Copyright 2015 Ron Sims II
ISBN 978-1-329-21993-9
All rights reserved. Only the source Javascript code and sample J avascript code examples found in this publication may be reproduced. No other parts of this publication may be reproduced in any format without the prior written permission of the author and publisher.
For information related to educational and institutional sales please contact :
ron@orangemantis.net
216.365.8223
Source code for the examples in this book are available at:
https://github.com/orangemantis/gamekit/archive/master.zip
2012 Google Inc. All rights reserved. Google and the Google Logo are registered trademarks of Google Inc.
2012 Google Inc. All rights reserved. Chrome browser is a trademark of Google Inc.
Throughout this publication trademarked logos, names, marks and images appear in an editorial capacity. The author and publisher are not associated with any of the respective parties that hold a claim to any of these trademarks.
While much effort has been made to present the information as correctly as possible in this publication, the author and publisher of this book assume no responsibility and provide no warranty for errors, omissions or any damage that may result from the use of information contained in this publication.
Introduction
This book was created to help people get started writing computer code. Every attempt was made to keep things as simple as possible. To do this, many concepts are not covered because frankly they make things way too complicated. This is not a guide to teach all things programming. It is just a book that helps people get started.
The concepts in this book are taught by showing you how to build a game. Just about every line you write will contribute to creating a simple text-based adventure game. All you will need to get started is a computer with Google's Chrome browser, a text editor, an internet connection (to download the starter materials) and a bit of imagination.
Chapters 1-6 of this book are designed with the beginner in mind. These sections teach the reader how to write game code from scratch. The examples found in the first six chapters introduce the Javascript language and many key programming concepts.
Chapters 7-8 are for intermediate learners that have mastered the concepts introduced in the first part of the book. This part of the book breaks down how the included sample game works.
A Note on Format
The section below explains the text format of this book.
New technical terms, important concepts and things to remember are in bold.
Technical terms and important concepts are italicized.
Code appears in this font.
New code that you must add is in this font and bold!
This is really all you need to know to get started. If you have a question, feel free to send me a tweet @ mantisorange . Keep reading and within minutes you will have written your first program!
Chapter 1: Hello World, Everybody's First Program
Computer programming is not hard, it just takes time. Don't worry, it will be fun (most of the time). Enough talk, lets get busy coding. All you need to start is a modern web browse r and a basic text editor . Fortunately, most computers already have both of these installed.
Note: For Windows we recommend using the Notepad++ text editor. For Mac we recommend the Text Wrangler editor. Google's Chrome is recommended for both platforms.
Lets write your first program.
1. Open your browser and navigate to google.com (type "http://google.com" in the address bar and press enter).
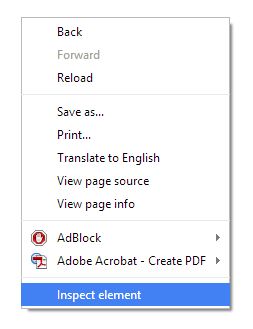
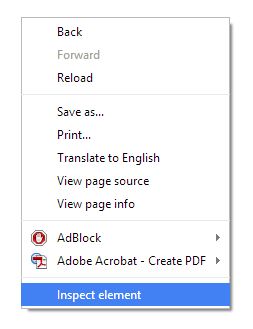
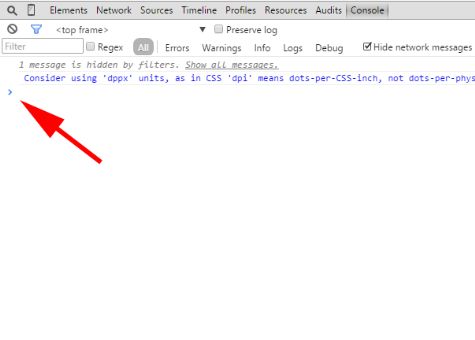
2. Right click on the page and select Inspect element from the context menu.

