Emilio Rodriguez Martinez [Emilio Rodriguez Martinez] - React: Cross-Platform Application Development with React Native
Here you can read online Emilio Rodriguez Martinez [Emilio Rodriguez Martinez] - React: Cross-Platform Application Development with React Native full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2018, publisher: Packt Publishing, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:React: Cross-Platform Application Development with React Native
- Author:
- Publisher:Packt Publishing
- Genre:
- Year:2018
- Rating:5 / 5
- Favourites:Add to favourites
- Your mark:
React: Cross-Platform Application Development with React Native: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "React: Cross-Platform Application Development with React Native" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Harness the power of React Native to build 4 real-world apps
About This Book
- Build quirky and fun projects from scratch and become efficient with React Native
- Learn to build professional Android and iOS applications using your existing JavaScript knowledge
- Use isomorphic principles to build mobile apps that offer a native user experience
- Embedded with assessments that will help you revise the concepts you have learned in this course
Who This Book Is For
This book is for developers who want to build amazing cross-platform apps with React Native.
What You Will Learn
- Structure React Native projects to ease maintenance and extensibility
- Optimize a project to speed up development
- Use external modules to speed up the development and maintenance of your projects
- Explore the different UI and code patterns to be used for iOS and Android
- Get to know the best practices when building apps in React Native
In Detail
React Native helps web and mobile developers to build cross-platform apps that perform at the same level as any other natively developed app. The range of apps that can be built using this library is huge. From e-commerce to games, React Native is a good fit for any mobile project due to its flexibility and extendable nature.
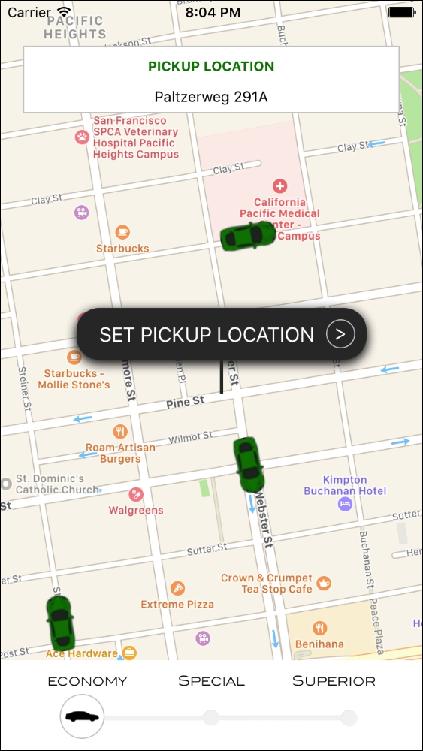
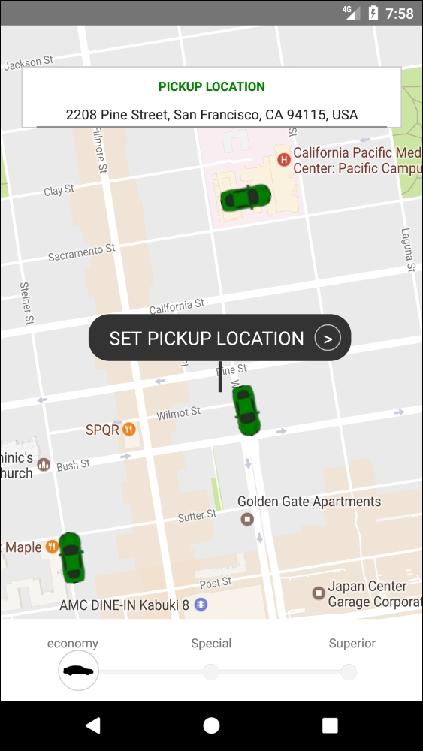
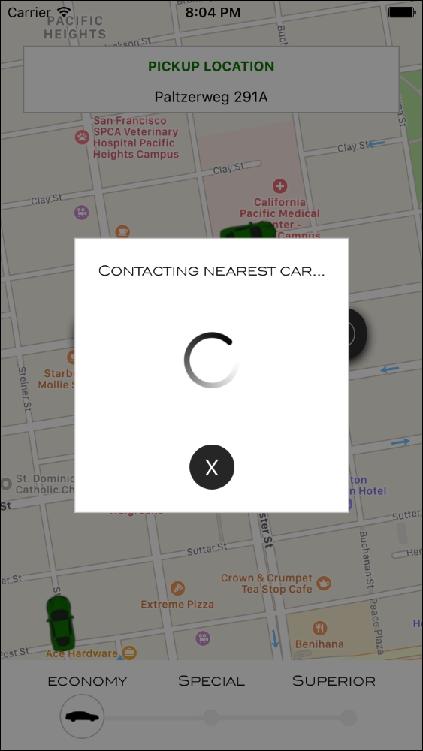
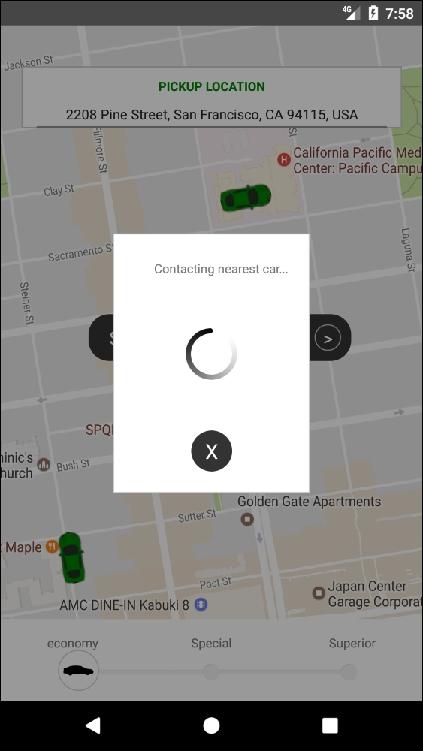
