Bear Cahill - Using SwiftUI
Here you can read online Bear Cahill - Using SwiftUI full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2021, publisher: Apress, genre: Home and family. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.
- Book:Using SwiftUI
- Author:
- Publisher:Apress
- Genre:
- Year:2021
- Rating:4 / 5
- Favourites:Add to favourites
- Your mark:
- 80
- 1
- 2
- 3
- 4
- 5
Using SwiftUI: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "Using SwiftUI" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
Using SwiftUI — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "Using SwiftUI" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:


Any source code or other supplementary material referenced by the author in this book is available to readers on GitHub via the books product page, located at www.apress.com/978-1-4842-6448-5 . For more detailed information, please visit http://www.apress.com/source-code .
has been a developer since he was 12. After getting his B.S. in Computer Science, he worked at several companies before going freelance as an iOS developer. Bear has written multiple books on software development, teaches for several corporate education companies, and develops online courses for Lynda.com/LinkedIn Learning. Ultimately, however, Bear loves to code.
is a Senior Systems Engineer working at Lextech Global Services. Hes also an aspiring game designer/programmer. You can follow him on Twitter @iFeliLM or on his blog.
First, thank you for reading at least this much of the first chapter. Its tempting to skip it. However, Im the type of person that reads the foreword, the preface, and so on. Someone thought it important enough to write and include it; maybe its worth it.
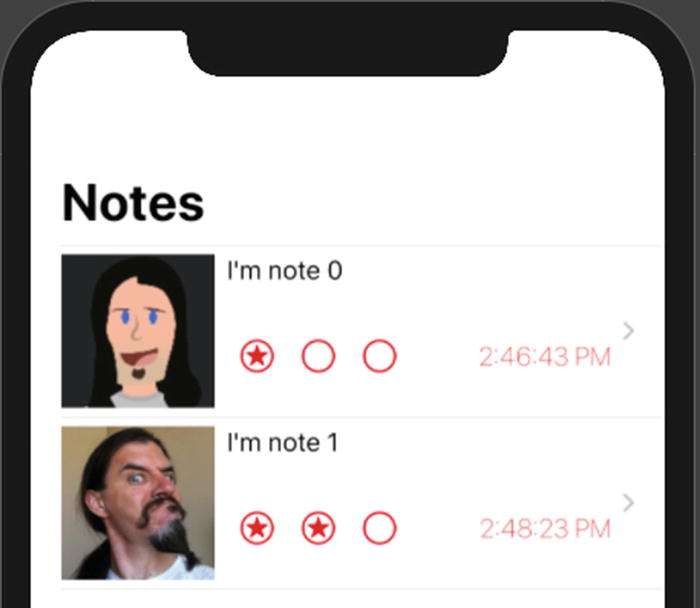
When learning a new IDE, language, or user interface design tool, it can be hard to know where to start. Ill say this: if you dont know Swift, learning SwiftUI will be very tough. In fact, if you dont know about Xcode, iOS development, and the various frameworks related to it, learning SwiftUI isnt the best place to start (see Figure ).

SwiftUI Interface Example
Ive included one or more exercises per chapter. Some are shorter and some are longer. In each case, there is also one or more End of Chapter (EOC) zip file of the code for you to review.
Many chapters build on the same code throughout the chapter. So theres only one EOC file with the full result.
The point of each exercise is practice. I want you to go through the process of employing what youre learning. I highly recommend experimenting with variations of the exercises as your curiosity prompts you.
I also strongly encourage repetition . If you repeat an exercise a handful of times to the point that you can just knock it out with familiarity, youll be better off when youre done with this book.
Much of SwiftUI will feel like Swift. Thats good if you know Swift. Youll feel somewhat comfortable passing closures, chaining calls, handling optionals, and so on.
However, SwiftUI has a very state-driven concept to the UI. The user interface is a display of the state. If a value (the state) changes, the UI should reflect that so it needs to render again.
If the value displayed in a TextField is updated, the interface should display the new value. This is done automatically in SwiftUI with binding. Well use property wrappers (similar to how Optional is a type with a wrapped value) to pass these values into controls like the TextField.
The TextField will be updated if the value changes. But also changes in the TextField will be stored in the same place as the item passed in. No more getting the text property and storing SwiftUI cuts out the middle step and just changes the property!
The concept of these property wrappers is tied to the idea of the source of truth . If we have the username or email address stored in a property, that can be the source of truth. If the property changes, the UI is updated. If the user types in a new value, its stored in that same property.
There are different ways of using this concept on value types (e.g., structs) vs. reference types (e.g., classes). Well explore these in detail in this book.
Well also look at how to use an existing UI in a SwiftUI-based app. You may have some existing code that works great, and you want to reuse it. No sense in throwing it away if its still good.
Or you may just not have time to re-create the whole UI in one effort.
Of course, well look at developing interface designs in SwiftUI. But well also look at how to use SwiftUI in Storyboard projects . You may want to migrate to SwiftUI starting in your current UIKit app.
However you decide or need to start using SwiftUI, I hope this book helps get you there.
If you havent used the Combine framework yet , you will in this book. This is not a book on Combine, but parts of it are tightly integrated in things we need to do in SwiftUI.
There are Combine aspects sprinkled throughout this book. Theres also a chapter specifically intended to go a little deeper into Combine. That framework probably deserves its own book, but well dig a bit deeper at times to understand what were doing and using.
Font size:
Interval:
Bookmark:
Similar books «Using SwiftUI»
Look at similar books to Using SwiftUI. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book Using SwiftUI and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.