
Contents
Landmarks
Figures
Tables
Page List
Confident Web Design
To my partner and children, Melody, Indigo and Nirvana, who provided the source of inspiration to become the man I am.
My thanks and appreciation to my loving partner Melody who provided me with endless support and encouragement throughout the writing of this book.
To my beautiful children who saw me sacrifice my time with them in exchange for the words contained in this text.
To my caring sister Laura for her eagle-eyed review of the text and for her words of encouragement throughout.
And to all of my family and friends for the encouragement and excitement that they afforded me throughout course of the journey.
To you all I am forever grateful.
Contents
LIST OF FIGURES
LIST OF TABLES
Web design is full of creativity, fun, progression and skill. It is an ever-evolving subject that is hugely satisfying to learn and master. Learning how to develop websites provides a person with far more than an understanding of how to write code. It develops them as a person; it teaches them how to think for themselves, solve problems, be resilient in the face of seemingly impossible challenges and think outside of the box.
Every challenge we face when building a website furthers our understanding of both the field and of ourselves. Once you have finished working your way through this book, you will find that not only do you look at websites in a completely different way, you might just look at yourself differently too. Web design is hugely satisfying and is an industry full of developers who dont just love what they do, they live and breathe it.
If you work your way through this book, I guarantee that you too will learn to love programming and all of its quirks. I am a computer programmer with 12 years of experience and every day I still wake up thirsty to learn more about the subject. I often dream in code and I look at the world in an extremely logical and functional way that allows me to complete any task that I set my mind to with control and understanding. Web design has fuelled my thirst for knowledge and understanding and continues to be my true first love. Web design is far more than just programming it is a huge part of many peoples lives and soon, you too will be one of those people.
Good luck working your way through this book. I am sure you will have a thoroughly enjoyable time working through the exercises, learning more about the field, before finally building your very own website at the end. This book aims to challenge you possibly in ways that youve never been challenged before. It will also require you to think in ways you probably havent thought before. At times it will be difficult, at times frustrating and at other times downright infuriating, but I urge you to stick with it, to accept the challenges you face, and overcome them with patience and resilience. Learning to become a web developer is also a process of learning how to learn and how to problem solve. These skills will serve you well in whatever you choose to do after the book is finished.
Now, lets learn how to build websites.
Before we dive into learning how websites are built, we need to understand the landscape in which a website operates. In this chapter, you will discover exactly what we mean when we use the term World Wide Web. We will then explore exactly what happens every time you visit a webpage, and how that webpage reaches you. Even if you are already familiar with how the World Wide Web works, it is always important to recap the essentials before starting to learn web design.
This chapter will then teach you about the essential tools used in modern web design, providing some examples of the recommended versions of these tools that are the most widely adopted across the web development landscape. The web development landscape is an ever-evolving environment, with constantly changing requirements and best practices. As such, the world of web development comprises an abundance of ever-changing tools and workflows to assist the modern web developer. While there is no shortage of tools and software that a web developer can use, there is a very small number of resources actually required in order to get your website up and running.
We will then break down the languages that are used on the web and explain their role in creating a website. You will learn the difference between front-end development and back-end development and explore the languages that fall into each category. We will also look at where CMSs (content management systems) fit into this spectrum and their role in the web development landscape.
The internet
The internet is a global network of connected devices. This network contains many other networks within it, which connect the millions of devices that exist at various points around the world. Devices on the network can communicate with one another and exchange information over a multitude of languages, known as protocols.
The World Wide Web
The World Wide Web (the web) is a method of accessing information across the internet using a protocol named HTTP (Hypertext Transfer Protocol). The World Wide Web is an information-sharing platform built on top of the internet, which allows the devices across the network to communicate freely in a common language. HTTP is one of many protocols used across the internet. (Another example is SMTP, which is used for email communication.)
Webpages
Webpages are written using HTML (Hypertext Markup Language), then saved and uploaded to a web server, which will host the files ready for another device on the network to view upon request (using the HTTP protocol).
Browsers
A browser is a computer program capable of interpreting and displaying HTML files for the user to view and interact with. The most common browsers today are:
Firefox;
Internet Explorer;
Opera;
Google Chrome;
Safari.
Servers
A server is simply a computer on the network, which has the sole purpose of serving webpages or files to other devices across the network upon request. Servers are discoverable via IP addresses.
Domains
A domain is a bit like an address or a postcode. It tells the browser where to look for a file. Effectively, a domain is a name for a server on the network. Anything after the forward slash tells the browser which file on that server you are looking for.
Subdomains
A subdomain is used to divide your website up into smaller sections. For example, we could set bookings.example.com to go to a different server from the one used for www.example.com .
URLs
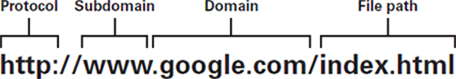
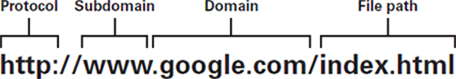
A URL is a location on the network where a particular resource exists. The resource could be anything from a webpage, to an image or a video. Typically a URL is formed out of the segments shown in .
1.1

Figure 1.1 details
The URL reads: http://www.google.com/index.html . The URL is labelled as follows:
Next page