HTML Simplified
Simplified And Turned To Fun
O. A. Marcus
Copyright 2021 O. A. Marcus
All rights reserved
No part of this book may be reproduced, or stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without express written permission of the publisher.
ISBN: 9798594005655
Cover design by: Niflare
Contents
Introduction to HTML
F irstly what is the full meaning of HTML?
H means HYPER
T means TEXT
M means MARK-UP
L means LANGUAGE
So therefore HTML simply means Hyper Text Mark-up Language
HTML is used to create ELETRONIC DOCUMENTS which is also known as web pages, these are the things we see on WWW (WORLDWIDE WEB). It is commonly used to create website.
HTML is not a programming language but a text file that is being written by a simple text editor, and it controls the presentation, structure and layout of the data on a webpage. HTML does not contain any functional or programming logic.
HTML consists of 2 important parts which are:
- Document Creation: this is what the user will see.
- Tags: this is how they see it.
HTML comprises of Tags which are:
Tag : this tag is the head of the family. Its from this tag that the browser recognizes, its an HTML document. In this tag, serves as the opening tag while serves as the closing tag, so therefore for every opening tag there is a closing tag
Tag : is a tag that comes after tag . Tag is a special tag, in such a way that the content written inside this tag will not display on the webpage. This tag comprises of the title (of the browser window) or any other instructions, which you want to provide to the web browser.

Tag : this tag also comes after tag , this is where the actual content that is visible on the webpage is written i.e. all the visual elements such as headings, paragraphs, images etc.
What is a Webpage?
Accessing information from the internet is being done by the use of any browser. The browser gets all the information asked for from the webserver, these information are stored as HTML document inside the webserver.
A webpage is the result of a team working together.
A Web Server can be hardware/ software that let you deliver the webpage to your browser.
A browser reads and decodes the instructions, display exciting content on the screen.
With all these above, we just realised, thats what a web page is.
To create a webpage
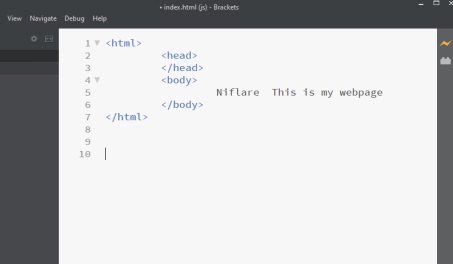
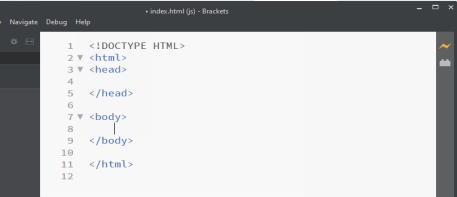
A simple text editor will be needed like Notepad++, TextEdit, Bracket etc. After getting any text editor then try and revisit your mind palace concerning the basic html structure that you have learnt, the codes uses the same structure. Here is an example
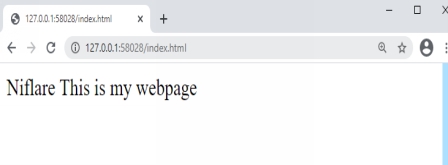
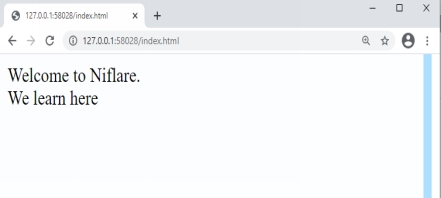
After writing the html codes then save it as .html or .htm file. Then try opening the file in your web browser then this will be the outcome. We made use of Bracket as our simple text editor with a browser.
So therefore the page at the left is our simple text editor which requires the html codes while the page at the right side is the outcome of the html codes that shows on the browser. Here is your first page above.
In conclusion about writing of codes, the tags were written using lower case, so correct capitalization should be used throughout the code. All tags were closed in the proper order, if they were not closed properly the code wont work.
Indentation is important also, it made the codes easy to understand.
Indentation can be defined an act of providing space from margin, to provide structure to the code.
HTML tags
W e will be talking about the backbone of the HTML language which is the TAG, we have different types of tags that we have made mentioned when introducing HTML. Like we made mentioned we have:
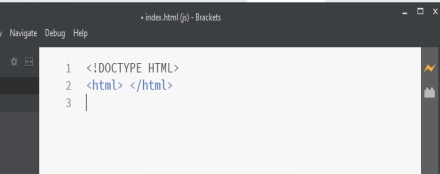
. which is also known as ROOT ELEMENT. All Html web pages starts with this root element.
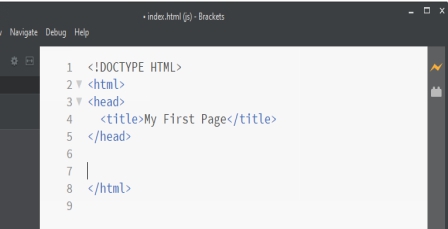
which is also known as the TITLE PAGE.
Result:

. which is also known as DOCUMENT HEAD. In this tag we also have some other tags in it such as
etc.
The paragraph tag
In the tag, the tag paragraph is important when making a webpage.
Denotation of paragraph is
and
.
Location : Its placed inside the body tag.
Usage : It lets you make new paragraphs.
Visibility : The text placed inside this tag will be visible on the main webpage.
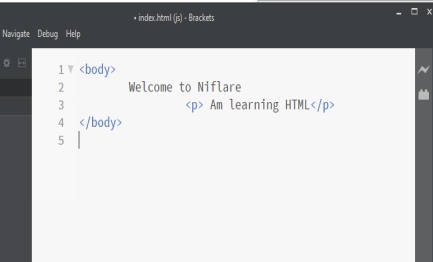
Here is an example to take you through:
Note: Putting one tag inside another is termed as Nesting
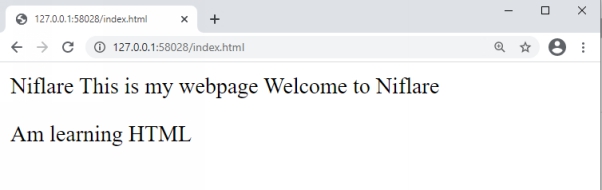
Then when we open this above code in our web browser it looks like this:
The breaking tag (
)
Writing sentences in a new line provides symmetry to the writing. The break tag lets you start a sentence from a new line in HTML.
Denotation :
Location : It is placed inside the body tag.
Usage: Lets you start from a new line.
Special Characteristic : Its a self-closing HTML Tag.
Self-closing HTML Tag is when the closing and opening are included under same tag. Not all tags can be used in such a manner. It is identified by the forward slash towards the end.
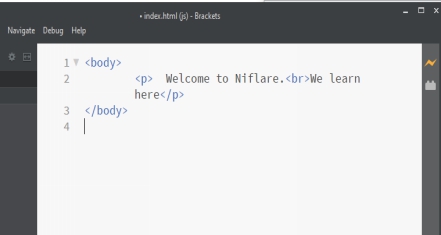
Here is an example with the outcome on the browser:
As we can see the tag
breaks the sentence to another line and also the tag doesnt have closing tag. For better understanding with the above code, trying to display it without using
, it would all be in the same line.





















 Tag : this tag also comes after tag , this is where the actual content that is visible on the webpage is written i.e. all the visual elements such as headings, paragraphs, images etc.
Tag : this tag also comes after tag , this is where the actual content that is visible on the webpage is written i.e. all the visual elements such as headings, paragraphs, images etc.