User Journey Mapping: Visualize User Research, Brainstorm Opportunities, and Solve Problems
Copyright 2022 SitePoint Pty. Ltd.
Ebook ISBN: 978-1-925836-49-3
- Author: Stphanie Walter
- Series Editor: Oliver Lindberg
- Product Manager: Simon Mackie
- Technical Editor: Jim Kalbach
- English Editor: Ralph Mason
- Cover Designer: Alex Walker
Notice of Rights
All rights reserved. No part of this book may be reproduced, stored in a retrieval system or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embodied in critical articles or reviews.
Notice of Liability
The author and publisher have made every effort to ensure the accuracy of the information herein. However, the information contained in this book is sold without warranty, either express or implied. Neither the authors and SitePoint Pty. Ltd., nor its dealers or distributors will be held liable for any damages to be caused either directly or indirectly by the instructions contained in this book, or by the software or hardware products described herein.
Trademark Notice
Rather than indicating every occurrence of a trademarked name as such, this book uses the names only in an editorial fashion and to the benefit of the trademark owner with no intention of infringement of the trademark.

Published by SitePoint Pty. Ltd.
10-12 Gwynne St, Richmond, VIC, 3121
Australia
Web: www.sitepoint.com
Email: books@sitepoint.com
About SitePoint
SitePoint specializes in publishing fun, practical, and easy-to-understand content for web professionals. Visit http://www.sitepoint.com/ to access our blogs, books, newsletters, articles, and community forums. Youll find a stack of information on JavaScript, PHP, design, and more.
About the Author
Stphanie is a User Researcher and Designer who focuses on building user-centered, inclusive and accessible products and services. She spent the last 11+ years helping her clients in different industries (banking, financial, automotive, healthcare, press, travel, etc.) deliver successful projects to their audience, all the way from strategy to the final product.
Preface
Who Should Read This Book?
This book is for anyone who wants to get insight into the use of user journey maps: what they are, how to create them, and how to use them. No prior experience is required.
Conventions Used
Code Samples
Code in this book is displayed using a fixed-width font, like so:
A Perfect Summer's Day
It was a lovely day for a walk in the park.The birds were singing and the kids were all back at school.
Youll notice that weve used certain layout styles throughout this book to signify different types of information. Look out for the following items.
Tips, Notes, and Warnings
Hey, You!
Tips provide helpful little pointers.
Ahem, Excuse Me ...
Notes are useful asides that are relatedbut not criticalto the topic at hand. Think of them as extra tidbits of information.
Make Sure You Always ...
... pay attention to these important points.
Watch Out!
Warnings highlight any gotchas that are likely to trip you up along the way.
Supplementary Materials
https://www.sitepoint.com/community/ are SitePoints forums, for help on any tricky problems.books@sitepoint.com is our email address, should you need to contact us to report a problem, or for any other reason.
Chapter 1: An Introduction to User Journey Maps: What They Are, and What Theyre Useful For
Imagine you want to buy a gift for your friend online. You might start by looking for some inspiration. What does this person like? You might use search engines, but maybe also inspiration boards. Or maybe some of those top ten gifts for X articles that are popular, especially around Xmas. You finally arrive on a website that offers the kind of things that inspire you. You go through categories, maybe use the search. You find the right gift, you go through the checkout process. The experience was good and quite simple. You buy it. Then you wait. And it never arrives. After a couple of days you try to contact the shop. It takes them more than a few days to answer. Eventually, after a lot of back and forth with them by email and over the phone, they find out what was going wrong. They agree to send you another one. But sadly, it doesnt arrive on time for the birthday. You might have had a decentmaybe even goodexperience on the website. But how about the overall experience?
When building websites and services, designers need to understand that whole experience. And to do that, we have one very powerful tool: user journey maps. A user journey map is a visual document that will show the whole experience of a user in a chronological way. It documents user goals, phases in the journey, tasks, pain points, sometimes feelings. It helps teams build products by showing a global view. This brings stakeholders and teams together on the same page. It helps brainstorm opportunities to improve the product and solve those pain points. And it lists touch points and channels, which helps break down different gaps you might have in your organization. In my example here, maybe there were organizational issues between the team building the site and the support team, which led to the support being late.
Lets start our journey of discovering user journey maps with a big overview. In this first chapter, well focus on what user journeys are and what to include in them. Well see an example of how a user journey map was used on one of my previous projects. Finally, well see some of the benefits of such a tool, but also things you need to be careful about.
What Is a User Journey Map?
A user journey map helps document and visualize the step-by-step experience someone has with a product or service, from the beginning to the end. It lists the different actions users take to accomplish their goal.
Alternative Names
Be aware that you may also come across user journey maps described by other names, such as experience maps or user experience maps.
Those actions are arranged in chronological order, often presented as a timeline. The beginning of the journey is on the left, and the end on the right, with all the steps in between. It helps designers (and stakeholders) get a global overview of the whole journey.
