLAYED TILL END; WAR! OAHU BOMBED BY JAPANESE PLANES; MEN WALK ON MOON attracted people and sold newspapers.
Fast forward to the rise of the Internet, where monitor resolution has as much influence over information hierarchy as the fold in a newspaper did. The information that appears in a browser window needs to engage the user in the same way information on the top half of the first page of a newspaper did. Thus, the phrase above the fold was adopted by millions of Internet users.
The phrase above the fold reminds us that there are both close similarities and vast differences between print and Web design.
The phrase above the fold reminds us that there are both close similarities and vast differences between print and Web design. The principles of space usage, typography, and other elements of effective hierarchical communication are essential to both print and Web design, but the methods of achieving these principles involve different skill sets and considerations for the end user. Thats what this book is aboutthe fundamentals of graphic design and the specific considerations a designer makes for effective Web communication. And its the reason Above the Fold is a fitting title.
The other reason for choosing Above the Fold as the title is more metaphorical and has to do with the type of information youll find within the book. If the information that appears above the fold on a newspaper or Web site is the most important and engaging of its time, the information youll find in the book Above the Fold is too. It is important that Web designers learn, in addition to the necessary technical aspects of digital media, the fundamentals of design that lead to clear communication. This book looks at Web design as a form of graphic communicationa point of difference from most of the other Web design books on the market. Most of the current books on Web design are outdated before theyre even printed, because they focus heavily on style and trends. More troubling is the fact that most books depict Web design as a medium whose ultimate expression is somewhere between print pieces with movable parts, and movie titles with buttonsmore form than substance. The sites in this book put the user first and drive value for the clients they represent.

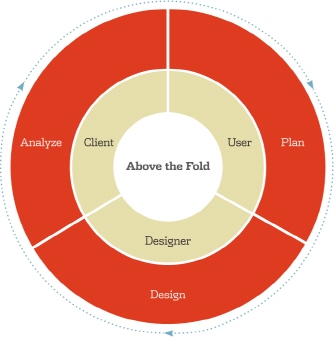
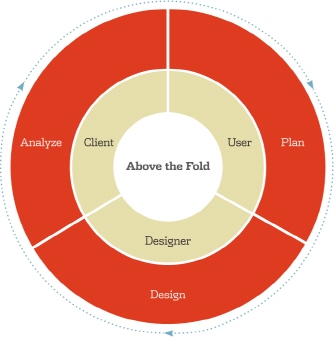
Above the Fold focuses on the three phases of a Web projectplanning, design, and analysiswith each phase aligning with the constituents of a Web site: the user, the designer, and the client.