James Jackson - JavaScript: Learn Basics of Scripting Language and Use in Programming Easily
Here you can read online James Jackson - JavaScript: Learn Basics of Scripting Language and Use in Programming Easily full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2016, publisher: Kashvi Publishing, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:JavaScript: Learn Basics of Scripting Language and Use in Programming Easily
- Author:
- Publisher:Kashvi Publishing
- Genre:
- Year:2016
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
JavaScript: Learn Basics of Scripting Language and Use in Programming Easily: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "JavaScript: Learn Basics of Scripting Language and Use in Programming Easily" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
James Jackson: author's other books
Who wrote JavaScript: Learn Basics of Scripting Language and Use in Programming Easily? Find out the surname, the name of the author of the book and a list of all author's works by series.
JavaScript: Learn Basics of Scripting Language and Use in Programming Easily — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "JavaScript: Learn Basics of Scripting Language and Use in Programming Easily" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
JavaScript
Learn Basics of Scripting Language and Use in Programming Easily
James Jackson

JavaScript is one of the oldest programming languages known that are still in use by programmers today. The most beautiful part of this language is that it is relatively simple compared to other programming languages. JavaScriptis a very fundamental language to learn during your early years as a programmer. It has the flexibility needed to create very complex projects. The easy manipulation and richness of this language make it one of the simplest yet versatile programming languages on the current market.
Like other programming languages, the first things you should focus on are the basic elements of this language. Mastery of the building blocks of JavaScript will help you in the long run and will aid you in writing complex code.
JavaScript is often confused with Java, another programming language, but the two are entirely different object oriented programming languages. JavaScript was written in 10 days by Brendan Eich, a programmer working at Netscape. The prototype was written to complement Java which was being included in Netscapes web browser, Navigator. The language was originally named Mocha, but was changed in September, 1995, to LiveScript. In December, under an agreement with Sun Microsystems, who owned the Java language, LiveScript was renamed JavaScript.
There have been hundreds of thousands of JavaScript programmers up until now, and there are some mistakes that are made by every single JavaScript programmer during their early years. It is essential that you learn how to avoid these mistakes and learn to code in the proper way. You can look at JavaScript as being the first step which towards learning other different programming languages. You will be pleasantly surprised by how much easier it will be for you to master different languages once you have obtained a clear grasp on JavaScript.
So, lets begin now shall we?
Chapter One
The first thing you should know in JavaScript is Syntax. Syntax is a set of rules that governs the writing and interpreting of any program written in JavaScript.
The Basics of Syntax

If you are absolutely new to the world of Programming, then you should know that every programming language is comprised of sets of specific rules. These rules are followed in order to create a structured blueprint which the computer recognizes and then executes. When we talk about a computer program, in the simplest terms, we are referring a list of instructions which tells the computer what to do and what to execute.
These instructions are given through the various rules, which are called Syntax . In short, Syntax is the set of rules that defines Fixed Values and Variable Values.
Imagine that you are in a new class in college and the instructor comes in and writes the following message on the board: 21 read 14 6 to problems to 35 do pages and. Youre going to be very confused. Even though you recognize the words, you dont know what to do with them because they arent in an order or format that you recognize. Thats because this hypothetical professor isnt following the Syntax rules of the English language. If the professor writes, Read pages 21 to 35 and do problems 6 to 14, you know exactly what to do.
The same is true of your computer. If you dont use the right order and correct format, your computer wont know how to proceed with your program and will stop, creating errors as it tells you that it doesnt understand what you want it to do.
The most basic elements include but are not limited to Statements , Variable Naming and White Space Syntaxes.
When working with a programming language, all the instructions are called Statements
Before moving on with the statements, there are some important things you need to know.
JavaScript is Case Sensitive
JavaScript is, in fact, a case sensitive language. This might create some confusion for those who have already learned multiple programming languages. We know there are many languages out there that are not case sensitive. When writing code in JavaScript, you will always have to start the name of constructor with a capital letter which is followed by the name of a function in lower-case letters.
Whitespace

If you have browsed through some of our sample codes, you have probably noticed the presence of a lot of blank areas outside the string constants. These spaces, tabs and newlines are referred to as Whitespace. One of the core differences between other languages and JavaScript is that is that in other languages it does not really matter how much blank space you leave between lines of your code, but in JavaScript, the whitespace directly impacts the semantics of the program itself.
The Significance of Semicolon
The statements written in JavaScript are mostly separated by semicolons . One key factor at play when writing code in JavaScript is a function called Automatic Semicolon. This feature is present in the language to make it a little easier for users. The way this works is that whenever a statement is written before a new line has been parsed, the first statement will automatically be taken as a complete and correct statement, acting as if a semicolon was in place. The option is always available for you to adjust the setting so you can prevent the automatic semicolon insertion mechanism. If you prefer to manually inserting semicolons in your code; this will eliminate undesired insertion of semicolons.
A Deeper Look at the Statements
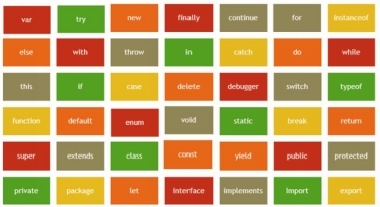
The statements in JavaScript are made of various components. They create the language commands and instructions of the language itself. Above is a chart that shows the most common kinds of statements used in JavaScript.
- Values
- Operators
- Expression
- Keywords
- Comments
The above components are some of the most basic elements of JavaScript. We shall now go through each of them in brief details.
Values
When programming in JavaScript Syntax, you will come face to face with two types of values. Namely
- Fixed Values which are also called literals.
- Variable Values which are variables with interchangeable values.
Fixed Values Rules
When working with fixed values, there are two rules you should keep in mind:
Numbers can be written either with a decimal point or without a decimal point.
Ex: 10
10.10
Strings (Text) can be written with either double quotes or single quotes.
Ex: I am Jim
You are Henry
Variables Rule
A slightly different rule is followed when writing JavaScript variables (Variables act as containers to store data values).The Var keyword is used to declare variables . Also, an equal sign (=) is used to assign values to the declared variable.
For Example:
var a;
a = 9;
(a is defined as a variable, and a is assigned the value 9)
Similarly, you can put a string in a variable as well.
var food = I Love Food;
As we have mentioned earlier, the white spaces does play an important role in JavaScript programming, in this scenario, the white spaces inside the quotations marks will act as blank spaces.
var food = I Love Food ;
When naming your variables, use words that are meaningful instead of fragments or shortcuts. Consider if you want to create a variable that will handle the names of colleges you want to attend. You could define your variable as such:
Font size:
Interval:
Bookmark:
Similar books «JavaScript: Learn Basics of Scripting Language and Use in Programming Easily»
Look at similar books to JavaScript: Learn Basics of Scripting Language and Use in Programming Easily. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book JavaScript: Learn Basics of Scripting Language and Use in Programming Easily and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.