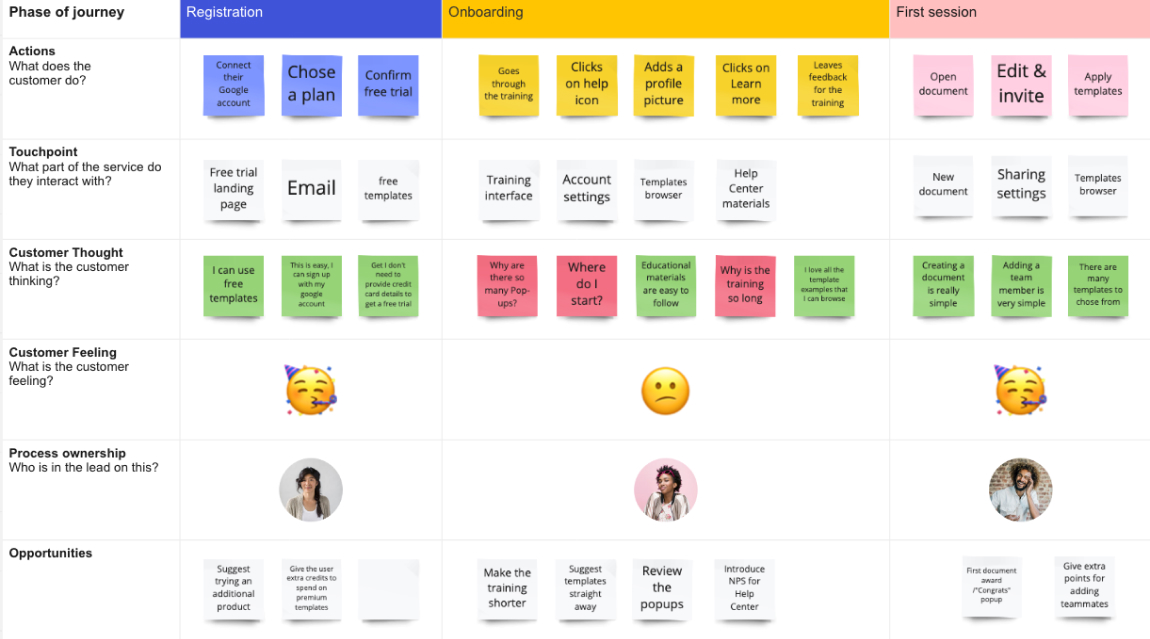
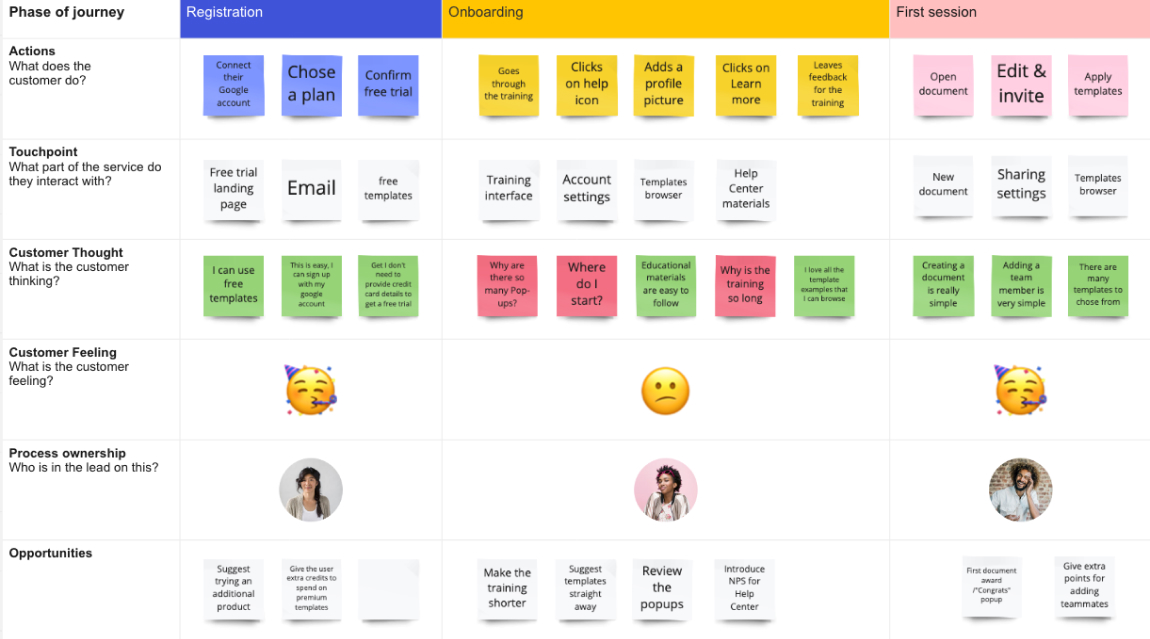
The following image shows an example of the Miro customer journey map template.

To build a user journey map, you need data. So youll