Laura Kalbag - Accessibility for Everyone
Here you can read online Laura Kalbag - Accessibility for Everyone full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2017, publisher: A Book Apart, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Accessibility for Everyone
- Author:
- Publisher:A Book Apart
- Genre:
- Year:2017
- Rating:3 / 5
- Favourites:Add to favourites
- Your mark:
- 60
- 1
- 2
- 3
- 4
- 5
Accessibility for Everyone: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Accessibility for Everyone" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Accessibility for Everyone — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Accessibility for Everyone" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:

Practical Design Discovery
Dan Brown
Demystifying Public Speaking
Lara Hogan
JavaScript for Web Designers
Mat Marquis
Practical SVG
Chris Coyier
Design for Real Life
Eric Meyer & Sara Wachter-Boettcher
Git for Humans
David Demaree
Going Responsive
Karen McGrane
Responsive Design: Patterns & Principles
Ethan Marcotte
Designing for Touch
JoshClark
Responsible Responsive Design
Scott Jehl
Visit abookapart.com for our full list of titles.
Copyright 2017 Laura Kalbag
All rights reserved
Publisher: Jeffrey Zeldman
Designer: Jason Santa Maria
Executive Director: Katel LeD
Developmental Editors: Erin Kissane, Caren Litherland
Line Editor: Lisa Maria Martin
Technical Editor: Lonie Watson
Copyeditor: Kate Towsey
Proofreader: Katel LeD
Book Producer: Ron Bilodeau
ISBN: 978-1-937557-62-1
A Book Apart
New York, New York
http://abookapart.com
First, Id like to applaud you for buying, or borrowing, a book on web accessibilitynot because learning about accessibility is something you should do, but because youre stepping out of your comfort zone. Learning a new tool or framework is one thing, but rethinking who you are creating things for is quite another. It means accepting that you might have failed people in the past, and thats equally ch allenging.
Im also glad you chose this particular book. In less capable hands, writing about accessibility paints it as complex, tedious, and scary. While there are many technical challenges to facewhich Laura deftly addresses herethe most important lesson is that everyone uses the web quite differently. And thats whether or not they have what you may consider dis abilities.
Its a big deal, but don't worry. Lauras book teaches you how to navigate accessibility, how to develop strategies for it, and how to embrace it as a fresh challenge. With practice, designing and building inclusive interfaces will become second nature. You wont work any harder, youll just do better workand better serve a more diverse group o f people.
HeydonPickering
For Suzy andJudy

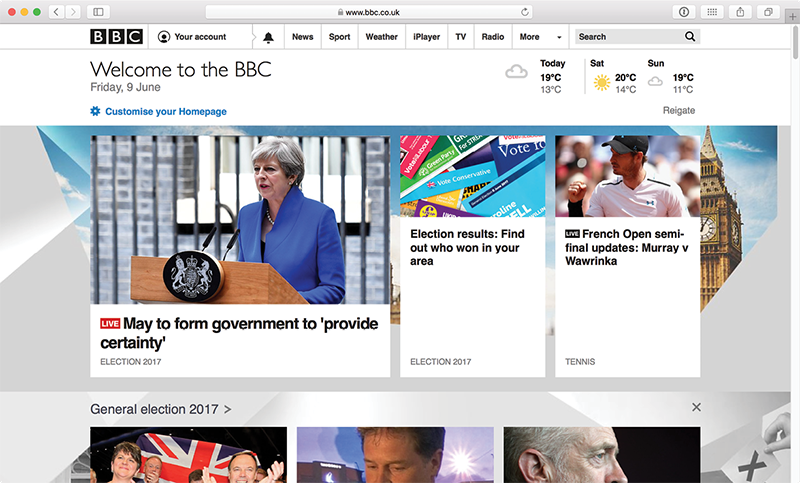
The BBC homepage is a brilliant example of accessible web practices in the wild ( Fig 1.1 ). The layout clearly distinguishes the different areas of content. The simple interactive elements are easy to use. The copy is understandablehelped along by readable typography and a high contrast between the text and background colors. And the page is straightforward to navigate for people using a screen reader and keyboard na vigation.
Crucially, the BBC homepage is also a team effort. The accessibility of the site isnt just the responsibility of one lone developer who fixed all the problems before the page went live. Product managers, content strategists, and information architects defined the homepages content and structure based on information and goals provided by researchers and executives. Copywriters and journalists wrote the clear and easy-to-understand copy. The teams designers shaped the central contents simple interactive behavior, selected accessible colors, and chose readable typography. The developers built in screen reader accessibility and keyboard navigation support.
Every decision a team makes affects a site's accessibility. Just like content, interaction design, or web performance, accessibility is a core consideration of creating websites. Andcontrary to what many teams assumeit cant be addressed separately from the rest of the website creatio n process.
In fact, if you work on the web in any capacity, accessibility is your job.

Fig 1.1: The BBC homepage requires a very flexible design as the news content is updated so regularly and can be customized by users. The background can even be themed to fit news events.
Not convinced that accessibility considerations belong in every part of the design and development process? Many people aren'toften because of a few widely held misconceptions. If youve been avoiding accessibility in your web work, some of these excuses may sound familiar:
- Accessibility is boring. In the web industry, we tend to obsess over tools. We always want to know about the coolest new framework or the shiniest new aesthetic trend. These are avoidance tactics. While our tools can be cool, were distracting ourselves from what really matters: why our products exist and who benefits f rom them.
- Wecan't tell if anyone really benefits. Theres a common misconception that people with disabilities dont use the internet, something Ill address in greater detail in Chapter . For now, Ill just say that its a load of nonsense. At any rate, accessibility doesnt just benefit people with specific disabilities, it improves the usability of a website for everyone .
- We dont knowwhat to do! Thats precisely why this book exists. Youll discover that there are many ways to approach accessibility. A few small changes can make a big difference. Or you can build an accessible site from the start, creating a fantastic experience for a wide audience from the very beginning.
- Its too hard and therestoo much to do. Working in design and technology, we do challenging work every day. The web is always moving and changing, and so we frequently come across complications and bugs when were building sites. We dont normally give up at the first sign of an issue; we find a way around it, without compromising the experience. The same is true of accessibility; we just need to add new techniques to ou r toolkit.
Can we agree to stop making these excuses? Accessibility is a win-win situation for all involved. Its even good for business: by making our sites accessible for everyone, we also increase our potential u ser base.
But lets not get ahead of ourselves. First we need to understand what accessibility real ly means.
Ill start with some definitions. Accessibility in the physical world is the degree to which an environment is usable by as many people as possible. Web accessibility is the degree to which a website is usable by as many people as possible. We can think about both kinds of accessibility as forms of inclusion .
In our physical spaces, we understand that accessibility isnt just about wheelchairsour environments are designed to accommodate an increasingly wide range of needs. For example, interior designers are phasing out spherical door knobs in favor of pivoting door handles, because pivoting handles make it easier for people with limited movement in their arms and hands to open doors ( F ig 1.2 ).
Font size:
Interval:
Bookmark:
Similar books «Accessibility for Everyone»
Look at similar books to Accessibility for Everyone. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Accessibility for Everyone and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.