Mastering CSS
A guided journey through modern CSS
Rich Finelli
BIRMINGHAM - MUMBAI
Mastering CSS
Copyright 2017 Packt Publishing
All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information.
First published: October 2017
Production reference: 1051017
Published by Packt Publishing Ltd.
Livery Place
35 Livery Street
Birmingham
B3 2PB, UK.
ISBN 978-1-78728-158-5
www.packtpub.com
Credits
Author Rich Finelli | Project Editor Suzanne Coutinho |
Commissioning Editor Dominic Shakeshaft | Proofreader Safis Editing |
Acquisition Editor Dominic Shakeshaft | Indexer Pratik Shirodkar |
Content Development Editor Monika Sangwan | Graphics Kirk D'Penha |
Technical Editor Nidhisha Shetty | Production Coordinator Arvindkumar Gupta |
Copy Editor Tom Jacob |
About the Author
Rich Finelli , is a front end developer and a CS video trainer. He is truly passionate and excited about front end technologies and enjoys learning about web development. Rich writes about what he's learning on his blog, richfinelli.com.
www.PacktPub.com
For support files and downloads related to your book, please visit www.PacktPub.com .
Did you know that Packt offers eBook versions of every book published, with PDF and ePub files available? You can upgrade to the eBook version at www.PacktPub.com and as a print book customer, you are entitled to a discount on the eBook copy. Get in touch with us at service@packtpub.com for more details.
At www.PacktPub.com , you can also read a collection of free technical articles, sign up for a range of free newsletters and receive exclusive discounts and offers on Packt books and eBooks.

https://www.packtpub.com/mapt
Get the most in-demand software skills with Mapt. Mapt gives you full access to all Packt books and video courses, as well as industry-leading tools to help you plan your personal development and advance your career.
Why subscribe?
- Fully searchable across every book published by Packt
- Copy and paste, print, and bookmark content
- On demand and accessible via a web browser
Customer Feedback
Thanks for purchasing this Packt book. At Packt, quality is at the heart of our editorial process. To help us improve, please leave us an honest review on this book's Amazon page at https://www.amazon.com/dp/ 1787281582 .
If you'd like to join our team of regular reviewers, you can email us at customerreviews@packtpub.com. We award our regular reviewers with free eBooks and videos in exchange for their valuable feedback. Help us be relentless in improving our products!