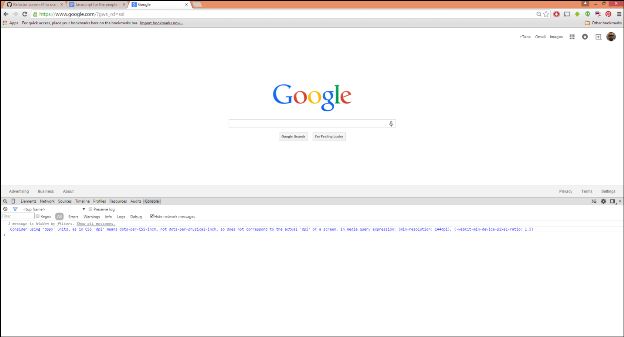
The browser window should now be split. One part of the screen should still show the Google page and the other should have a bunch of technical options like: Network, Console, Elements and so on. This is the inspector . The inspector is the main tool in the browser used for programming.

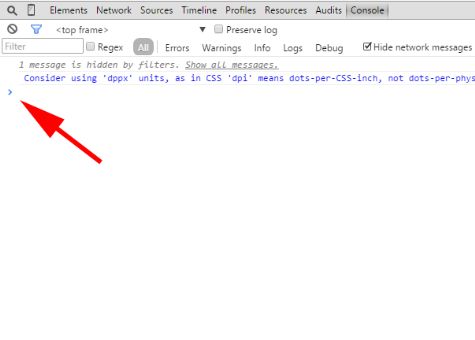
3. In the Inspector look for a tab labeled Console and click on it. The console is where you make the programming magic happen .
4. Typically somewhere in the console you will see > . This is called the console prompt , or prompt for short.

In computerese (the strange technical vocabulary of programming) the console is where you type commands , things you want the computers to do.
5. Type this at the prompt and hit enter :
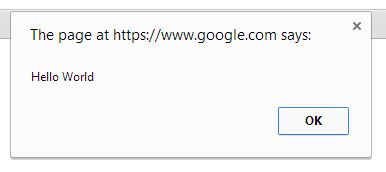
alert( "Hello World");
If you typed everything correctly, a window should have popped up that said "Hello World".

Congratulations! You have just written your first program. Let's talk about what you just did.
The console that lives inside the inspector is the place where any valid commands will be executed. Anything that you type there that follows the rules of Javascript will be evaluated and performed.
You basically told the browser to tell the user to show the message "Hello World".
You did this by using the alert function . A function , sometimes called a method, is special code that tells the computer to do something specific. Functions are the verbs of computer languages. You may notice that there are parenthesis after the word alert. The parenthesis are a dead giveaway that you are using function. Whatever you put in the parenthesis can be used by the function. In computerese , the thing you put in the parenthesis is called a parameter or param for short.
In the case of the alert function, you can put any words in the parenthesis and the browser will popup a window showing whatever you typed. In computerese , words are called strings . A string must begin and end with quotes. The quotes tell the computer to just read the text.
In the console type:
alert( Hello World);
When you hit enter you should see a nasty error. The browser is confused because it expected "Hello World" and got Hello World (no quotes).
Lastly, you ended the command with a semicolon. In Javascript a semicolon is like period at the end of a sentence. It tells the browser that the command statement is done. Semicolons are used to separate statements like periods separate sentences.
We will explore functions and strings in detail later. For now get comfortable using alerts. Did you know that you can type several alerts in a row to create a series of messages?
alert( "Who's afraid of the big bad wolf?");
alert( "3 little piggies !");
Note: To type multiple line of code in the console without running them, you must hit SHIFT and ENTER together. This adds a new line and does not execute the code. Remember to press enter to run the code after you have finished typing!
Exercise
Try writing a knock-knock joke with alerts.
Chapter 2: Variables AKA Boxes to Save Stuff for Later








![Graeme Stuart [Graeme Stuart] - Introducing JavaScript Game Development : Build a 2D Game from the Ground Up](/uploads/posts/book/121400/thumbs/graeme-stuart-graeme-stuart-introducing.jpg)