This project-based book consists of four standalone projects. Each project will help you gain a sound understanding of the framework and build mobile apps with native user experience. Starting with a simple standalone car booking app, you will progressively move on to building advanced apps by adding connectivity with external APIs, using native features, such as the camera or microphone, in the mobile device, integrating with state management libraries such as Redux or MobX, or leveraging React Natives performance by building a full-featured game.
This book is ideal for developers who want to build amazing cross-platform apps with React Native.
This book is embedded with useful assessments that will help you revise the concepts you have learned in this book.
Style and approach
This project-based book consists of four projects. Each project is a standalone project that covers the core techniques and concepts of React Native.
Note: This book is a blend of text and quizzes, all packaged up keeping your journey in mind. It includes content from the following Packt products:
- React Native Blueprints by Emilio Rodriguez Martinez
Downloading the example code for this book You can download the example code files for all Packt books you have purchased from your account at http://www.PacktPub.com. If you purchased this book elsewhere, you can visit http://www.PacktPub.com/support and register to have the files e-mailed directly to you.
Emilio Rodriguez Martinez [Emilio Rodriguez Martinez]: author's other books
Who wrote React: Cross-Platform Application Development with React Native? Find out the surname, the name of the author of the book and a list of all author's works by series.

![Emilio Rodriguez Martinez [Emilio Rodriguez Martinez] React: Cross-Platform Application Development with React Native](/uploads/posts/book/119453/thumbs/emilio-rodriguez-martinez-emilio-rodriguez.jpg)






![Mateusz Grzesiukiewicz [Mateusz Grzesiukiewicz] - Hands-On Design Patterns with React Native](/uploads/posts/book/119470/thumbs/mateusz-grzesiukiewicz-mateusz-grzesiukiewicz.jpg)
![Adam Boduch [Adam Boduch] - React and React Native - Second Edition](/uploads/posts/book/119457/thumbs/adam-boduch-adam-boduch-react-and-react-native.jpg)