Table of Contents
Preface
HTML, CSS, and JavaScript are the three core languages of the web. The more you know about all three of them, the better off you'll be. Of these three, the role of CSS is as the presentation language of the web. It describes things such as the colors, fonts, and layout of your pages.
There are some basic prerequisites for this book. I expect you understand how to write HTML, and understand basic CSS including styling fonts, adding margins, padding and background colors, and other things, such as what a hexadecimal color code is. In the coming chapters, I'll cover some of the basic concepts such as the box model, display properties, and types of style sheet. I'll also touch on a small amount of JavaScript and jQuery. You don't need any prior knowledge of these, but you will be getting a taste of them in this book.
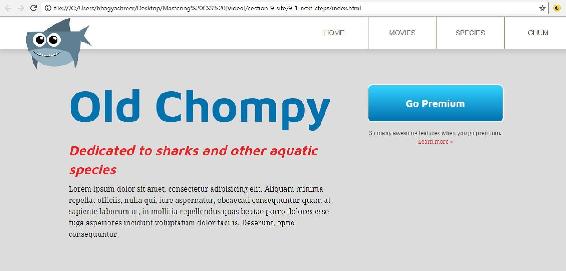
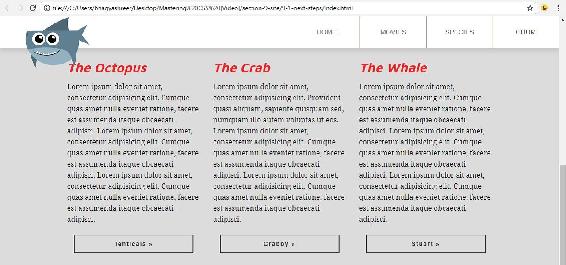
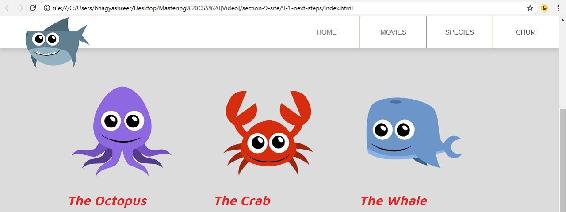
Now, take a look at the final site we're going to build. In order to learn CSS, we'll finish building the following HTML5 website, which is all about sharks. I say finish building this site because the basic HTML and CSS will already be in place, and you can download them from the download package for this book. We'll add all the things that I will show you, and more. This site features modular and reusable CSS, which you will learn about as we move through the book. The site will first be built with floats for layout, before we rewrite the layout using flexbox. And we use web fonts for our text:
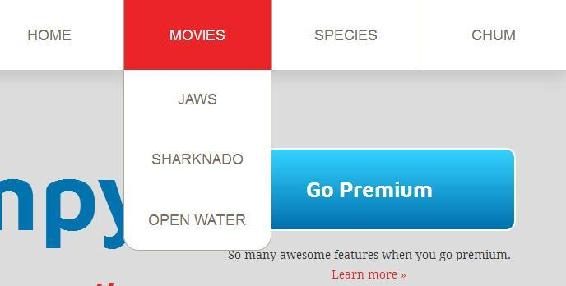
The navigation features a drop-down menu that uses CSS animations:
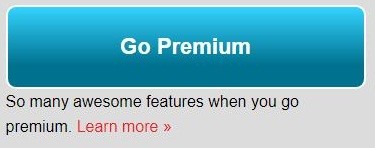
The site also features a call-to-action button with a CSS gradient:
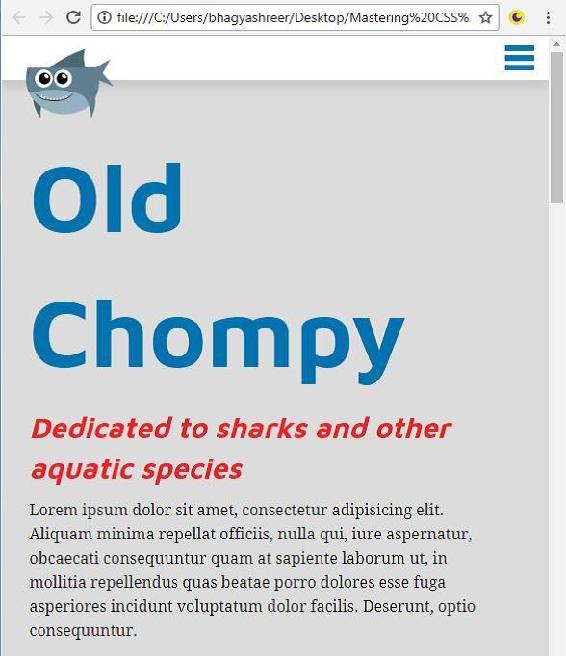
The site is fully responsive. When we resize the browser, you can see that our two-column layout shifts into a single-column layout:
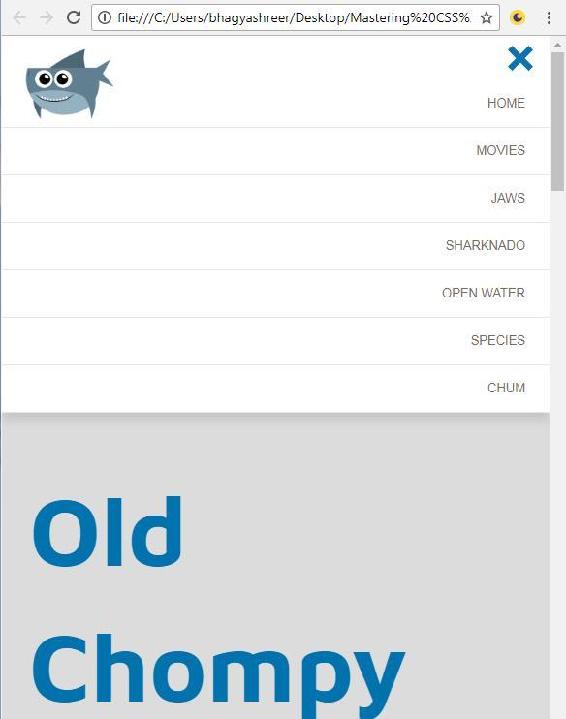
Also, our menu turns into a menu designed for mobile devices:
If we scroll down a little bit, we can see that we have ghost buttons that use CSS transitions. It's ready for HiDPI devices such as Apple's retina displays:
Most of the imagery on the site uses SVG:
At the very bottom of the page, we are using an icon font:




![Keith J. Grant [Keith J. Grant] - CSS in Depth](/uploads/posts/book/119138/thumbs/keith-j-grant-keith-j-grant-css-in-depth.jpg)