it-ebooks - HTML Canvas Deep Dive
Here you can read online it-ebooks - HTML Canvas Deep Dive full text of the book (entire story) in english for free. Download pdf and epub, get meaning, cover and reviews about this ebook. year: 2016, publisher: iBooker it-ebooks, genre: Computer. Description of the work, (preface) as well as reviews are available. Best literature library LitArk.com created for fans of good reading and offers a wide selection of genres:
Romance novel
Science fiction
Adventure
Detective
Science
History
Home and family
Prose
Art
Politics
Computer
Non-fiction
Religion
Business
Children
Humor
Choose a favorite category and find really read worthwhile books. Enjoy immersion in the world of imagination, feel the emotions of the characters or learn something new for yourself, make an fascinating discovery.

HTML Canvas Deep Dive: summary, description and annotation
We offer to read an annotation, description, summary or preface (depends on what the author of the book "HTML Canvas Deep Dive" wrote himself). If you haven't found the necessary information about the book — write in the comments, we will try to find it.
HTML Canvas Deep Dive — read online for free the complete book (whole text) full work
Below is the text of the book, divided by pages. System saving the place of the last page read, allows you to conveniently read the book "HTML Canvas Deep Dive" online for free, without having to search again every time where you left off. Put a bookmark, and you can go to the page where you finished reading at any time.
Font size:
Interval:
Bookmark:
Josh Marinacci
@joshmarinacci
Josh On Design.com
http://joshondesign.com/p/books/canvasdeepdive/toc.html
What you are reading is an ebook experiment. It is built to showcase thepower of modern web standards with interactive electronic texts. Everything yousee is done with HTML, CSS and Javascript; bundled into book form with opensource tools. Read by scrolling down through each chapter or using thenavigation footer at the bottom of the screen.
This book is an EverBook, my term for a book which is complete butwill continue to be updated. Since it is sold as an app you will receive freeupdates forever. Just check in your device's app store / catalog. If you find abug or want me to cover a new feature, please let me know on my blog orTwitter.
HTML Canvas is an amazing drawing technology built into all modern webbrowsers. With Canvas you can draw shapes, manipulate photos, build games, andanimate virtually anything; all with proper web standards. You can even createmobile apps with it.
HTML Canvas Deep Dive is a hands on introduction to Canvas. Code alongwith the book and play with interactive examples. When you finish reading thisshort tome you will have the skills to make charts, effects, diagrams, and gamesthat integrate into your existing web content.
This book is organized into two kinds of sections. There are reading portionswhere I describe how an API works and give you interactive examples. Then thereare hands on lessons for you to walk through and build your own canvas apps. Thecode to these sections is available for you to download and walk through on yourown computer. In terms of skill you only need to know some basic javascript andHTML. All you need on your computer is a copy of Chrome or Safari and yourfavorite text editor. Canvas is very easy to work with: no IDEs required.
Canvas is a 2D drawing API recently added to HTML and supported by most browsers (even Internet Explorer 9 beta). Canvas allows you to draw anything you want directly in the web browser without the use of plugins like Flash or Java. With its deceptively simple API, Canvas can revolutionize how we build web applications for all devices, not just desktops.
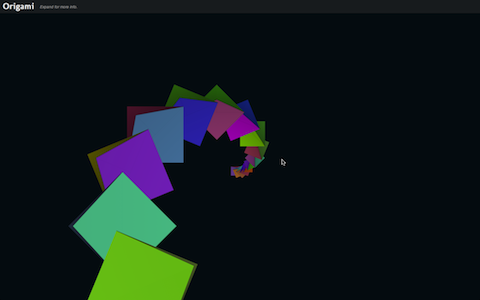
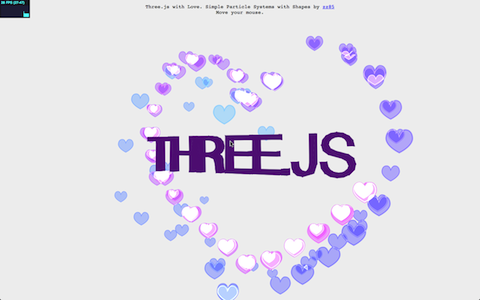
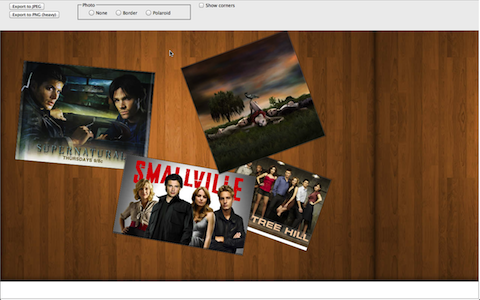
These screenshots give you just a taste of what is possible with Canvas.
Canvas is a 2D drawing API. Essentially the browser gives you a rectanglar area on the screen that you can draw into. You can draw lines, shapes, images, text; pretty much anything you want. Canvas was originally created by Apple for its Dashboard widgets, but it has since been adopted by every major browser vendor and is now part of the HTML 5 spec. Here's a quick example of what some Canvas code looks like:
var canvas = document.getElementById('canvas');var c = canvas.getContext('2d');c.fillStyle = "red";c.fillRect(100,100,400,300);
screenshot Simple red rectangle
This rectangle is drawn with the context.fillRect() function.
It's important to understand that Canvas is for drawing pixels. It doesn't have shapes or vectors. There are no objects to attach event handlers to. It just draws pixels to the screen. As we shall see this is both a strength and a weakness.
There are four ways to draw things on the web: Canvas, SVG, CSS, and direct DOM animation. Canvas differ from the other three:
SVG: SVG is a vector API that draws shapes. Each shape has an object that you can attach event handlers to. If you zoom in the shape stays smooth, whereas Canvas would become pixelated.
CSS: CSS is really about styling DOM elements. Since there are no DOM objects for things you draw in Canvas you can't use CSS to style it. CSS will only affect the rectanglar area of the Canvas itself, so you can set a border and background color, but that's it.
DOM animation: The DOM , or Document Object Model, defines an object for everything on the screen. DOM animation, either by using CSS or JavaScript to move objects around, can be smoother in some cases than doing it with Canvas, but it depends on your browser implementation.
So when should you use Canvas over SVG, CSS or DOM elements? Well, Canvas is lower level than those others so you can have more control over the drawing and use less memory, but at the cost of having to write more code. Use SVG when you have existing shapes that you want to render to the screen, like a map that came out of Adobe Illustrator. Use CSS or DOM animation when you have large static areas that you wish to animate, or if you want to use 3D transforms. For charts, graphs, dynamic diagrams, and of course video games, Canvas is a great choice. And later on we will discuss a few libraries to let you do the more vector / object oriented stuff using Canvas.
Before we go any further I want to clarify that when I'm talking about Canvas I mean the 2D API. There is also a 3D API in the works called WebGL. I'm not going to cover that here because it is still being developed and the browser support is rather poor. Also, it's essentially OpenGL from JavaScript, making it lower level than Canvas and much harder to use. When WebGL becomes more mature we will revisit it in later chapters.
And lastly, before we dive into working with Canvas, let's talk about where you can use it. Fortunately Canvas is now a stable API and most modern browsers support it to some extent. Even Internet Explorer supports it starting with IE 9, and its implementation is very good.
| Desktop Browser | Version |
|---|---|
| Safari | 3.0+ |
| Chrome | 10+ |
| Opera | 9+ |
| FireFox | 4.0+ |
| Internet Explorer | 9.0+ |
On the mobile side most smartphone platforms support it because most of them are based on WebKit, which has long had good support. I know for sure that webOS, iOS, and Android support it. I believe BlackBerry does, at least on the PlayBook. Windows Phone 7 does not, but it may come in a future update.
| Mobile Browser | Version |
|---|---|
| iOS | all |
| webOS | all |
| Android | 2.0+ |
| BlackBerry | Playbook and OS 6.0+ |
| Windows Phone 7 | none |
Font size:
Interval:
Bookmark:
Similar books «HTML Canvas Deep Dive»
Look at similar books to HTML Canvas Deep Dive. We have selected literature similar in name and meaning in the hope of providing readers with more options to find new, interesting, not yet read works.
Discussion, reviews of the book HTML Canvas Deep Dive and just readers' own opinions. Leave your comments, write what you think about the work, its meaning or the main characters. Specify what exactly you liked and what you didn't like, and why you think so.