In this chapter, you will improve your understanding of virtual reality (VR) and web-based virtual reality by studying the various techniques you can use to build a virtual environment as well as web-based virtual reality. We will also cover why a web developer should learn the various WebVR frameworks, the current state of WebVR, and finally the various VR devices available for purchase in the market.
Introducing Virtual Reality
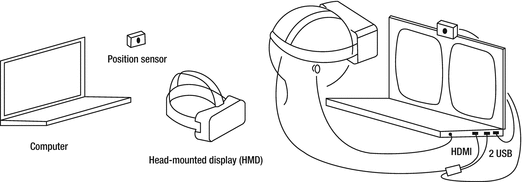
Virtual reality is basically a set of technologies and computer hardware that, when combined, are used to create an immersive simulation of a three-dimensional environment. The virtual environment is usually a replication of a real environment and is achieved using three-dimensional settings (such as depth perception), sounds, and instruments such as consoles to allow users to interact with it. The movement of a user is tracked using either a head-mounted apparatus or using motion detection sensors.
Virtual reality is used in a lot of fields such as video games, engineering, education, psychological therapy, e-commerce, marketing, and art. For example, virtual reality is used in third-person games to provide a realistic digital environment for gamers to interact with separate from the real world. In both engineering and education, mechanical modeling using computer-aided design (CAD) software allows engineers and students to manipulate and develop the models they have designed as if they were working with a physical object.
Recently Samsung released a video on YouTube that showed people wearing VR headsets trying to stabilize themselves on the edge of high-rise buildings. These types of activities are used in psychological therapies. In this case, VR was helping people overcome acrophobia. In another example, VR allows users to browse through virtual stores and handle the objects they intend to purchase. This allows e-commerce web sites to market their products in an effective way. Finally, Tilt Brush by Google truly awed the world when it was first introduced. It allows users to paint with virtual paintbrushes in a three-dimensional environment using two hand consoles. This enables artists to create virtual pieces of art, which can be printed later using a three-dimensional printer.
Web-Based Virtual Reality
First conceived in the spring of 2014 at Mozilla, WebVR is an experimental JavaScript application programming interface (API) that provides support for a large variety of virtual reality devices via a web browser. WebVR is easy to experience because it works seamlessly on most smartphones in such a way that a users experiences begin and end in a web browser. You can just send a link to someone to share your web-based WebVR experience with them.
The WebVR API is an amazing addition to any web developers toolkit. It allows you to develop simulated environments using HTML5, CSS3, and JavaScript. Unlike with devices such as Microsoft HoloLens and Oculus Rift, you do not need any special software development kit (SDK) to develop VR applications or games.
With the various WebVR frameworks that have been developed, the complexity of leveraging WebGL efficiently and writing huge chunks of JavaScript code has been eliminated. You can now develop basic WebVR applications with just HTML5 as a prerequisite, and the WebVR frameworks abstract away all the complicated work for you. Using WebVR, you can create applications that run across a wide variety of platforms. In addition, virtual reality experiences are accessible to users irrespective of the processing power of the device because WebVR helps adjust the experience to the best that the device can handle. This means that even low-end devices can still provide a decent VR experience.
If your browser does not support WebVR (say youre running Safari on your Mac), you can simply use your mouse to move your virtual head, or your field of view, and use the WASD keys for moving your character (if the developer has enabled this functionality). Hence, you can easily debug, test, and have fun developing WebVR applications even if you have no hardware required for running WebVR applications.
Opportunities for WebVR Applications
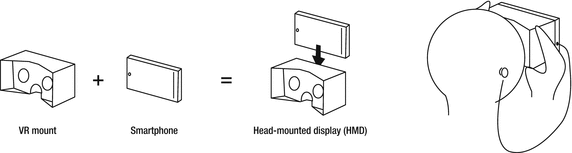
With the release of economical and easily accessible VR mounts such as Google Cardboard, the number of users trying VR technologies has been rising sharply. WebVR applications do not require any special hardware for a user; they require just a smartphone and VR mount. In addition, WebVR treats HTML5 as a first-class citizen, so its easy for web developers to turn regular web sites into VR experiences.
Web sites contain a lot of data such as pictures, videos, API streams, and text, and web developers have found ways to display all this information in a neat and concise way using different web frameworks and libraries. Now, WebVR offers the chance to display all these pieces of information in a realistic and impressive way in a VR environment.
For example, pictures can be displayed as portraits in a virtual art gallery. Text can be displayed as a billboard, and the data from API streams can be dynamically used to generate messages written on a notice board. All these different components can be simulated realistically in a virtual environment. These are just some examples of what can be achieved. Developers can totally revolutionize the way users experience web sites and interact with them.
Current State of WebVR
There are lots of WebVR frameworks that you can employ to get started with your first web-based virtual reality experience; they will be covered in Chapter covers many popular projects that have been developed using the available frameworks that will inspire you to jump-start development using WebVR frameworks. These frameworks are being actively developed, and new features are being added for developer communities every day. This is turning WebVR into a huge sensation with sophisticated tools available for developing an incredible product. The browser development teams are also evolving quickly to adapt to the growing VR landscape.