What is Dart?
Kathy Walrath
Seth Ladd
Copyright 2012
OReilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (.
Nutshell Handbook, the Nutshell Handbook logo, and the OReilly logo are registered trademarks of OReilly Media, Inc. What is Dart? and related trade dress are trademarks of OReilly Media, Inc.
Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and OReilly Media, Inc. was aware of a trademark claim, the designations have been printed in caps or initial caps.
While every precaution has been taken in the preparation of this book, the publisher and authors assume no responsibility for errors or omissions, or for damages resulting from the use of the information contained herein.

O'Reilly Media
Chapter 1. What is Dart?
Dart is a new language developed by Google thats getting attention in web app circles. We asked Kathy Walrath and Seth Ladd, members of Googles developer relations team, to explain Darts purpose and its applications.
Writing a web app can be lots of fun, especially at the beginning when you experience instant gratification: code, reload, repeat.
Unfortunately, finishing and maintaining a web app are not so fun. JavaScript is great for small scripts, and it has the performance chops to run large apps. But when a script evolves into a large web app, debugging and modifying that app can be a nightmare, especially when you have a large team.
Enter Dart, an open-source project that aims to enable developers to build more complex, highly performant apps for the modern web. Using the Dart language, you can quickly write prototypes that evolve rapidly, and you also have access to advanced tools, reliable libraries, and good software engineering techniques.
Even though Dart is young, it already has tools such as Dartboard (which lets you write and run Dart code in your browser) and Dart Editor (which lets you create, modify, and run Dart apps). A recently released SDK contains command-line tools such as a Dart-to-JavaScript compiler (which produces JavaScript that you can put in any modern browser) and a Dart Virtual Machine (the VM , which lets you run Dart code on servers). The latest tool to become available is a build of the Chromium browser, nicknamed Dartium , that contains a built-in Dart VM.
( Note: Dart is still changing. This article is correct as of March 2012, but facts might change and links might go bad. For the latest information, see the Dart website.)
Why Did Google Create Dart?
We want you to be able to create great web apps. Great web apps improve the web, and when the web does better, everyone wins.
Engineers at Google have been thinking about web apps for a long time. Weve written a bunch of complex and widely used large-scale web apps (think Gmail, Google+, and Google Docs), so were quite familiar with the challenges of architecting web apps. Weve also written a browser (Chrome) and a JavaScript engine (V8), so weve thought a lot about how to make web apps run faster.
Basically, we created Dart because we think itll help bring more great apps to the web, and we think it should be easier to create more complex web applications.
Does the Web Really Need Another Language?
App developers from all platforms should be able to build for the modern web, but many non-endemic web developers have different expectations and requirements from their language, tools, and development platform than what is available today. We believe there is room for a new platform, one that is not encumbered by 15 years of cruft, that is familiar to developers of different backgrounds, and that is structured to enable the larger, more complex apps that users are demanding.
We dont think JavaScript is going away. In fact, Google is actively working with TC39 to improve JavaScript, and new features are already landing in V8 and Chrome. However, our commitment to improving JavaScript doesnt prevent us from thinking about other solutions. For example, Dart will take advantage of the continued work on JavaScript, because Dart programs compile to JavaScript to run across the entire modern web.
We believe Dart is a compelling and familiar platform that meets the needs of developers from different backgrounds and experiences, including endemic web developers. We believe that Dart brings fresh ideas to web programming, and that innovation in both Dart and JavaScript will help push the web forward for app developers and users.
Show Me the Code
Enough talk, lets see some code. Whether you know JavaScript or Java, Dart code should look familiar. Heres an example of a simple web page in Dart:
hi.dart:
#import('dart:html');main() { document.query('#status').text = 'Hi, Dart';}
hi.html:
...
...
Now lets look at some Dart code that uses functions:
send(msg, to, from, [rate='First Class']) { return '${from} said ${msg} to ${to} via ${rate}';}main() => print(send('hello', 'Seth', 'Bob'));>
"Bob said hello to Seth via First Class"The => syntax used to implement main() is a nice, compact way to implement a function that evaluates and returns a single expression. Without =>, the implementation of the main() method would look like this:
main() { print(send('hello', 'Seth', 'Bob'));}
In the send() method implementation above, rate is an optional parameter with a default value. That method also illustrates string interpolation at work (${var}).
Heres some Dart code thats more object-oriented:
class Point { Point(this.x, this.y); distanceTo(other) { var dx = x - other.x; var dy = y - other.y; return Math.sqrt(dx * dx + dy * dy); } var x, y;}main() { var p = new Point(2, 3); var q = new Point(3, 4); print('distance from p to q = ${p.distanceTo(q)}');}
This code should look pretty familiar if youve ever used a class-based language.
How Can I Play with Dart?
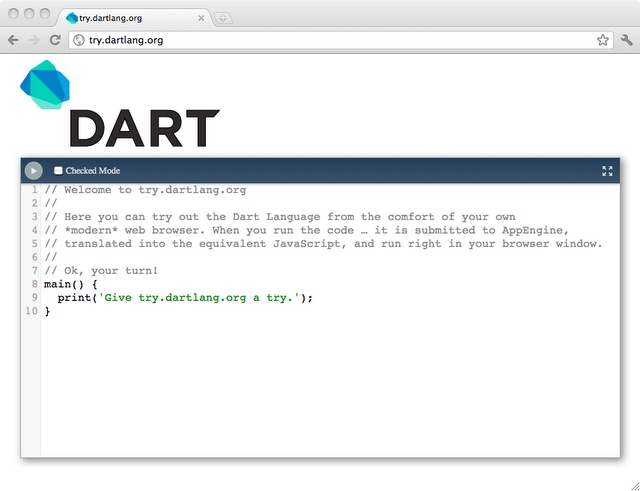
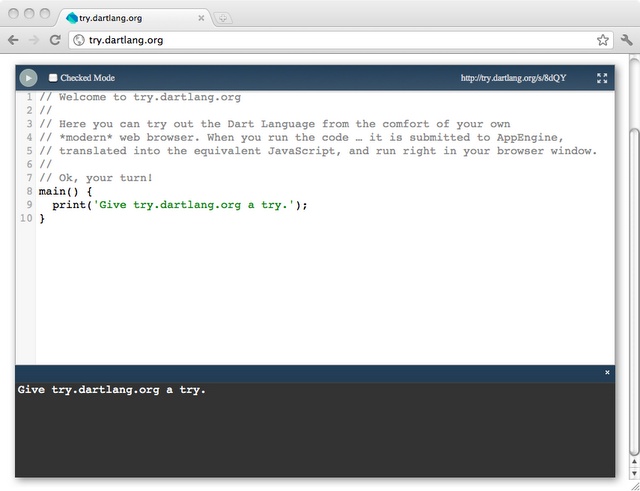
The easiest way to try out Dart is to use Dartboard, a way to execute Dart code interactively in any modern browser. Dartboard is embedded in the Dart site, at www.dartlang.org. You can also use Dartboard by going directly to try.dartlang.org. Heres a picture of what youll see on that site:
Change the code as you like, and then click the Run button (at the upper left). Youll see the results of your code in a new area below:
The URL at the upper right of the Dartboard is a link to the code you just ran.
Like most things related to Dart, Dartboard is still changing. For the latest information, see the Dartboard tutorial.
How About a Real Editor?
When you outgrow Dartboard, try Dart Editor. Its a downloadable editor for Windows, Mac, and Linux that lets you write, modify, and run Dart web apps. Dart Editor can run your Dart code via the VM, or it can compile it to JavaScript and launch it in your browser. Heres a picture of what Dart Editor currently looks like: