it-ebooks - CSS Animation 101
Here you can read online it-ebooks - CSS Animation 101 full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2018, publisher: iBooker it-ebooks, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:CSS Animation 101
- Author:
- Publisher:iBooker it-ebooks
- Genre:
- Year:2018
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
CSS Animation 101: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "CSS Animation 101" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
CSS Animation 101 — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "CSS Animation 101" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:

Donovan Hutchinson
Tell me and I forget. Teach me and I remember. Involve me and I learn. Benjamin Franklin
Welcome to CSS Animation 101, and thank you for choosing this book.
Im delighted youve chosen to learn CSS animation. This book is a light and fun introduction to the topic, and I hope you find it helpful. Were going to learn about CSS transitions and animations. By the end youll have a good understanding of CSS animations as well as the tools to create and experiment with our own.
There will be both theory and practical examples. Well learn how to easily create your own working environment, and look at lots of examples of animation along the way.
 Donovan Hutchinson
Donovan Hutchinson Ive been writing articles about CSS and other topics for the best part of a decade. Ive also been designing and developing websites since the late 90s. More recently, Ive written for Smashing Magazine, Net Magazine, Tuts+, Adobe Inspire and more. I post random stuff at Hop.ie, and this year Ive been writing tutorials on CSSAnimation.rocks, all about advanced and useful animations in the browser.
During my days I work as a designer and front-end developer, and Im a big fan of combining UX principles with fun animations in design. In the evenings I write blogs and try to make sure Im aware of whats happening in the world of web design.
This book is an introduction to the topic of CSS animation, but along the way well cover a lot of material. The goal is to make sure we understand what the transition and animation properties are for, how they work, and see them in action.
By the end of this book you should be confident enough to begin applying animation to your projects.
Heres what were going to cover.
First: Whats animation anyway? This week well look at why we animate. Well also introduce the transition and animation properties and some sources of inspiration.
Then: All about the transition property. Well learn how transitions work, and the properties we can control to change the movement.
After that: Well take on the animation property, and learn how to create keyframes that go beyond simple transitions.
Lastly: Bringing it all together. Well put together some advanced examples that make use of both, look into how we can make sure our work is accessible, and share some helpful CSS resources we can apply to projects, and JavaScript tools we can use for more advanced effects.
I love to hear from you with your questions and thoughts. Feel free to drop me an email at , or tweet me at [@donovanh] (https://twitter.com/donovanh) at any time.
If youre new to CSS, it might be worth taking time to get familiar with the concepts. You dont need to be an expert in CSS. If you know what a property is, youll be fine.
Some online tools and resources you might find helpful:
- Interactive HTML/CSS tutorials
- Learn to Code HTML&CSS
Youll notice each chapter ends with a little homework section. This is entirely up to you but if you like you can use this to help with your learning. Each homework section will have a suggestion for something to try or think about. Give it a little time and youll find your understanding of CSS animation will be even better.
Ready? Lets learn all about CSS animation!
Animation is about creating the illusion of life. Brad Bird
Before we get into the technical side of CSS animation, lets discuss why were animating in the first place.
Animation can convey information efficiently, or it can be used to grab attention but in the end its all about communication.
Movement in our designs gives us a more powerful way to communicate. It transcends verbal and written language.
Subtle and appropriate animation can add appeal to our designs and credibility to our work. This happens because as humans were used to seeing movement all the time in the real world. Bringing some of that life into our work brings the two closer.
As our web browsers continue to improve and better support animation, its becoming a more viable option than ever. In many ways animation is as important to web design as the fonts we use and layouts we create.
Animation brings us two main benefits: conveying information and grabbing attention. We can come up with many ways these benefits can help us as we build for the web.
Animation can be subtle, like when the CodePen save button wiggles a little to remind us when we need to save our work:
 Animated Save button (http://codepen.io/donovanh/pen/KwEQdQ)
Animated Save button (http://codepen.io/donovanh/pen/KwEQdQ) Were very good at spotting movement. Its something weve evolved to do. Adding a little animation here and there can introduce some of that illusion of life in a very subtle way.
We can also use animation to introduce content to a page:
 Animating list items (https://cssanimation.rocks/list-items/)
Animating list items (https://cssanimation.rocks/list-items/) By animating information onto the page, we give our viewers an extra piece of information that might otherwise be missing. The animation both draws attention to the new content being added and gives context to that new information. Without animation it would just suddenly appear, possibly leaving the viewer unsure of whether it was there all along.
We can use animation to tell a story:
 Portal animation (http://hop.ie/portal/)
Portal animation (http://hop.ie/portal/) The above is based on an instructional video for the game Portal. However, telling stories through our content doesnt always need to be so literal. We can add subtle movement to show how data changes in a chart, like this example from Sprout:
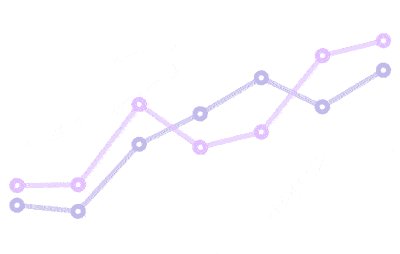
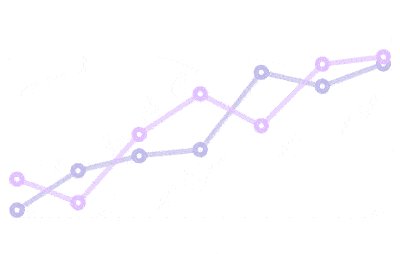
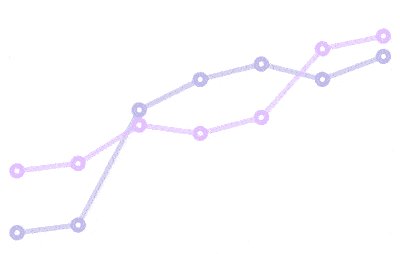
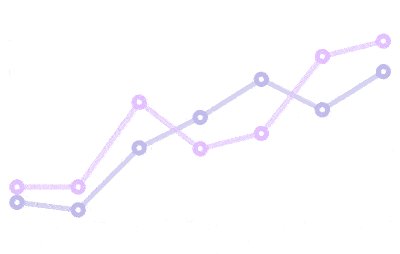
 Animated chart from Sprout
Animated chart from Sprout Its easy to do too much with animation. Having too many things moving around on the page at once is distracting. Its usually a good idea to try to do less animation when possible. Any movement you do add will be all the more powerful.
This might mean only moving a small item on your page. Sometimes its ok to do less.
Having said that, if you want to create more of a wow effect with larger animations, you can do so. If you do, make sure and stop when its time for your viewers to focus on the content. This example from Rally does just that, with lots of movement going on that stops when its time to read the menu content:
Font size:
Interval:
Bookmark:
Similar books «CSS Animation 101»
Look at similar books to CSS Animation 101. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book CSS Animation 101 and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.